In this tutorial, you will learn the basics of TM Mega Layout module management. For instance, changing inbuilt presets and adding new in Eveprest based template.
Changing Presets
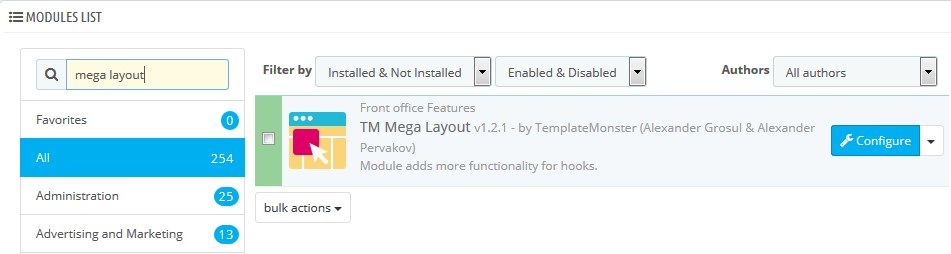
- In your PrestaShop admin panel go to Modules and Services. In the search field type TM Mega Layout to find the module.
- Click the Configure button to manage the module.

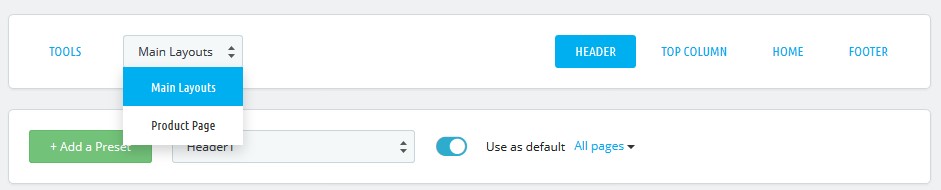
The module includes Main Layouts management and Product Page layout management.
- Main Layouts include the following pages’ areas:
- Header-located in the main top area of the website;
- Top Column-located under the header area;
- Home-home page body/main content area;
- Footer-located at very bottom of the pages;

- Product Page layout allows creating custom layout for the single product page footer.
- You need to select either Main Layouts or Product Page option and choose the page area on the top right.
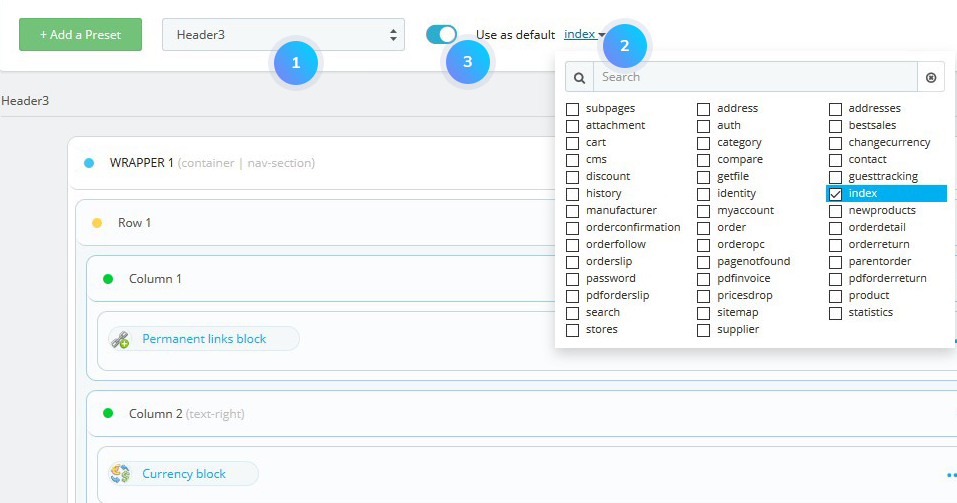
- Select one of the available presets next to Add a Preset button. Enable Use as Default option.
- The black rating star icon appears next to a preset. It means that the preset has been activated.
- To pick the page to which you want to apply a preset, click All pages next to Use as default tab and choose a page from the drop-down list.
- The half-black rating star icon, next to a preset will appear. It means the preset has been applied to a specific page.

