If you have a need to embed an icon on your website’s page, you can use Icon module just for this purpose. Just choose the icon you want it to display on your page, pick its color, enable a color circle around it, set its borders and animation. That’s it!
From the tutorial below you’ll learn how to customize Power Builder Icon module.
Power Builder Icon Module Settings
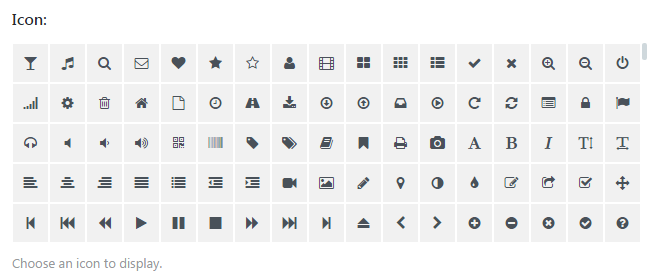
- Icon — here you can choose the icon you want to apply in the module from the huge library of icons. In the case you’ve picked it, it will be displayed in the module.

- Icon Color — click on the button to open the color picker tool and select the preferable color. Thus you’ll define the color for an icon.

- Circle Icon — you can enable or disable the option at will to apply a circle around the icon. When the icon is circled, it looks more pronounced.

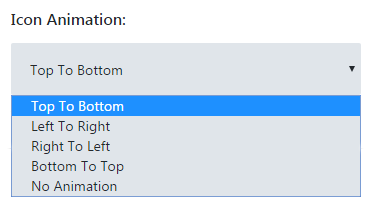
- Icon Animation — here you can choose one of the animation types from the dropdown list. As a result, the kind of animation you’ve chosen will be used when displaying an icon.

- Icon Orientation — here you can set icon orientation. As a result, the option defines how the icon will be placed on your website’s page.

This tutorial is based on TechnoFix Tech Repair Company Responsive WordPress theme.












