Carousel module can make your page look more graphic and spectacular. It allows you to show posts illustrations and excerpts in the form of a carousel slider.
Power Builder Carousel Module Settings
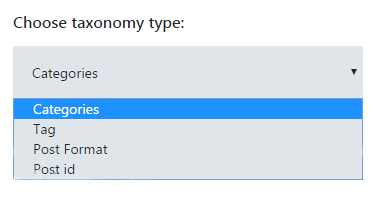
- Choose taxonomy type — here you can choose the type of taxonomy, that will define the sorting method for posts, that are to be displayed in the Carousel.

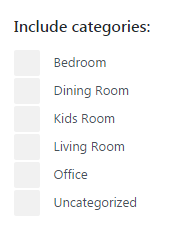
- Include Categories — choose which categories you want to include in the Carousel slider.

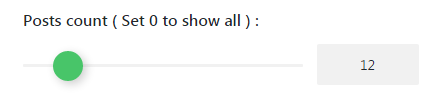
- Posts Count — here you can set the count of posts to be displayed.

- Title — in the required field define the title for the Carousel slider module.

- Display title delimiter — in this block you can enable or disable displaying of the title delimiter.

- Title words length — here you can set the length of the title for a post.

- Excerpt words length — here you can set the length of the post excerpt that will be shown in the carousel.

- Display post image — enable the option if you want to display a featured image together with the post in the form of carousel slider.

- Display Show All button — enable the option to show the button.

- Featured Image Size — here you can define the size of the featured image.

- Display post meta data — in this block you can put checks on the kinds of meta data you want to be displayed in your posts.

This tutorial is based on Restaurant WordPress theme.