Adding Presets
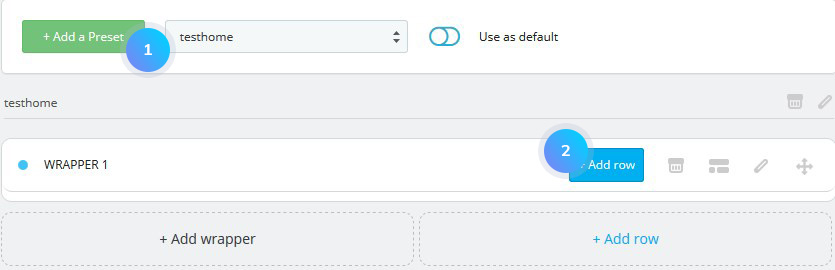
- Choose the position for your new preset, and click the green Add a Preset button.
- Type the name for your new preset in the appeared window.
- Choose either Add wrapper or Add row.A wrapper is a box which can give you additional control over your layout.
- On the right there is a tab with several icons:
- trash icon – removes a block;
- blocks icon – allows you to add custom Selector which can be later used for custom CSS or JavaScript;
- pencil icon – inbuilt style editor allows you to add background images, colors, border styles as well as box shadows;
- drag icon – allows you to change block position relative to other blocks inside a wrapper by dragging and dropping;

- Click the Add row button.
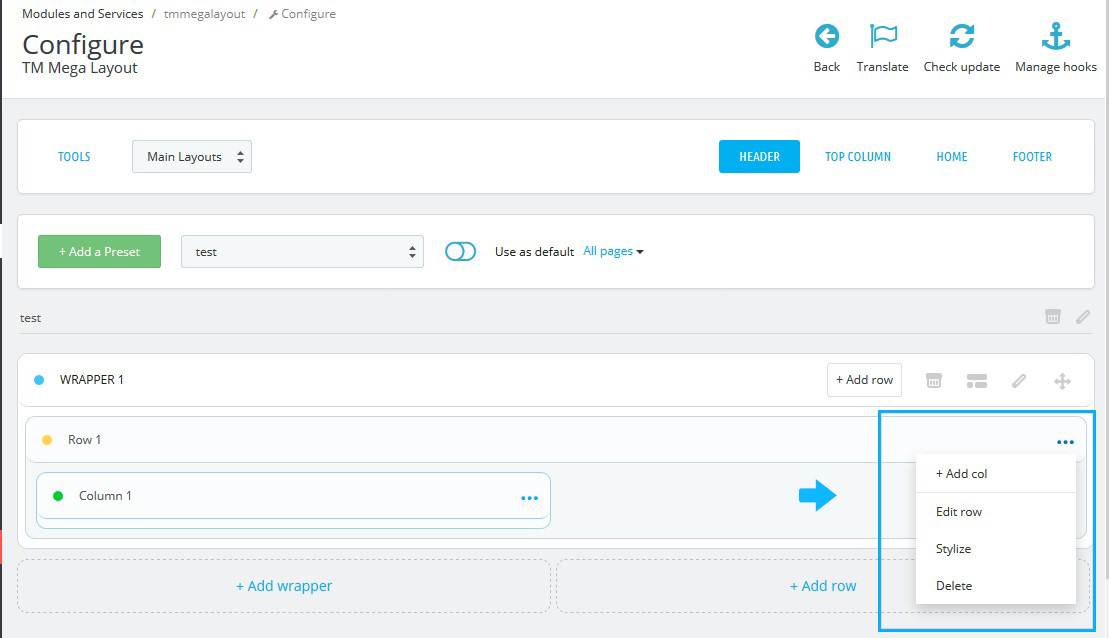
- Tap Ellipsis icon on the right:
- select Edit Row option to add custom CSS/JavaScript selector;
- select Stylize to add custom styles to your row;
- click Delete to remove row;

