To create website’s pages you might need to learn coding, or you can try using Elementor page builder, which comes with simple layouts and is easy to use. Elementor page builder has an intuitive interface and gives astonishing results in no time.
If your theme comes with Elementor plugin, you can use it for creating all kinds of content. In this short guide, we’ll reveal how to use the page builder to create unique content of different types, and how to create clear and immaculate page layouts. Let’s start.
Wow to Create Page With Elementor Page Builder
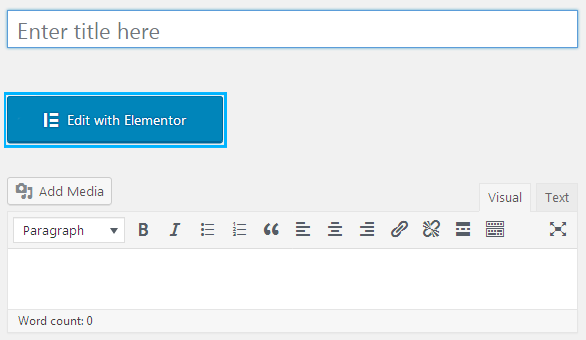
- To access Elementor page builder, first, navigate to Pages tab in your website’s Dashboard. Then click on Add new sub menu and open the default page editor form.
- Switch to Elementor page editor using Edit with Elementor button.

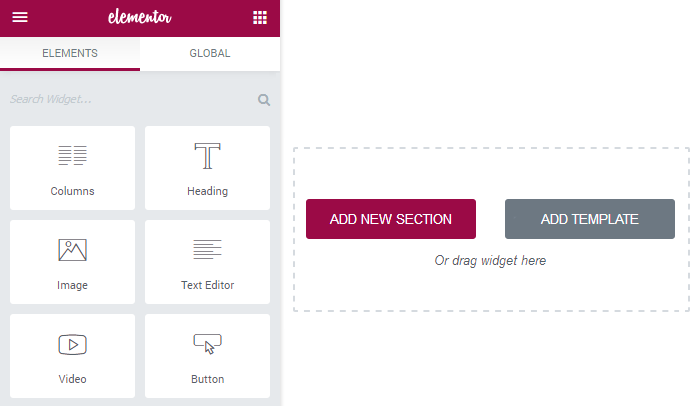
- When Elementor editor opens, you’ll see the block containing Add New Section button at the right part of the screen, where your future page’s draft shows up. Click on it to add the section where your content will be placed.

Adding Content with Elementor Page Builder
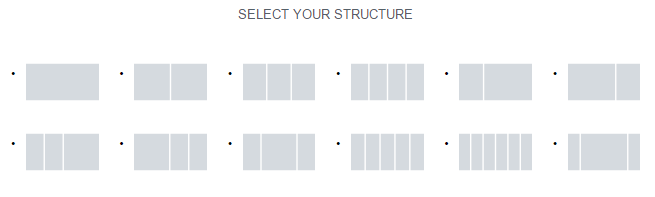
- Enter Elementor Page Builder editor. The form will open, where you can choose your preferable section structure (you can select the number of columns, into which your section will be divided. There can be up to 6 columns).

- If you put your mouse on one of the columns, you’ll see information about the percentage of the page, which it will occupy. You can also drag the borders of columns to make them wider or narrower.

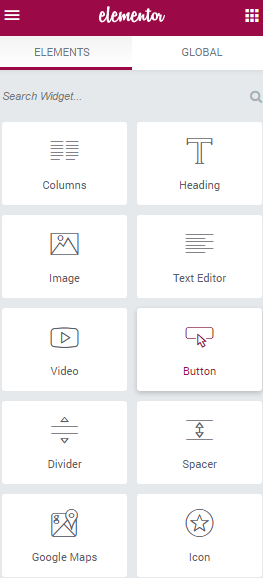
- Now you’re ready to add widgets to the columns. Click on the column where you want to add a widget and view the list of available widgets (elements) in the left column.

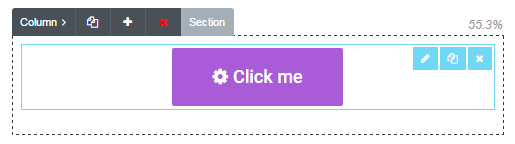
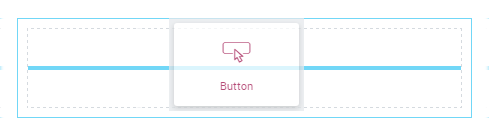
- Choose one of the elements you want to add to the page and drag it to the column area.

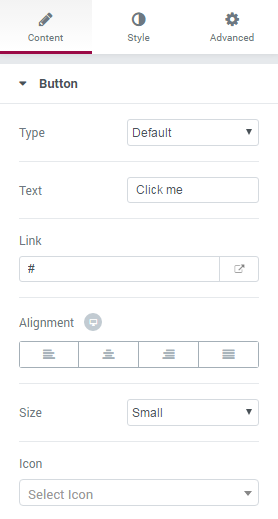
- In the left column, you’ll see the element settings. You can manage content, style, or use advanced styling options from here.Keep in mind, that for different elements the options may vary. Each element has its own styling and content management settings.

- If you need to add a new column or duplicate the existing one, click on the Column tab at the top of the column in the preview window, and you’ll see the options available for it:
- duplicate — the option duplicates the column;
- add — the option adds a column with the exact sizes for the column you’re customizing;
- remove — here you can delete the column.
- You can also change the position of the column. To do it grab the column and insert it into the section where you want it to be.The same way you can move the whole sections. To do it grab the section and place it to the preferable location.
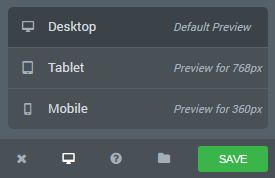
- To ensure that your page is displayed correctly on different devices click on Responsive Mode button and choose one of the devices from the list to see how your content looks from a tablet, or smartphone’s screen.

- When everything is ready click on Save button to save your new page.
As you can see using the Elementor page builder offers opportunities to easy page customizing. This awesome tool is a free space to create your own design and make ideas real. In general, the method of creating new pages is pretty simple, all you need is just Elementor page builder, drag and drop technology and a little bit of vision your future website.
Enjoy all the stunning features that the Elementor page builder contains inside and use them for full. Make sure, that all the pages will perform softly and permanently.
BTW, if you’re still undecided which theme to choose, check this list. It might provide you with ideas of what theme to pick that will be good for Elementor.












