From this tutorial you’ll learn how to use Cherry PopUps plugin and add popup windows to your website.
Adding PopUps
- First, let’s log in to WordPress Dashboard and navigate to PopUps tab in the left column.

- Click on Add Popup to create a new popup window.

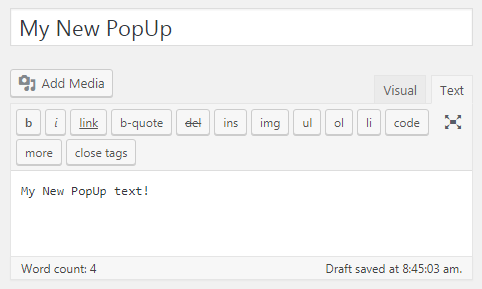
- Here you need to add a title for the new popup, and fill in the popup content in the content field.
PopUp Settings
- Lower on the page you can see Popup Settings block, where you can manage your new popup appearance using several tabs.
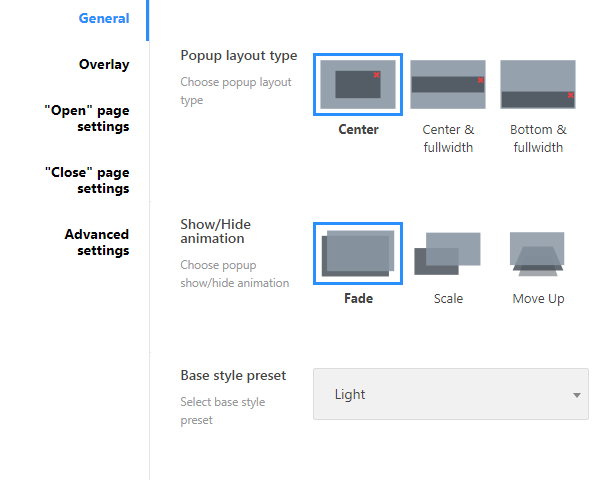
Click on General tab to adjust general settings for the popup window.
- Popup Layout Type — here you can set the layout for the popup window, and define how it is to be displayed on the website’s page.
- center;
- center & fullwidth;
- bottom & fullwidth.
- Show/Hide Animation — here you can define the type of your new popup window animation. The window will show up and hide with these particular animation effects.
- fade;
- scale;
- move up.
- Base Style Preset — here you need to define the style preset to use it for the popup window.
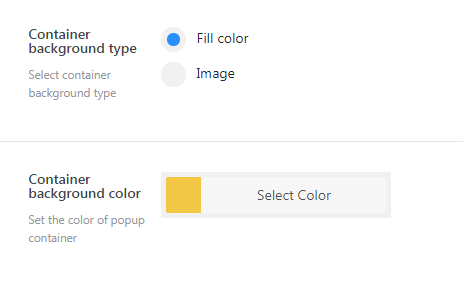
- Container Background Type — define if you want your container background to be filled with color, or you want to use an image for a background.

- Container Background Color — in this block you need to define the color to use it as the background.If you set Container Background Type > Image, then you’ll be able to upload an image to use it as a background.
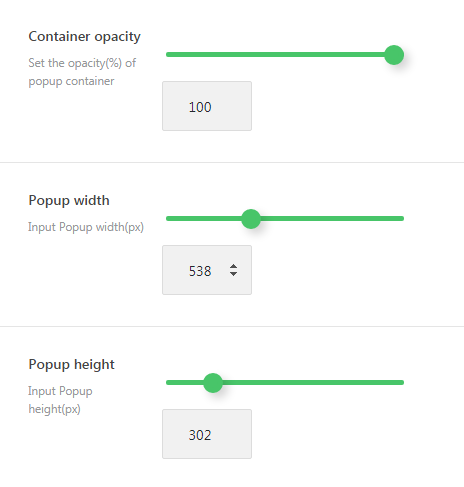
- Container Opacity — in this field you can define the value of the container opacity (in percents).

- Popup Width (Height) — here you can set the custom height and width of the popup container.
- Show Once — if you want the visitors to view the popup window only once, then enable this option.