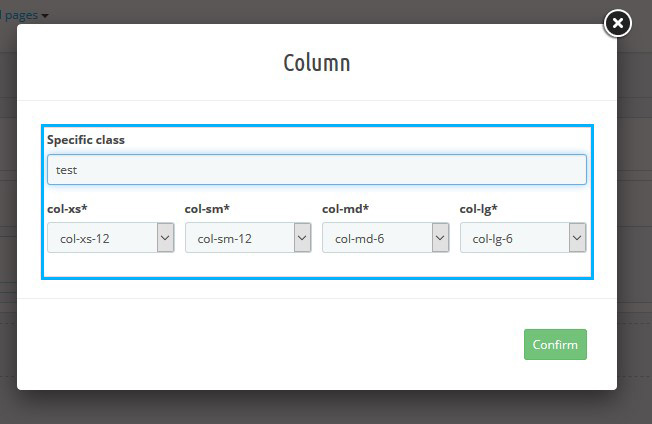
- Choose Add col option. Add a specific class and pick bootstrap classes for the column.

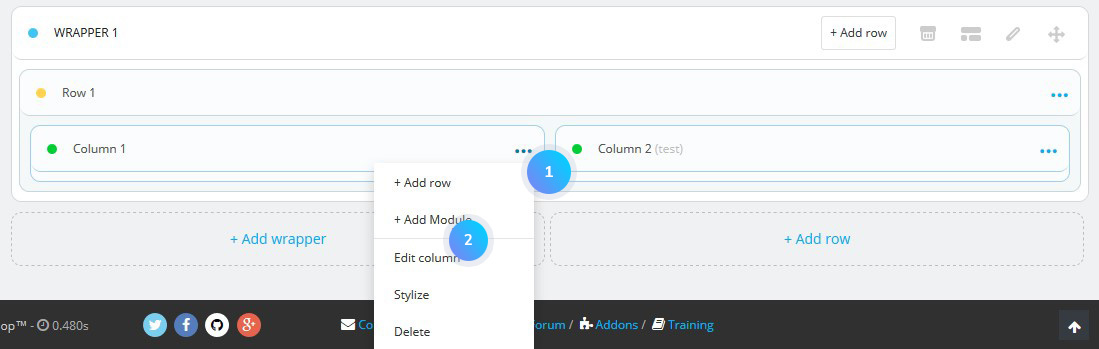
- Click on the Ellipsis in the column tab, and select Add Module.

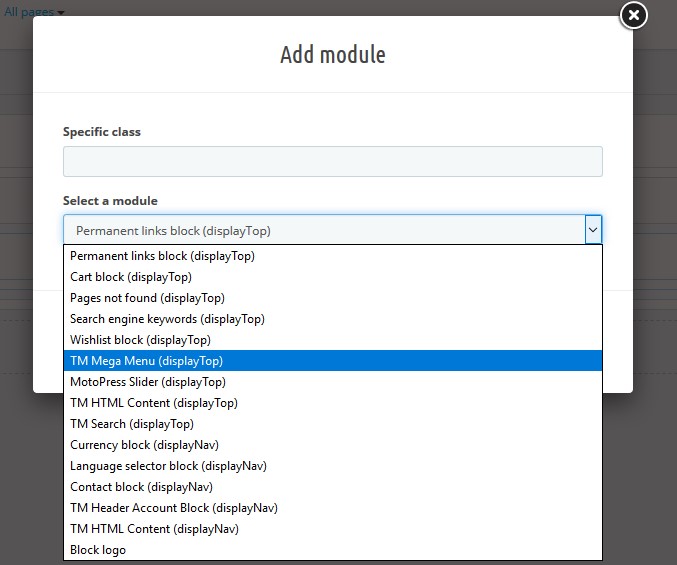
- From Select a module drop-down list, choose the module you would like to display in a column and click the Confirm button.

[notice type=”warning”]NOTE! The module will not appear among available on the list until it is hooked to the corresponding position.
[notice type=”warning”]NOTE! TM Mega Layout saves changes using AJAX. It is recommended to clear smarty cache once the modifications have been implemented.
[notice type=”warning”]NOTE! In case TM Mega Layout module is deactivated, the default presets will be disabled. The modules will return to their default appearance.
Hopefully, this tutorial was helpful for you.











