From this tutorial you’ll learn how to add the button to make the files downloadable using Download Button JetElements module for Elementor.
Download Button module will assist You in creating versatile buttons that will allow the visitors downloading files in one click! You won’t need to install additional plugins to add this kind of functionality to the website! All You need is to use Download Button module and have the file stored in the Media Library!
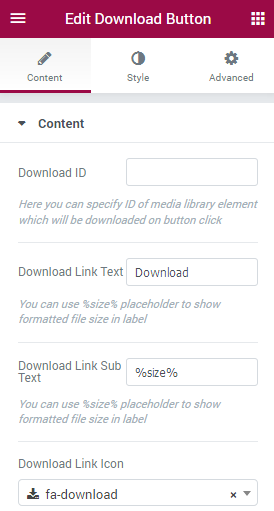
Content 
- Download ID — enter the ID number of the Media Library object to download it on button click.
- Download Link Text — here you can specify the text that will be displayed on the button. You can as well use %size% placeholder to display the formatted file size.
- Download Link Sub Text — in this field you can define the download link sub text. You can also use %size% placeholder.
- Download Link Icon — select the preferable icon to display with the Download link.












