From this tutorial you’ll learn how to add content using Countdown Timer JetElements module for Elementor.
Countdown Timer module is a helpful tool if you need to embed a timer with a countdown to your website’s page. The module has multiple settings, such as digits color, font, and custom background for the timer.
Content 
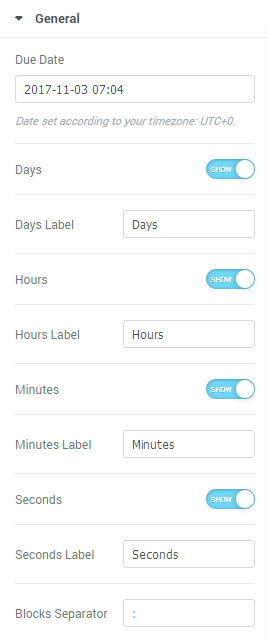
- Due Date — here you need to input the date to finish the countdown according to your time zone.
- Days — in this block you can enable or disable the days counter. When the option is off, the countdown will consist of hours, minutes and seconds only.
- Days Label — here you can change standard days label to your custom name.
- Hours — here you can enable or disable the hours counter. When the option is off, the countdown will consist of days, minutes and seconds only.
- Hours Label — here you can change standard hours label to your custom name.
- Minutes — here you can enable or disable minutes counter. When the option is off, the countdown will display days, hours and seconds only.
- Minutes Label — here you can change standard minutes label to your custom name.
- Seconds — here you can enable or disable seconds counter. When the option is off, the countdown will display days, hours and minutes only.
- Seconds Label — here you can change standard seconds label to your custom name.
- Blocks Separator — here you can input your custom separator to divide days, hours, minutes and seconds.












