In the following tutorial, we are going to learn how to display mega menu and dropdown simultaneously in Shopify.
What is a Mega Menu?
With the mega menu, you can make the navigation through your store smooth and organize your content properly. By creating a compound menu in the dropdown form, you will give visitors immediate access to any category on your site.
Mega Menu in Shopify
Mega menus allow you to display several menus across your store’s main navigation from one dropdown. The website allows customers to easily navigate through your store by displaying all of your products and collections.
Here is a great tutorial on how to build the basics of store navigation on Shopify. To get a grasp of the upcoming tutorials, please first visit their tutorial if you have no prior knowledge of website navigation.
How to Display Mega Menu and Dropdown Simultaneously Step-by-Step Guide
1. Go to Online Store -> Navigation and chose a menu to edit.
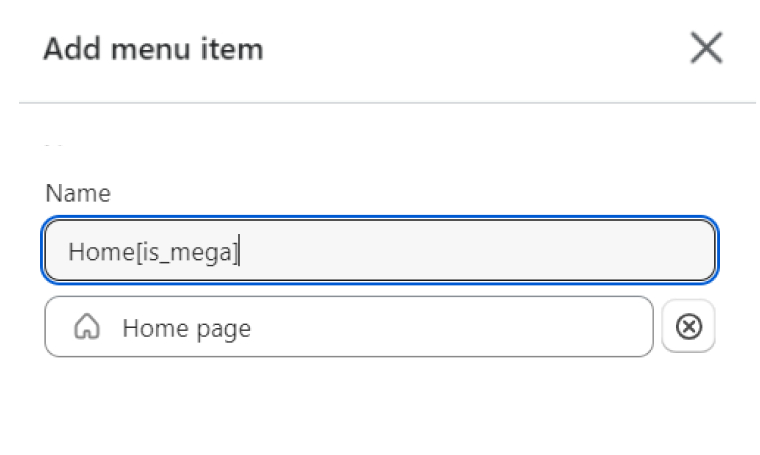
2. Add a new menu item or edit an existing one.
3. Add [is_mega] to the name field and hash sign (#) to the link field.

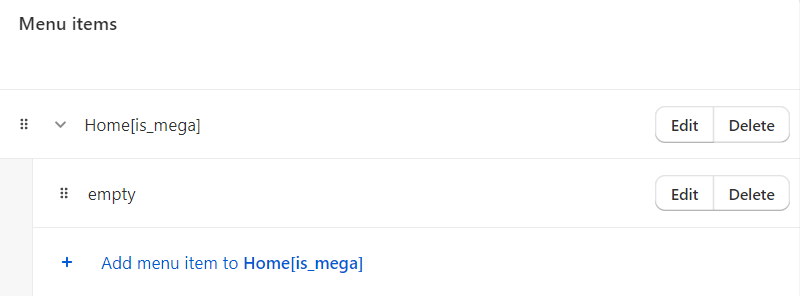
4. Add a new menu item, type “empty” in the name field, and hash sign (#) in the link field.
5. Drag the empty item to the right to make it a submenu item.

6. Go to Online Store -> Themes -> Customize.
7. Choose and add a new block to the header.
8. Go to edit the block you chose and type your menu title in the for item field.
Hopefully, this tutorial on how to install Shopify theme version 2.0 was useful.
Getting Stuck? Feel free to contact our Dedicated Support Team for further assistance.