Images and videos have been playing an important part in the last years. That’s why WordPress media management has become a real trend. In order to present your content beautifully on all modern devices, try WordPress Lightbox plugins. Without doubts, they are the right choice for websites with lots of images. Using these tools with advanced lightbox capabilities, you can display images, videos, and slideshows in pop-up windows.
So, do you want to change the lightbox image in WordPress? Find out how to do it step-by-step!
What is WordPress Lightbox?
Everything that appears on a screen, dimming the rest of a page, can be called a lightbox. Lightboxes can are usually based on JavaScript (jQuery) or CSS3. Applying them, a web page remains visible but users can focus on a media element (image or video). This quite effective method is perfect to display images, news, forms, slides, etc. If you have a blog of photos, then be sure to try this feature.
The operation principle of the lightbox can be described as parent-child. A media element that appears is the child screen, and a web page is the parent screen. Every time when a child screen appears, so-called the parent-child relationship becomes broken.
Why Do You Need a Lightbox Plugin?
It’s better to ask yourself this before installing a new WordPress plugin on your site. So, you can add a lightbox image WordPress plugin if:
- You want visitors to stay on a specific page rather than switch to a new tab while viewing a picture or video.
- You want more active user interaction with media elements.
- You manage a WordPress site with lots of media elements (for example, a site portfolio).
- To want to attract customers or increase their conversion rate.
Changing Lightbox Image WordPress
- Let’s log in to WordPrАess Dashboard (Administration panel). Here you need to navigate to Services tab on the left of the Dashboard.

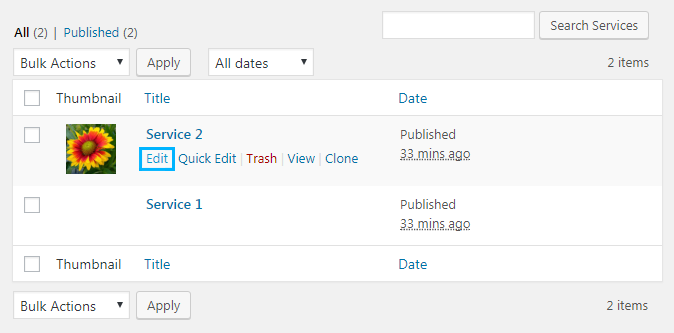
- Click on Edit option to start editing the existing Services post.

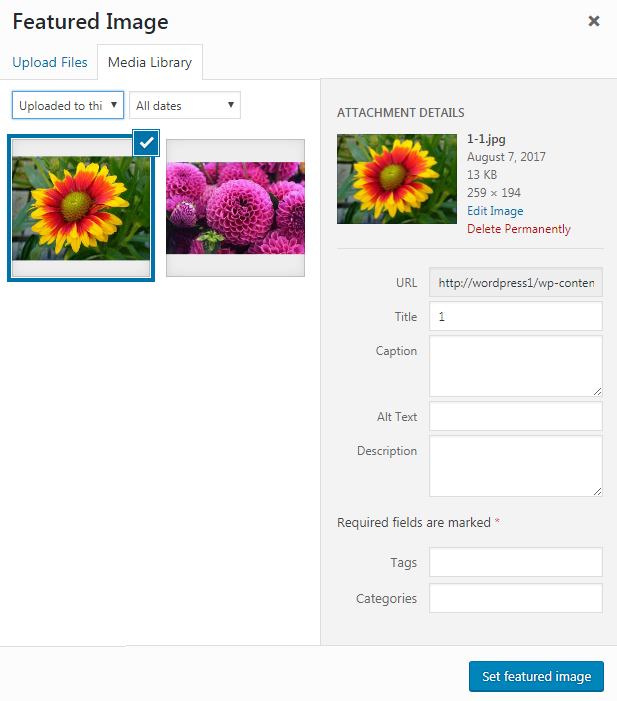
- You can see the Featured Image block on the right of the page. Click on Set Featured Image in this block.

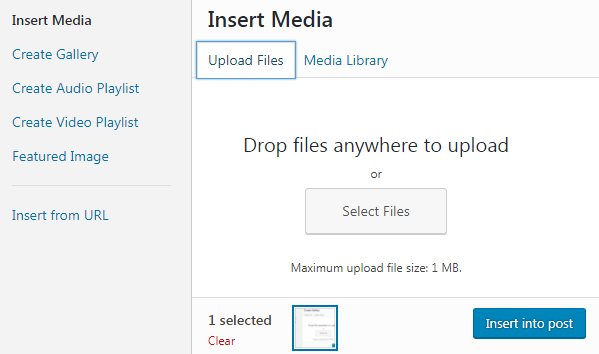
- Now you need to upload a new image from your hard drive.

- After that switch to Media tab and use the dropdown menu at the top to show the images uploaded to this post only.

- Click on the image you want to use as a featured one.
- The other images uploaded to this post will appear in the lightbox.
- Update the post to save the applied changes. Now you have two different images to show in the lightbox.
Free Lightbox Plugins for Displaying Pictures and Videos on WordPress
FooBox Image Lightbox
This lightbox image WordPress plugin offers media control on maximum. You can not only resize an image but also change keys. FooBox goes with built-in features for social sharing, responsive design with zero configuration.
Despite the plugin is free, you can purchase its premium version. Then, you will get access to advanced functions, such as linking, HTML and iFrame support, a variety of color schemes, button icons, download icons, and much more.
Responsive Lightbox by dFactory
Responsive Lightbox is primarily designed to create responsive lightboxes that are easily adjusted to any screen size. With over 200,000 active installations, the plugin boasts of a huge user base. It provides 6 different responsive scripts (SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox). They can apply varied effects to your WordPress media elements.
Simple Lightbox
Simple Lightbox is very simple. The plugin includes size changing depending on screen size. It also provides professional adjustment of lightbox effect, managing the keyboard for images, etc.
You can enable the lightbox function for specific posts or pages. In addition, metadata is displayed with media files. Despite the simplicity of the built-in features, Simple Lightbox boasts over 100,000 active installations.
WP Featherlight
WP Featherlight is a super lightweight jQuery lightbox plugin. It contains a total of 400 lines of JavaScript, 100 lines of CSS, and adds only 6 KB to the page load. Therefore, this plugin is considered the easiest.
WP Featherlight solves most of the problems with the slow loading of lightboxes. This plugin very adaptive, supports images, AJAX, iFrame, and many other functions.
Wrapping It Up
Lightbox is one of the most effective methods for displaying media on modern WordPress websites. A purposed plugin can significantly improve user experience. And now, you have a list of free lightbox plugins. As well, you know how to to change the lightbox image in WordPress manually.












