If your collection page caps a limited number of products per page, you have every right to change this. Basically, there are two main ways to perform such changes: (1) due to selecting a proper template page for your collection or more hardcore way (2) via editing template .liquid files.
Let’s start with the first one:
Some themes include such collections files under Templates section as collection.4.liquid, collection.12.liquid, collection.16.liquid and collection.liquid files, so they and these files ensure collection page templates. So you need just select an appropriate template with the defined number of products for your collection.
- Firstly, open admin panel, navigate to Products> Collections and select collection to edit.

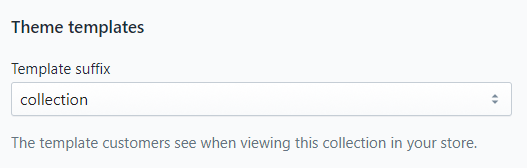
- Then scroll down to Theme templates tab of configuration page and tick a proper collection template with a needed number of products in it.

It means the collection.4.liquid file includes 4 products per page, the collection.12.liquid file – 12, and so on, and the collection.liquid file displays the number set in template-collection.liquid file.
And here it will be right to say about the second way how to change the defined number of products per page:
- From your admin panel, navigate to Online Store > Themes

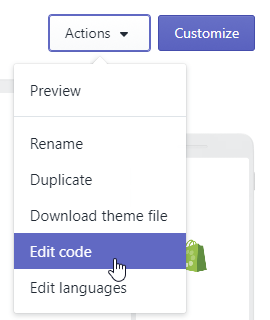
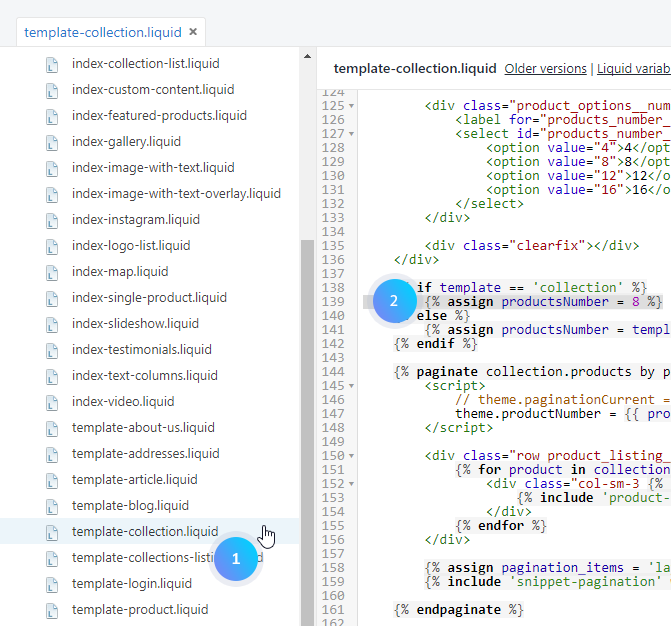
- In “Actions” toggle select “Edit code” option and open template-collection.liquid file under Sections folder.

- In the online code editor, find the following code: {% assign productsNumber = 8 %}

- So you can see that current products number per collection page is 8 but in your theme, that number can be 9 or 12, or anything else that is smaller or equal to 50. This number corresponds to the number of products shown per page.
- Edit that number to increase or decrease the number of products shown per page without pagination by more than Shopify’s limit of 50 products per page.
- Do not forget to save the changes after your edits.
Now you’ve got the hang of how to change a number of products on collection pages via collection template and via coding! Happy selling!











