If you are running an eCommerce store based on Shopify and your theme contains such a great feature as a countdown timer or promobanner, and you will definitely love to learn how to edit it. Generally, it allows you to let your customers know about a hot offer you have now and inform them of its duration. So, promobanner shows how many hours the clients have to give a shot and use get the proposal from your store.
We are more than happy to present you the easy and quick way to manage promobanner (countdown) timer on your template.
Please, log into your Shopify admin panel. Let’s do it step-by-step:
- First, navigate to the Online Store ->Themes tab and then click “Customize theme” button at the upper right corner. The system will redirect you to the Home page with the left-hand sidebar that contains the option on the theme layout customization.

- Locate “Promo banner” tab here and click on it for the Promo banner settings panel to appear. At the moment, you have an opportunity to configure the promobanner to reach your goal and show the countdown timer on the frontend.

- The very first option you can see is the choice whether to enable or disable the banner in your store. We are about to manage it, so the promobanner should be activated now. Check Show promobanner option to move forward.

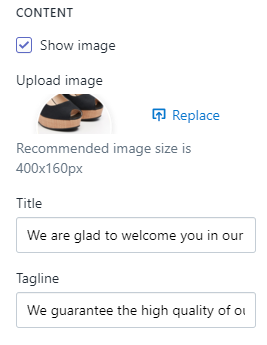
- There is an option for you to select the background for the timer. If you prefer to see solid color, select Background color and save changes. In case there should be the exact image set for the background, not a problem. Below the Background option, you can see the – Show image – section to check and then the field to select this image.
- The next stage presupposes that you customize the Title, Tagline, Button text and Link fields to showcase your own promotional text on the banner.

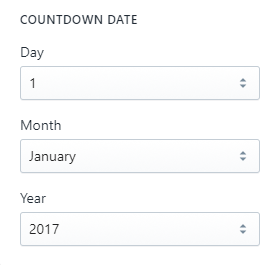
- You will agree that the countdown timer is useless without the exact countdown date selected. So, just below the Title, Tagline, Button text and Link, Countdown date field is placed.

- Please, make sure to select the finishing date of your offer in the Countdown settings fields to have the countdown timer appeared at your front-end counting hours, minutes and seconds to the date you chose.
- Once all the above steps are performed, let’s Save changes otherwise no timer will be added.
Our congrats, you can see the Promo banner successfully configured on your website. Thus, you have just managed promobanner (countdown) timer.
Your attention is highly appreciated! Stay tuned for our pieces of advice to best suit your preferences in the process of the theme customization.











