From this tutorial, you’ll learn how to create custom layout for the contact forms when using the Contact Form plugin and see contact form 7 styling examples.
To build a contact form layout you can use an online Contact Form Builder tool. It allows to create the HTML and CSS markup to create the contact form layout of any complexity.
In case you want to create a contact form manually, please, feel free to follow the steps described below.
Creating Contact Form Custom Layout Manually
- First, log in to WordPress Dashboard. Navigate to Contact > Add New tab on the left.

- Here you need to create the form using the tags in the form editor top panel. If you don’t know how to use contact form tags, feel free to read Creating Forms Using Contact Form 7 tutorial.
- After all the counterparts of the contact form are added, you can proceed to styling up your contact form layout. Though, to do it you’ll need to have some basic understanding of CSS and HTML.
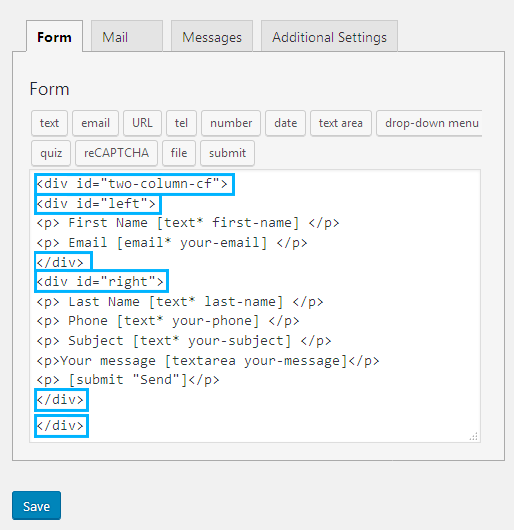
- Let’s wrap around the whole form including your text and tags in the < div > < /div > dividers. Inside the opening < div > type in your custom id to identify the layout you want to use. E.g., we’ve used two-column-cf ID name.
- Then wrap the text and tags you want to add to the left column in another < div > < /div > divider. It has to be placed inside the first divider. Set the specific ID to it (in our case, it’s left).
- You need to wrap the text and tags you want to place on the right in the same way. Set the id for this column (in our case, the id is right).
- In the example below, you can see how to wrap contact form counterparts in dividers with specific IDs.

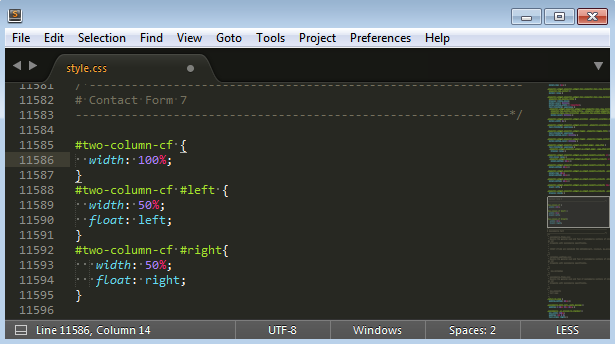
- Now let’s navigate to your active theme’s style.css file. You can locate it in your active theme’s folder.
- Open it for editing using any code editor that is convenient for you. Here you need to add the IDs to your contact form.

- View the example below to see how you can create two separate columns.
- Just define the preferable width of the whole contact form block using two-column-cf ID (its maximum in px, or 100%).
- Then set the width for each of the columns. Though, you have to remember, that the total width of the columns shouldn’t exceed the width of the whole contact form set in the two-column-cf ID.In our example, we were adding two columns, but you can use as many columns as you need to. Just add more ID selectors to the form, and then specify the width for each of the columns.












