From this tutorial you’ll learn how to work with JetElements Countdown Timer module and customize it according to your needs.
- First, navigate to Elementor editing page. Click on Add New Section button.

- Select the most suitable structure.

- Drag Countdown Timer module.

- Click Edit Widget in the upper right corner and navigate to Content tab for further customization.

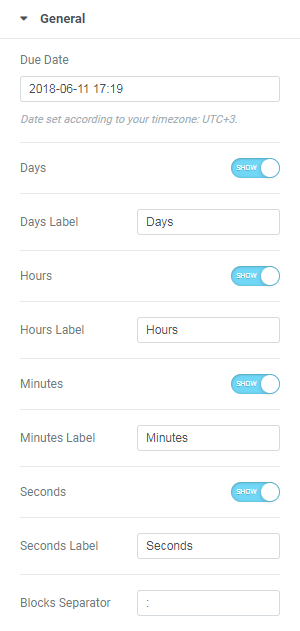
- In the opened Content tab you’ll find General block. Here you can set Due Date. By default it is set according to your timezone. Also, you can mark either to show or hide Days, Hours, Minutes and Seconds in your widget. Plus, you can type in your own text in Days Label, Hours Label, Minutes Label and Seconds Label fields. In Blocks Separator field you are free to put your symbols.

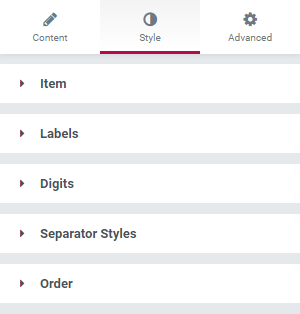
- Navigate to Style tab and locate blocks, which can be customized.

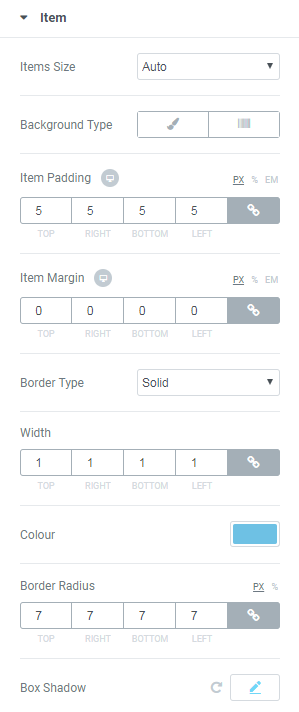
- Click on Item block. Here you are free to change Items size, Padding and Margin, set Border Type, its Color, Width and Border Radius. Also, you can add Box Shadow if needed.

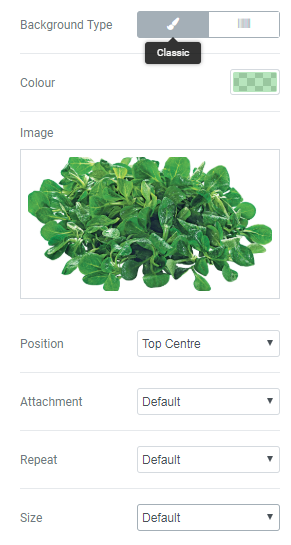
- Click on Classic option. In the opened block you can select either Color or Image (choose from your Library or upload from your hard drive). If you selected Image option, you can choose Position from dropdown list, Attachment, Repeat and Size.

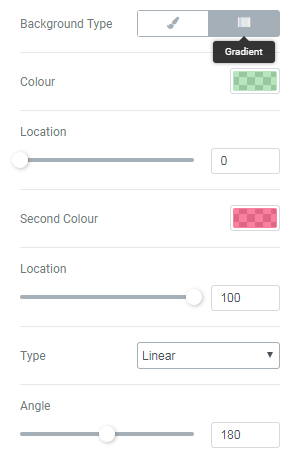
- Click on Gradient option. Here you’ll see options to select two Colors to create gradient effect. Also, you need to set their Location, Type and Angle. Here you can add Border Type and its Width and Color. The Box Shadow also can be added if there is a need.

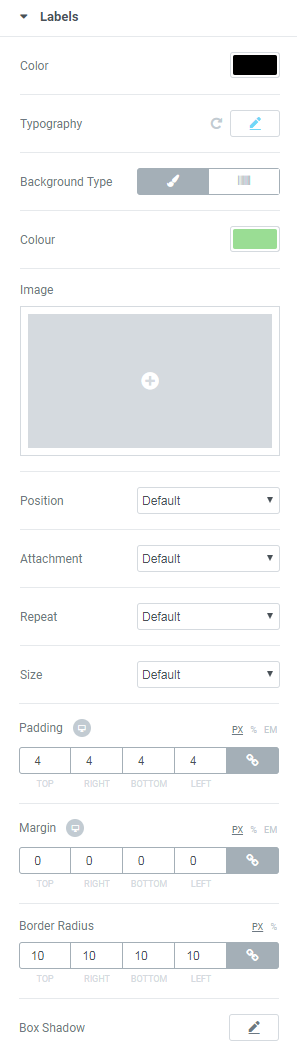
- Navigate to Label block. Here you’ll find the same options as in steps 7-9.

