From this tutorial you’ll learn how to create a landing page menu using anchor links, and anchor menu items to the certain content blocks. This tutorial assumes you’re using Elementor live page builder.
Creating Landing Page Menu
- First, you need to create a menu. To do it, please, navigate to Appearance > Menus tab on the left of the Dashboard.

- Here click Create a new menu option.

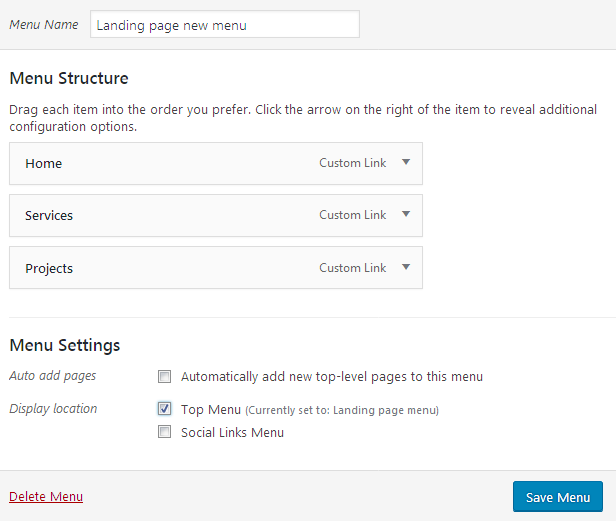
- Enter the menu name in the corresponding field. Then click Create Menu button.

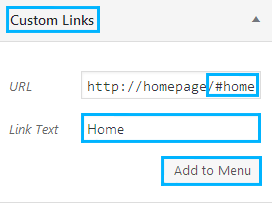
- Let’s add the anchor links to it. Locate Custom Links section and input the page URL into URL field (e.g., http://your-homepage/#home). Type in the menu item title in the Link Text field. Then click Add to Menu button.

- Add all the necessary menu items the same way, changing the anchors only (e.g., #about, #services, #projects, etc.).
- When the menu is ready, locate Menu Settings block and select Landing Menu / Main Menu menu location (the location depends a lot on the theme you’re using).

- Then click Save Menu button.
Adding Anchors to the Page Using Elementor
- Navigate to Pages > Add New tab on the left of the Dashboard, or proceed to editing the existing home page.

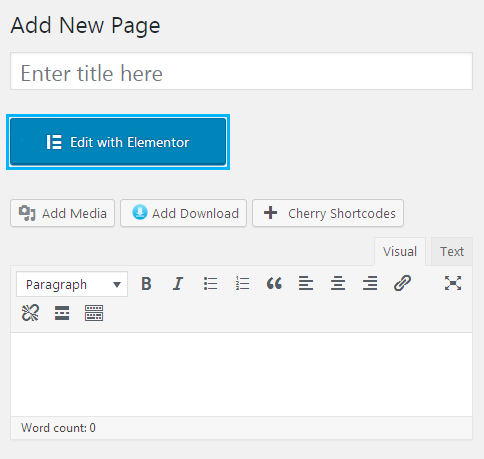
- Click Edit with Elementor to edit the page using Elementor live page builder.

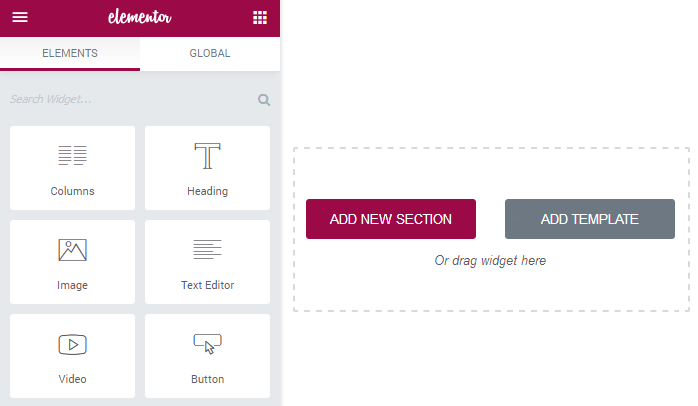
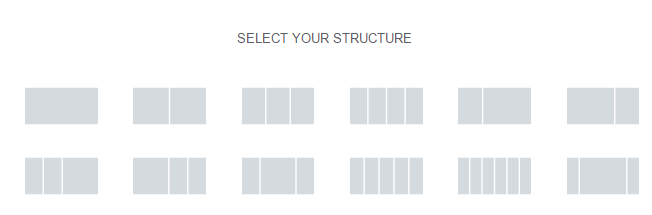
- Add a new section and select a single column structure.


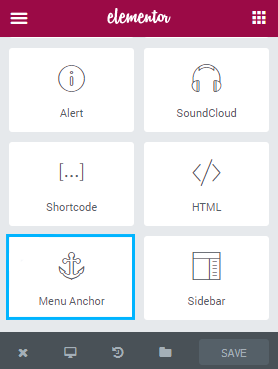
- Locate General Elements block and find Menu Anchor module (you might need to scroll the list of modules to see it).

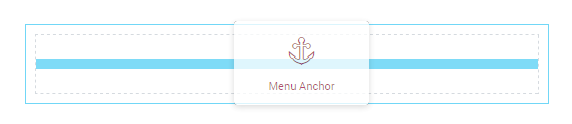
- Drag and drop Menu Anchor module to the recently created column.

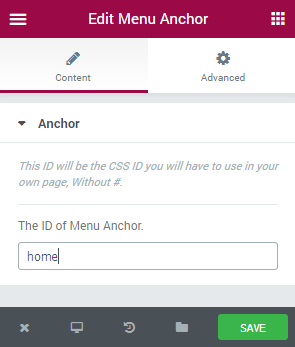
- In the Content block you can see The ID of Menu Anchor. Here you need to place the anchor ID (e.g., use home ID to connect the block to #home anchor link, services ID for #services anchor link, etc.).

- Click Save button in order to save the changes.
- Now you need to set this page as your website’s landing page. To do it navigate to Settings > Reading tab on the left of the Dashboard.

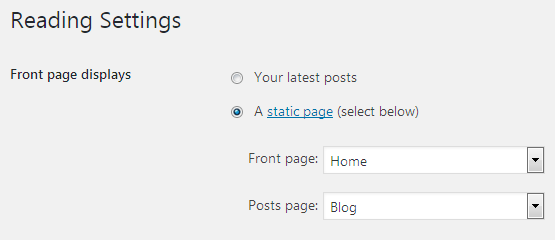
- In Front Page Displays select A static page.

- Then select the newly created page with the anchor links in the Front page pages list.
- Click Save Changes button.
In the case the anchor links don’t work check if the links for the menu items leading to the page are correct, and if the anchors are the same as iDs. The spelling matters a lot.












