Sometimes general settings of the module are not enough to adjust its appearance to the whole page’s style. That’s where advanced settings come in handy.
From this tutorial, you’ll learn about managing Number Counter module advanced settings.
Number Counter Module Advanced Settings
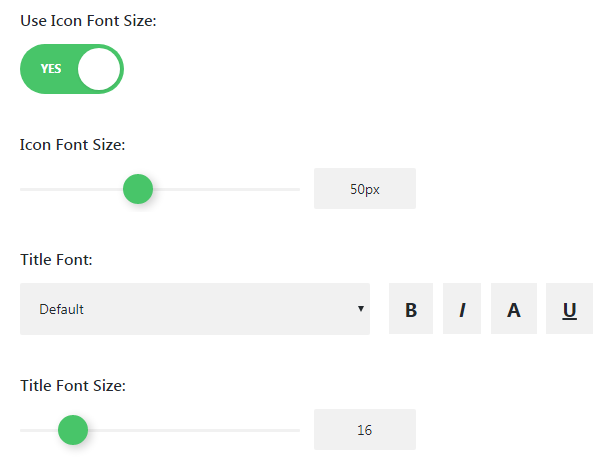
- Use Icon Font Size — here you can enable or disable the option that allows managing icon font size.
- Icon Font Size — if you’ve enabled previously Use Icon Font Size option, now you’re welcome to set the value for the icon font size.
- Title Font — here you can select the font to use it for the title of the module.
- Font Size — in this block you can set the size of the title font.

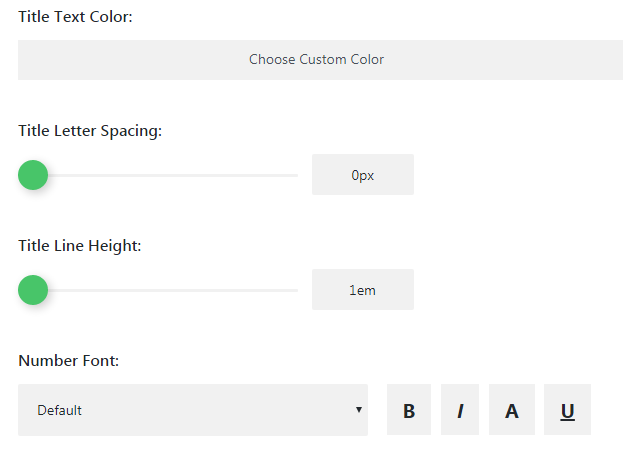
- Text Color — here you can set the color of the title text using color picker tool.
- Letter Spacing — here you need to set the space between title letters.
- Line Height — in this field you can set the height of the title line.

Number Font Settings
- Number Font — here you can specify the font for the number.

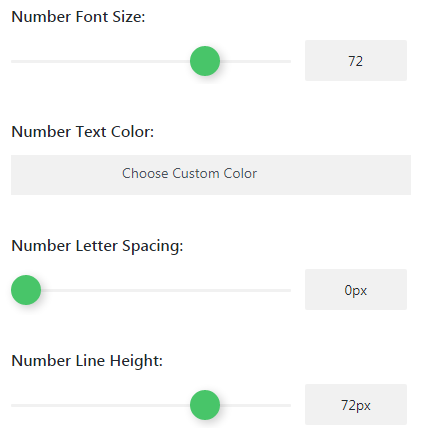
- Font Size — here you can select the size of the number font.
- Text Color — here you can set the custom color for the numbers using color picker.
- Letter Spacing — in this block you can set the space between number characters.
- Line Height — here you can set the height of the numbers line.
Background Settings

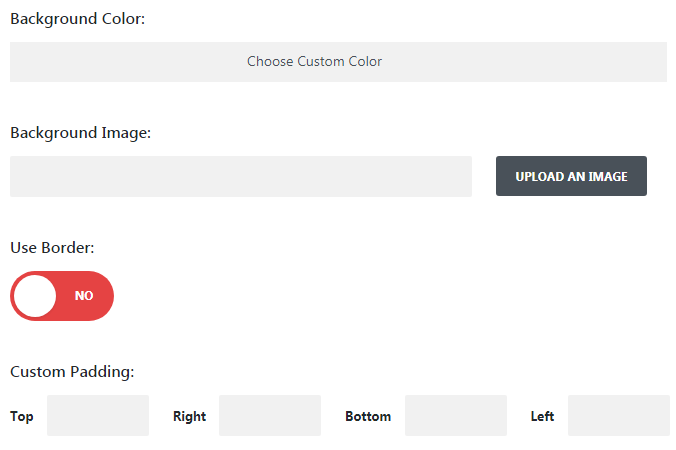
- Background Color — in this field you can set the color for the module background using color picker.
- Image — here you can upload or choose from the Media Library the image to use it as a module’s background.
- Use Border — enable this option if you want to show the border for the module.
- Custom Padding — define in the required fields the values of the custom padding of the module in pixels.
This tutorial is based on Movie Responsive WordPress theme.











