From this tutorial you’ll learn how to work with JetElements Brands module and customize it according to your needs.
- First, navigate to Elementor editing page. Click on Add New Section button.

- Select the most suitable structure.

- Drag Brands module.

- Click Edit Widget in the upper right corner and navigate to Content tab for further customization.

- In General block you can set number of columns (from 1 to 6).

- In Brands block you can add or remove Items from your widget. For this tutorial we added one company.

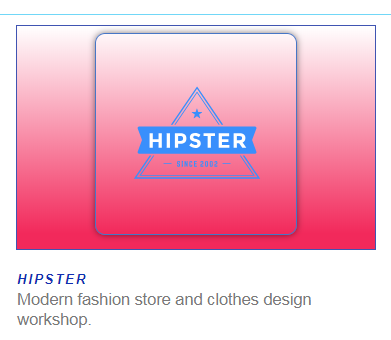
- Click on Item to customize. Here you can add Company Logo (an Image from your Library or hard drive), type in Company Name and Company Description. Also, you can choose Link options in Company URL field.

- Next, navigate to Style tab to change Brands module appearance. Here you’ll need to change Company Name, Logo and Description.

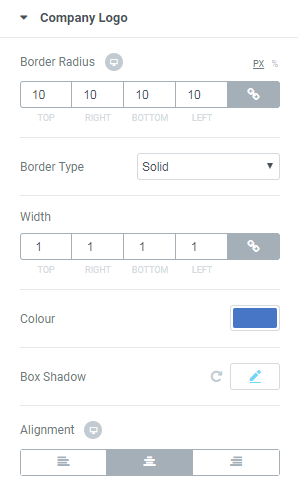
- Click on Company Logo block. Here you can add Border and select its Width, Color and Radius. Also, you can add Box Shadow and choose Alignment type.

- Scroll down to Logo Wrapper part. Here you have two options to set Background Type. Let’s look at each of them.

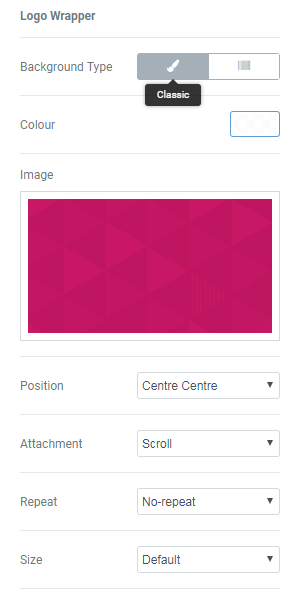
- Click on Classic option. In the opened block you can select either Color or Image (choose from your Library or upload from your hard drive). If you select “Image” option, you can choose Position from dropdown list, Attachment, Repeat and Size.

- Click on Gradient option. Here you’ll see options to select two Colors to create gradient effect. Also, you need to set their Location, Type and Angle. Here you can add Border Type and its Width and Color. Box Shadow also can be added in the case there is a need.

- Click on Company Name block. Here you can change Title Color, set Typography options, change Margin and Alignment.

- Click on Company Name block. Here you can change Title Color, set Typography options, change Margin and Alignment.

Each Item has the same options, so you need to work with each of them.
How to Style Up Brands Widget
Classic Background Type
Here’s what we’ve got for now.

Gradient Background Type
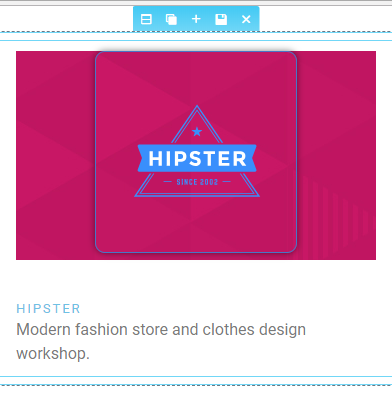
Here’s what we’ve got.

How to Style Up Company Name
How to Style Up Company Description
Here’s what we’ve got after our customization!