From this tutorial you’ll learn how to add content using Animated Text JetElements module for Elementor.
Animated Text module was specially devised to deliver your ideas in the form of attractively animated text. With the help of this module, you can add animated words and phrases to your website’s pages, customize them, and add plain text to complement the animated text.
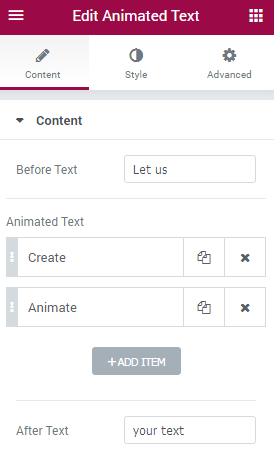
Content
General
- Before Text — here you can add the text passage that will go before animated text. You can also leave the field empty if you want the animated text to show up at the beginning of the line.
- Add Item — click on the button to add animated text. In the Text field type in the text, you want to animate. You can as well add several items of animated text. In this case item 1 will be replaced with item 2 in loops.
- After Text — in this field, you need to input the text passage, that goes after the animated text. You can also leave the field empty if you don’t want to continue animated text with the plain text.

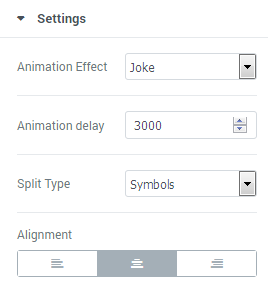
Settings
- Animation Effect — here you can select the preferable animation type from the dropdown menu.
- Animation Delay — define the value for the animation delay (the value sets the time for which the text will stay on the screen without animation). Input the time in ms (the minimum value is 500 ms).
- Split Type — here you can define, how the text will split when animated (in whole words, or in symbols).