Sometimes general settings of the module are not enough to adjust its appearance to the whole page’s style. That’s where advanced settings come in handy.
From this tutorial, you’ll learn about managing Contact Form module advanced settings.
Contact Form Module Advanced Settings
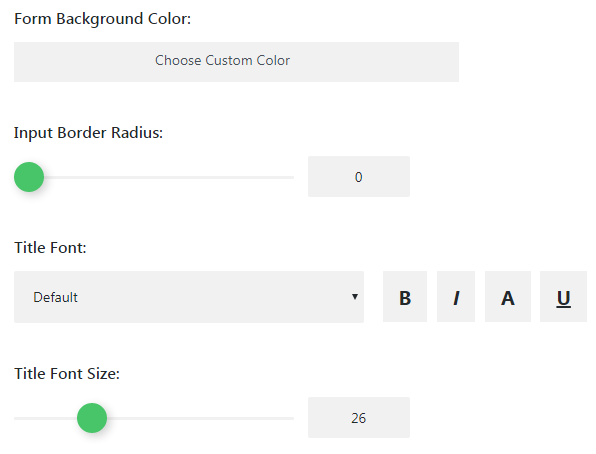
- Form Background Color — this option helps you to set a background color for a contact form module.
- Input Border Radius — here you can set the radius of the border you want to use.
Title Text Settings
- Title Font — here you need to define the font and style of the title.
- Font Size — here you need to select the value for the appropriate font size.

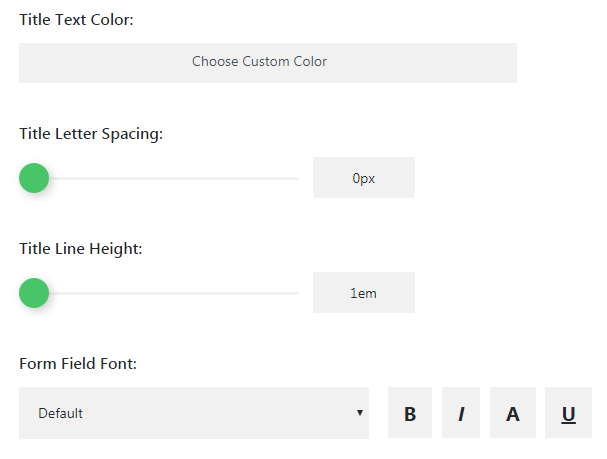
- Text Color — here you can set the color of the title text using the color picker tool.
- Letter Spacing — set the value which defines the space between letters.
- Line Height — define the value for the title line height.
Contact Form Field Text Settings
- Form Field Font — here you can choose the font to use it in the form field.

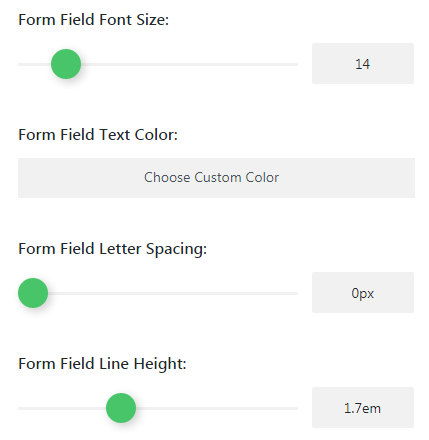
- Font Size — here you need to set the size for the form field text font.
- Text Color — here you can pick the color to use it for the form text.
- Letter Spacing — here you can define the space between letters for the form text.
- Line Height — in this field you can select the needed line height for the text of the contact form.

Border Settings
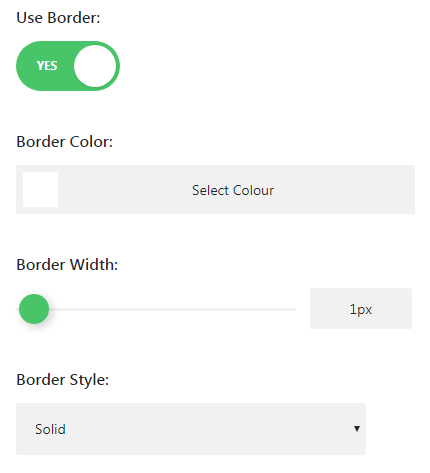
- Use Border — here you can turn the border on or off.
- Border Color — here you need to set the color you want to use for the border of the form.
- Width — define the width value of the border.
- Border Style — here you can choose one of the border styles from the dropdown list.

This tutorial is based on Emanuella Dance School Responsive WordPress theme.











