This is where creating the drop-down menu comes in hand, especially as it’s easy enough to do in Shopify!
Having the menu helps clients to browse the site in order to find the needed page, that is why having a smartly created navigation menu with hierarchy is really important.
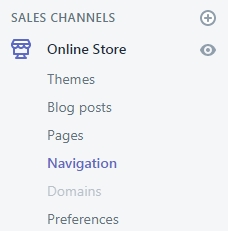
- Navigate to the Online store ⇒ Navigation section in the Shopify admin panel.
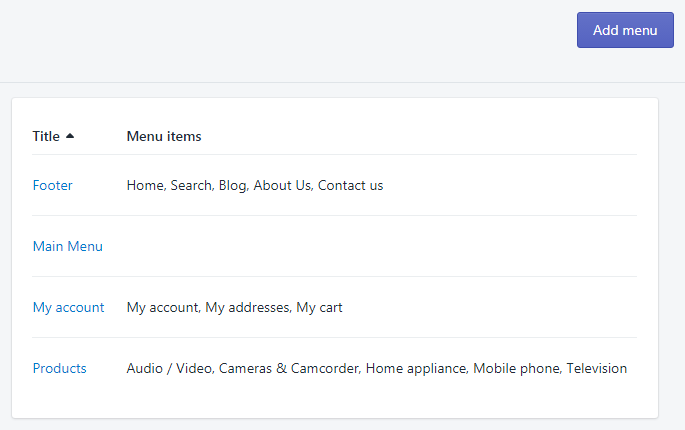
Here you can see the available link lists and select the list item you want to add the dropdown to.


For example, if you have the Catalog menu item, you can create a drop-down for it that will contain different categories and/or products. - Click the Add menu button on the top.

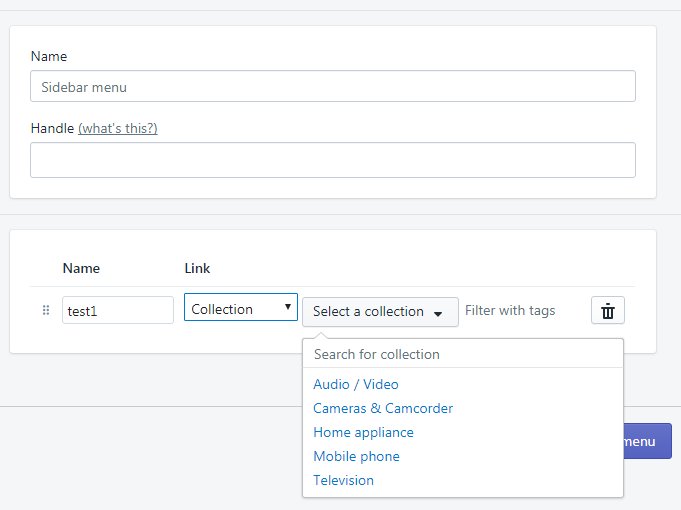
- Enter the Name to the field. If you want to add a drop-down menu to the existing menu item like a Catalog menu item in our case, name the link list as Catalog as well.

Click the Add another link on the left. - Type the Link name in the appropriate field.
- You can leave the Handle field’s information as it is. Change it only if you want to have this item link to be different.
For example, in our case, the handle will be catalog and this menu item link will be mysite.com/catalog accordingly.
Handles are used to access the attributes of Liquid objects.
By default, a handle is the object’s title in lowercase with any spaces and special characters replaced by hyphens (-).
Most objects in Shopify (products, collections, blogs, articles, menus) have handles.
For example, a page with the title “About Us” can be accessed in Liquid via its handle about-us. - Pick up the type of link from Link to… dropdown.
- Since we are creating the dropdown for the Catalog, we can select either Collection or Product type.
- Select the needed collection/product.
- To add more submenu items, click on the Add another link on the left and perform the same steps for the next submenu item.
- Save the changes when all the needed dropdown menu items are created.
You can also refer to the official guide at help.shopify.com for more details.











