Great news from Shopify! It has introduced the sections customization tool which makes editing your site even more easy to edit.
[notice type=”warning”] Note, that not all the theme support sections and the sections may differ within themes.
What can you do with the help of sections?
- edit the home page content
- add new content to the page
- modify the content position in just a few clicks
- remove the sections from the page
- preview the changes in desktop and mobile mode
- add and edit the content inside footer and header of the site
- easily upload images
Where is the section area located?
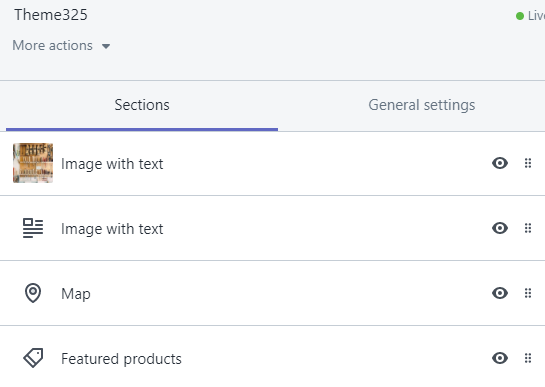
Sections are located in Online Store > Themes > Customize.
Once you click on the section, you are redirected to its position on the site in the customizer preview area.
How to add, re-order and delete sections and the content inside of them?
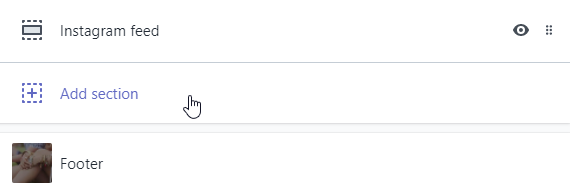
- To add a new section, press the Add Section button that you will see just above the Footer tab.

- To change the sections’ order or the content inside of them, drag and drop the sections to the needed positions.
- To delete the section, click on it, you will see the Delete Section button under its content area.
- Make sure to press the Save button after each change you make.
Let us go through the most common sections you can manage your content with.
[notice type=”warning”] Please, pay attention that Header and Footer sections’ content is applicable to the whole site while the rest of the sections are set up for the home page only.
- In the Header section you can manage the following:
- Main logo
- display of Currency selector
- display of Shopping cart
- display of Search form
- display of Account links
- display of Megamenu
- Megamenu items
as well as the display of Wishlist if you open the General Settings tab.
In the Footer section you can manage the following:
- display of Payment icons
- Linklists to display in footer
- footer contact block content
- Newsletter form
- social links in the footer
- display of ‘Powered by Shopify‘
- Slideshow tab enables you to:
- turn on/off Slideshow autoplay
Autoplay transition duration - Slide image size
edit slides’ content and order
- turn on/off Slideshow autoplay
- Banners (Homepage banners) section gives the possibility to edit:
- Text color
- Text alignment
- banners’ content and order
- In the Featured products section you can modify:
- Heading (title)
- select the collection for the Featured products area
- select the number of products to show in this section
- product Image size
- product Image alignment
- In Blog tab you can do the following:
- set Blog block title (heading)
- select the blog
- choose the number of displayed blog posts
- display of Author
- display of ‘View all‘ button
- select Images size
- edit Images alignment
- set Text position
- In the Newsletter tab the following configurations are available:
- display of the background image
- Newsletter title
- Newsletter text
- Newsletter button text
*You can also have sections named based on their content. Depending on the type of added section, you can edit the existing content there the same way as in other sections.











