Blog Module is the tool you need to introduce to your page if you want to effortlessly create an immaculate blog section. Try to use it together with the sidebar module and create an astonishing new blog design for your website’s page.
Power Builder Blog Module Settings
Let’s take a quick look at the general Blog module settings.

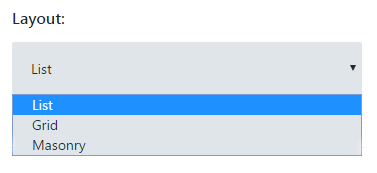
- Layout — this option offers you to select the blog’s general layout (it can be masonry, grid or list).

- Posts number — this option defines how many posts you want to show using this module.

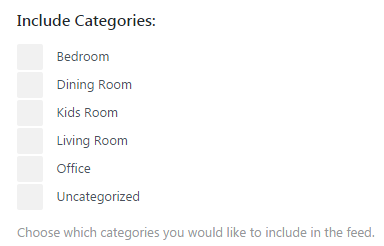
- Include categories — select the categories from the list offered below, which you want to be shown in this blog.

- Meta data format — defines the format of the shown date, you can edit it using PHP.

- Layout — this option offers you to select the blog’s general layout (it can be masonry, grid or list).
- Show featured image — enables featured images display on your blog.

- Featured image size — allows you to choose one of the recommended image sizes (you can choose one from the dropdown list).

- Content — this option defines whether the content is to be shown, hidden, or you want to show only an excerpt.

- Excerpt length — defines how many words should include one excerpt of your post.

- Read More button — this option enables or disables Read More button.
This tutorial is based on BeDentist & Medical WordPress theme.












