
As an example – let’s check in which css file the color of ‘Shop now!’ button can be changed.
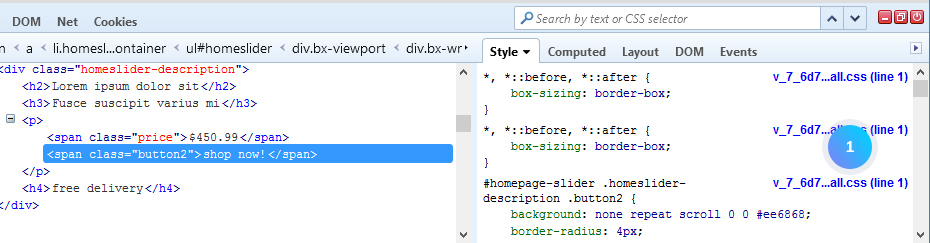
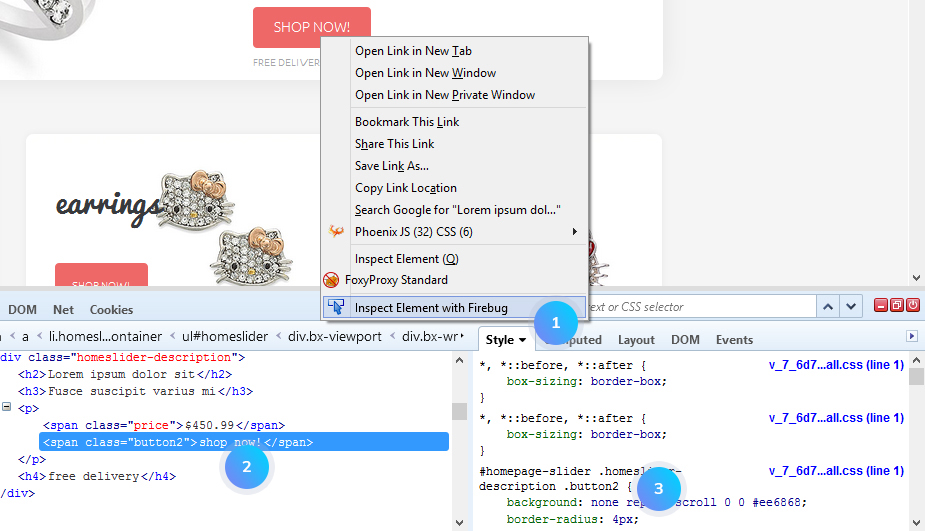
- Inspect the icon you want to change using Firebug tool. It can be enabled with the right click on the screen and selecting Inspect Element from the drop down menu:

- Located css rule is correct, as you can see. But files appear to be cached and, it is impossible to check the exact location of the file that needs to be edited.
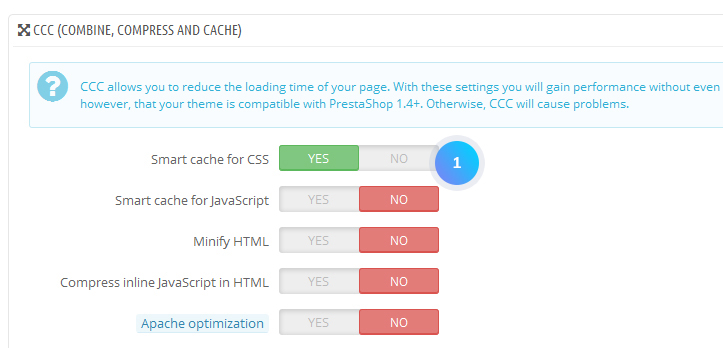
- You need to log into your admin panel and go to Advanced Parameters -> Performance. Find there CCC. You’ll see ‘Smart cache for css‘. Set it to ‘No‘:

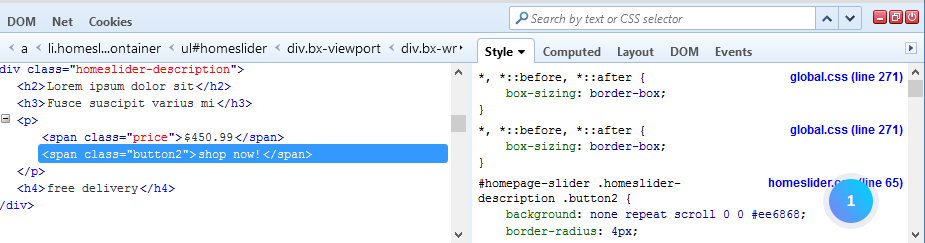
- Refresh the home page and inspect the button again. Now, you should be able to see css files through Firebug.In our case to change the color you have to edit the homeslider.css file, line 65:

Hopefully, this tutorial was helpful for you.













