If the website’s header menu is missing, or it looks nothing like in demo, you can fix this issue with the tips given in this tutorial. Here you’ll learn how to make site top menu look like in demo.
Fixing Site Header Menu
- First, log in to WordPress Dashboard and locate “Appearance > Menus” tab in the left column. Open it.

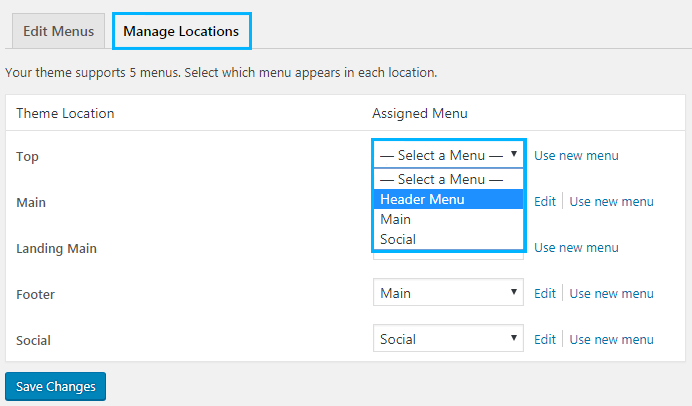
- Click on “ Manage Locations” tab on the top of the opened page.
- In the Top Menu block select the right menu from the dropdown list. Save the changes.

- As a result, the menu will appear on your website page.
This tutorial is based on Monstroid2 Multipurpose WordPress theme.











