Creating a WooCommerce store, you have to answer many questions that can seriously affect the future success of your website. Setting up a store is a serious challenge. It may be difficult to add any changes to the settings and design.
WooCommerce template files themselves allow editing the markup and page structure of your online store frontend. From this guide, you’ll learn how to override WooCommerce template files without troubles.
Learn to Override WooCommerce Template Files
- First, you need to log in to your hosting server cPanel. Here navigate to File Manager tool.
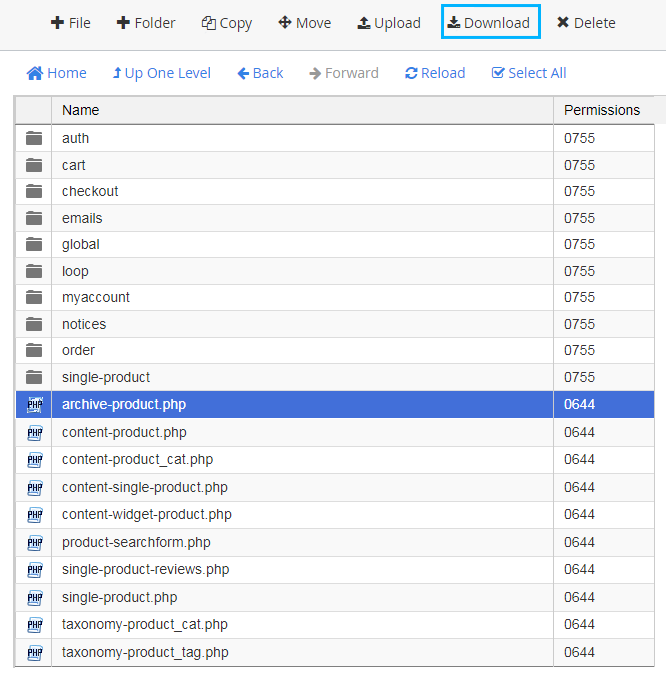
- Open wp-content/plugins/WooCommerce/templates/ folder. Locate the file you need. Click on Download button in the top panel in order to download it to your hard drive.

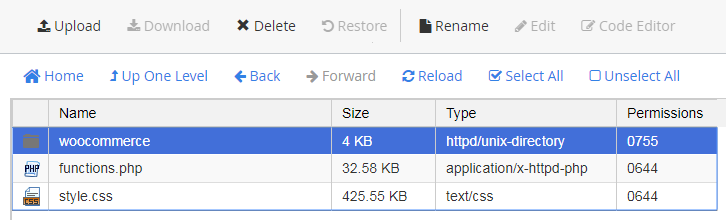
- Navigate to wp-content/themes/your_theme-child/ directory and create woccommerce folder. You need to upload the files from templates folder here.

- When you’ve placed the file into WooCommerce folder, the new template will override the default one.Keep in mind, that you can’t simply edit the plugin files because all the changes will be lost when updating.
More Tips on How to Override WooCommerce Template Files
WooCommerce template files contain the layout and structure of the interface template (and HTML email message) of your store. If you open these files, you will notice that they all consist of many hooks. They allow you to add/move content without having to edit the template files themselves. This approach helps avoid any updates problems, as the template is completely untouched.
In addition, you can tweak up these files in a safe way by using spoofing. Just copy them into your template in a folder named WooCommerce, keeping the same hierarchical structure of the attached files and folders. The copied template files will override the default WooCommerce template files. Do not edit the template files in the kernel of the plugin itself, as they will be overwritten during the update process and all changes made to them will be lost, because updated template files will overwrite the old template files.
If you want to make changes to one of the templates, then there is no need to copy the whole template file located in the templates folder. Just copy the template file you want to work with. To do this, create a WooCommerce folder from the directory in your theme and transfer the template to it, observing the nesting of folders.
Wrapping It Up
Customizing WooCommerce template files is adding and modifying hooks. As you see there is nothing difficult. Still, it’s very important to understand that all changes directly affect the rendering of the customized pages on the store’s frontend. Very often not tech-savvy users need help to override WooCommerce template files. And, this is absolutely OK. Hopefully, today, we’ve made this question more clear for you.
As well, don’t hesitate to check our pre-designed WooCommerce themes!