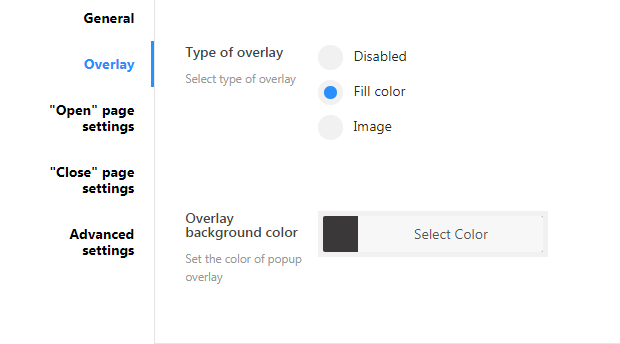
- Click on Overlay tab to learn how you can adjust your new popup overlay settings.

- Type of Overlay – here you can set if you want to disable overlay, use color overlay or image overlay.
- Overlay Background Color — select the color to overlay the popup using color picker tool.
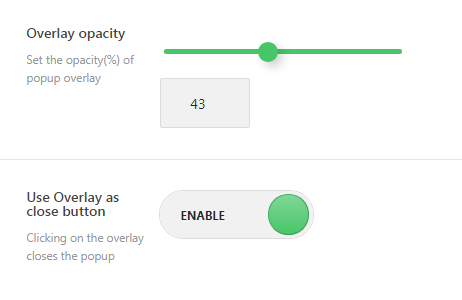
- Overlay Opacity — select the value of the overlay opacity for the popup container.

- Use Overlay as Close Button — when the visitor clicks on the overlay, the window will close immediately.
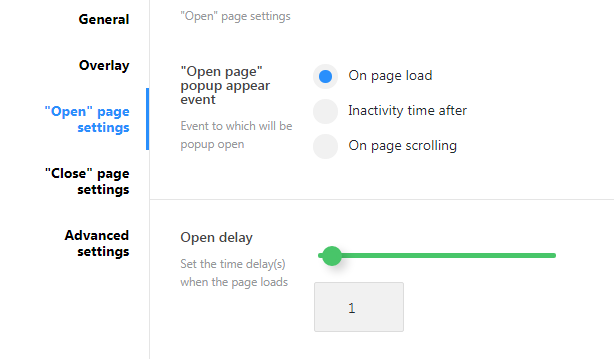
- Open Page Settings tab allows you to apply Open page settings that define popup behavior on the page open event. You can choose the action on which a popup window will show up (on page load, when inactivity or on page scrolling).

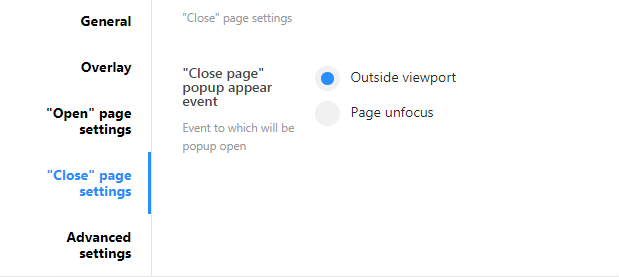
- Close Page Settings tab allows you to apply Close page settings that define popup behavior on the page close event. You can select on which action a popup window will be shown and make it show up when the user attempts to close the page.

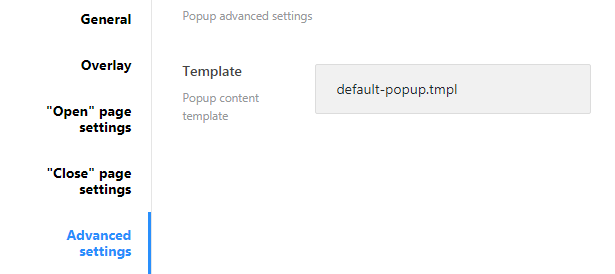
- If you need to use advanced popup settings, proceed to Advanced settings tab. Here you can choose the popup template you want to use.

- Click on Publish button to save the changes and use a popup window on your website.











