Pop-ups on a website are, without a doubt, useful and perform many functions. Of course, the attitude of users towards them may be different, but we are convinced that the correct and unobtrusive use of pop-ups will not only help to attract the attention of the audience but also increase the conversion on the site. You will learn how to manage popup compare for Shopify OS 2.0 in this tutorial.
Popups are used for the following purposes:
- attract subscribers;
- report the news;
- provide technical support;
- show ads;
- receive requests from clients.
We will talk about how to manage popup compare for Shopify 2.0.
There are no standards for the design of popup content. There is only a recommendation: the popup window should not be difficult to understand. When planning to create a popup, answer the following questions:
- What do you want to talk about? Write your answer in a clear heading.
- What will it give the user? For example, he will be able to read the terms of the promotion, see the subscription form, or the description of the recommended section. The content of the main part depends on the answer.
- What action should the user take? It can be registration, subscription to the newsletter, or clicking on the link. After answering, you will understand what the text on the call to action button should be.
Popup settings
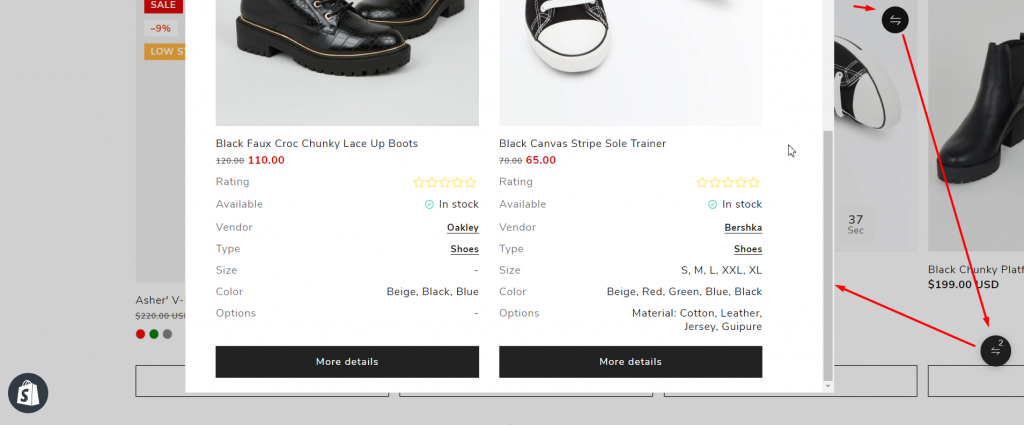
Products comparison is an integral part of every online store that helps customers to check differences in products.
Vendy Pro provides you with the ability to compare products and check the comparison table immediately in a pop box:

In order to activate it you should perform the following steps.
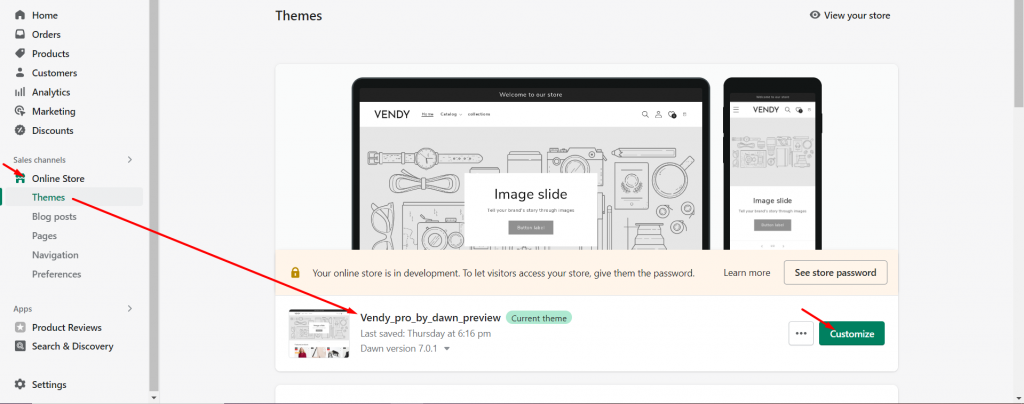
Navigate to Online Store > Themes > Vendy Pro > Customize:

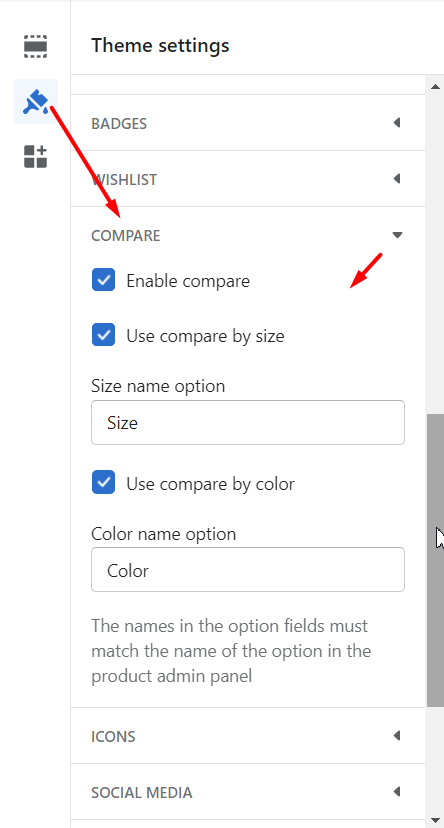
Click on the Theme settings “brush” icon and scroll down to the COMPARE tab:

In order to enable product comparison with a popup, Enable compare option should be selected.
If you want a color or a size option to display in a separate column, select Use compare by size and Use compare by color options.
If you use a different name instead of size or color, you can specify the name you use in the Size name option and Color name option fields.
Congratulations! Now you know how to manage popup compare for Shopify OS 2.0.
Now it is ready to work. You can open your online store in the browser and check how it looks.
Hopefully, this tutorial on how to install Shopify theme version 2.0 was useful.
Getting Stuck? Feel free to contact our Dedicated Support Team for further assistance.
This tutorial can also be useful how to edit the newsletter popup in Shopify or how to add a product media gallery to Shopify OS 2.0.