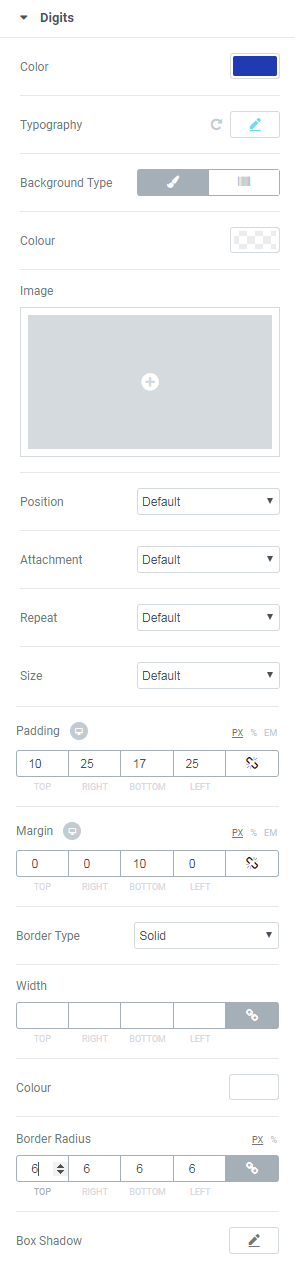
- Digits block also contains options as in steps 7-9.

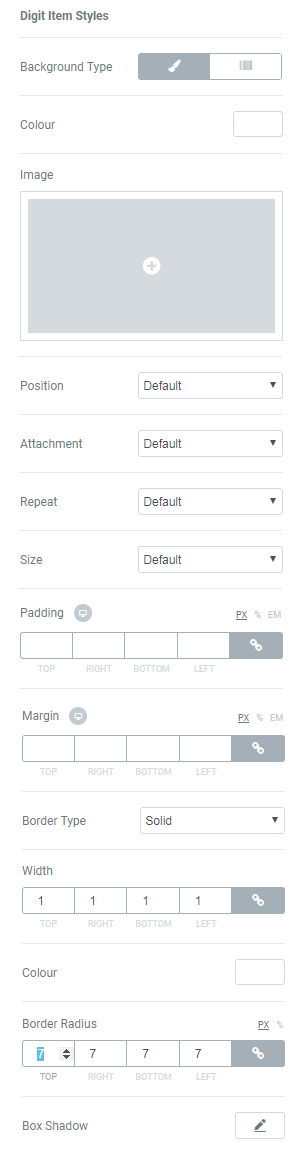
- Scroll down and you’ll see Digit Item Styles block, which allows to style up digits background. This option has similar options.

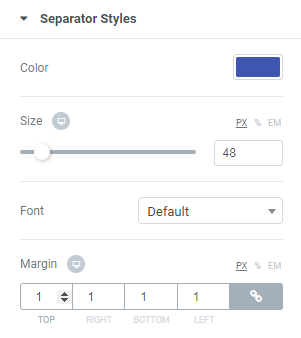
- Click Separator Styles block to customize separator items. Here you can select its Color, set Size, select Font and Margin.

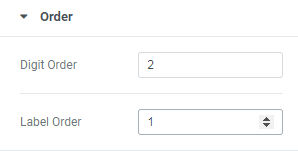
- Click Order block. Here you can choose the order of Digits and Labels.

Here’s what we’ve got.
How to Style Up Countdown Timer Widget
In Item block you can choose either Classic or Gradient Background. Let’s see both of them.
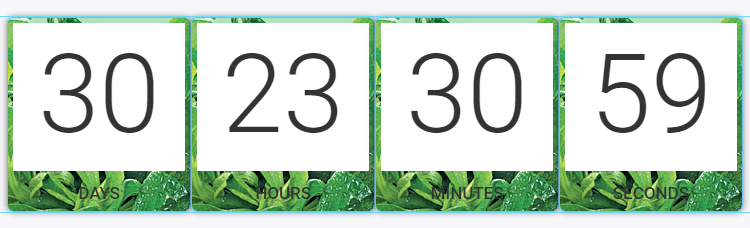
Classic Background Type
Here’s what we’ve got for now.

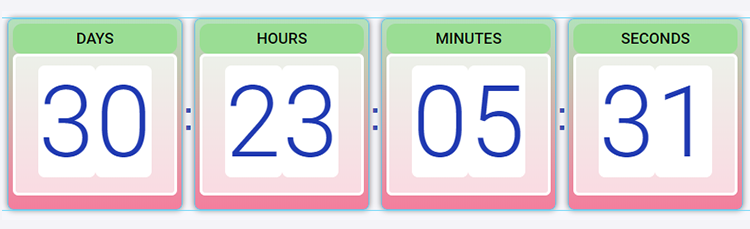
Gradient Background Type
Here’s what we’ve got.

Here’s what we’ve got.

Here’s what we’ve got.

Here’s what we’ve got.

That’s all! Now you can use Countdown Timer to your website!












