From this tutorial you’ll learn how to add content using Animated Box JetElements module for Elementor.
Animated Box module creates an attractive info block on the website’s page, which consists of two sides, that switch from one to other. Here you can add icons, buttons, titles, and content. Every element is easily customizable.
Content
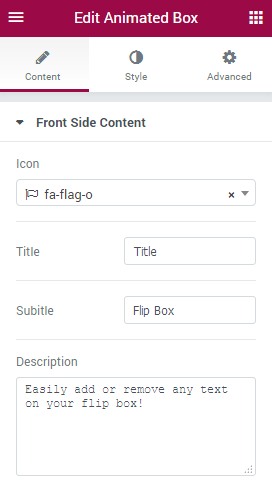
Front Side Content
In this block you can add content to the front side of the animated box.
- Icon — here you can set the icon to be shown above the title of the animated box content. Select the icon you want to use from the dropdown list, or click on Delete button to remove the icon if you don’t want to use it.
- Title — here you need to input the title for the front side content of the animated box.
- Subtitle — here you need to enter the subtitle for the front side content.
- Description — in this block you can add the content to the front side of the animated box. Use HTML tags to separate lines and define quotes, etc.

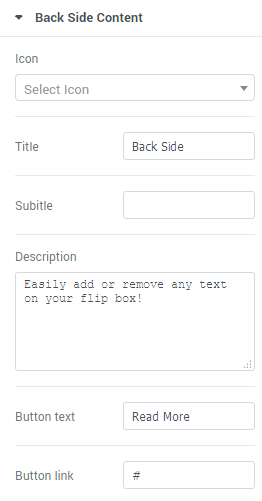
Back Side Content
In this block you can add content to the back side of the animated box.
- Icon — here you can set the icon to be shown above the title of the animated box content. Select the icon you want to use from the dropdown list, or click on Delete button to remove the icon if you don’t want to use it.
- Title — here you need to input the title for the back side content of the animated box.
- Subtitle — here you need to enter the subtitle for the back side content.
- Description — in this block you can add the content to the back side of the animated box. Use HTML tags to separate lines and define quotes, etc.
- Button Text — here you need to input the text you want to use for the button.
- Button Link — in this field you need to paste the URL link for the button.

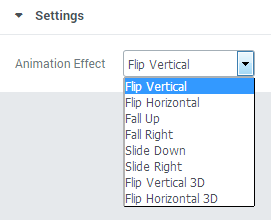
Settings
- Animation Effect — here you can choose one of the multiple effects from the dropdown list to use it for module animation. The effect will define how the front side of the box will switch to the back side.