You have updated Chrome to the latest version and suddenly your website stopped scrolling? Scroll freezes and makes customers miss lots of your amazing content? You are lost and don’t know what to do? Don’t worry, we have many options to solve this issue for you.
- Access the files on your server using FTP client or hosting cPanel file manager and go to the modules/tmmediaparallax/js folder. Open the tm-media-parallax.js file for editing.
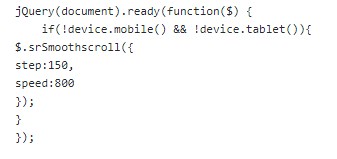
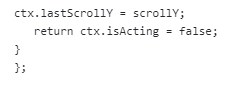
- Find the following code in your file and comment or remove it:

- Update your file and upload it back to the server if you have edited it locally.
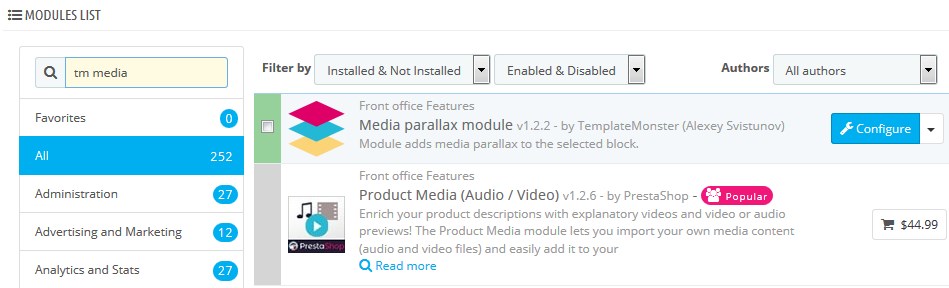
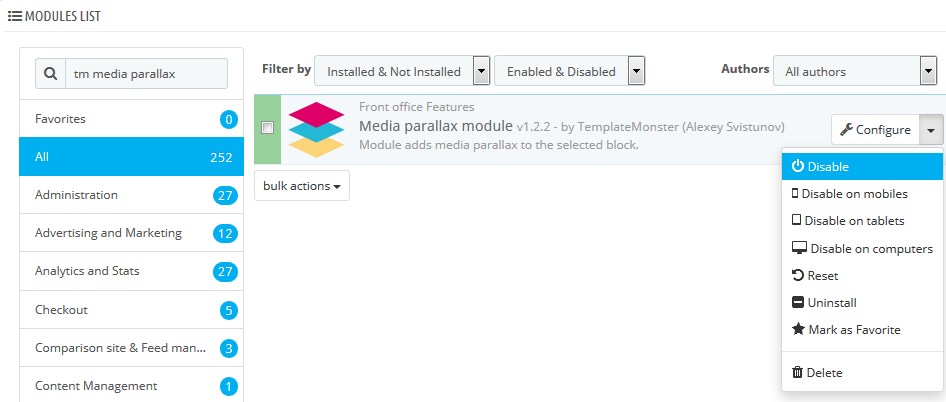
- In your PrestaShop admin panel go to Modules and Services -> Modules and Services section. Find TM Media Parallax module and click the Configure button:

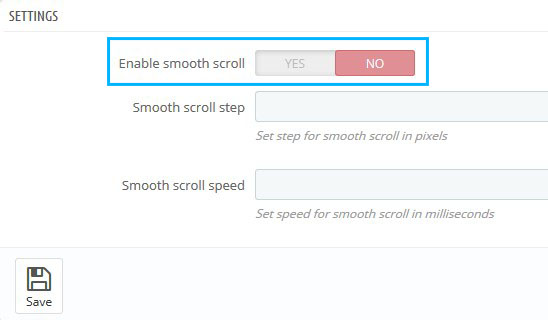
- Disable Smooth Scroll in module settings and save the changes:

- Clear cache and check the changes on your website.
In case your code is already commented in the file, we’ve got you covered. Follow these steps to make your website scroll again.
- Access your server files, using FTP client or hosting cPanel file manager.
- Go to your PrestaShop installation folder and open themes/themeXXXX/js directory.
- Find the global.js file and open it for editing.
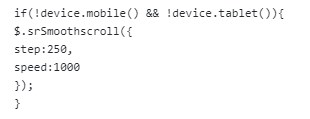
- Remove the following code from the file:

- Update the file and upload it back to your server if editing manually.
- Clear cache and refresh your website.
Make sure to use this solution only in case disabling TM Media Parallax module will not do any harm to your website content.
- In your PrestaShop admin panel go to Modules and Services -> Modules and Services section and find TM Media Parallax module.
- Disable the module in the module options:

- Check your website and enjoy scrolling it.
If your scroll script is located in themeXXXX/js/modules/tmmediaparallax/js/, perform the following steps:
- Access your server files via FTP or hosting cPanel file manager.
- Go to themeXXXX/js/modules/tmmediaparallax/js/ and open the tm-media-parallax.js file for editing.
- Find the following code:

- Replace false with true and save the changes.
- Enjoy the scrolling website.
Hopefully, this tutorial was helpful for you.











