“TM Mega Layout” Module allows you to customize the layout of the main page of the website.
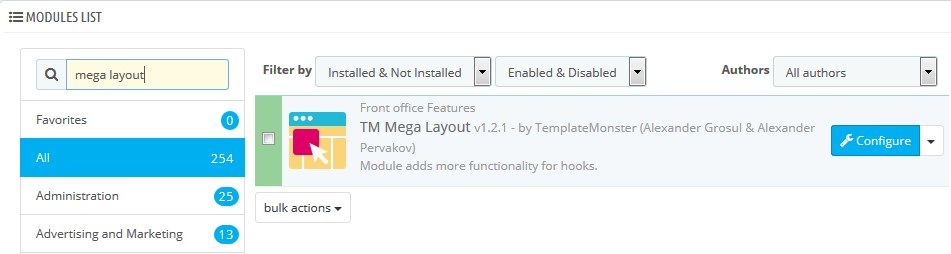
In your PrestaShop admin panel go to Modules and Services -> Modules and Services section. In the search field type TM Mega Layout in order to find the module. Click the Configure button to manage it: 
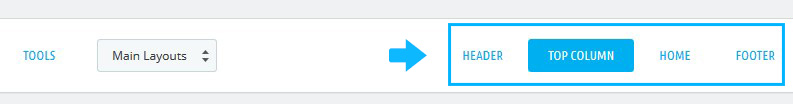
The module allows you to customize the layout for 4 sections (hooks): Header, Top Column, Home, Footer: 
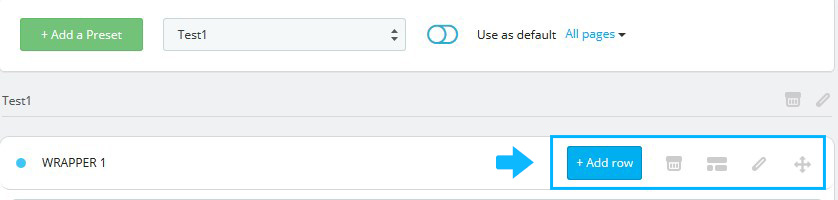
Each layout contains 3 main parts: Wrapper, Row, and Column. A wrapper is a container for rows and columns. To modify the Wrapper you can use the following options:
- Add Row option allows you to add another row to the wrapper.
- Delete row button (trash icon) lets you delete the entire wrapper.
- Edit button (brick icon) lets you specify the CSS class for wrapper section.
- Stylize option (pencil icon) allows you to select the styles for wrapper section such as background color and background image, border styles and box shadow.
- Move option (cross arrow icon) allows you to drag and drop the entire wrapper section to the needed position.

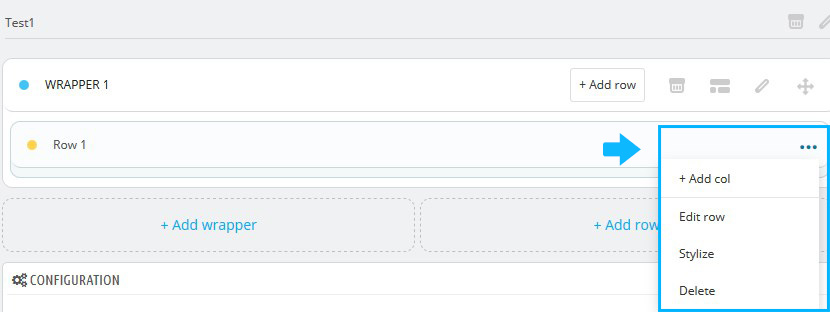
Click “…” button at the right side to manage the Row in your Wrapper. Here, you can use the following options:
- Add Col option allows you to add columns to the row. You will need to specify the Bootstrap classes (col-xs, col-sm, col-md, col-lg) in order to define the width of the column. Also, you can add your own specific class to the respective field.
- Edit row lets you enter your custom CSS class for this row.
- Stylize option allows you to select the styles for this row.
- Delete option lets you delete the row.

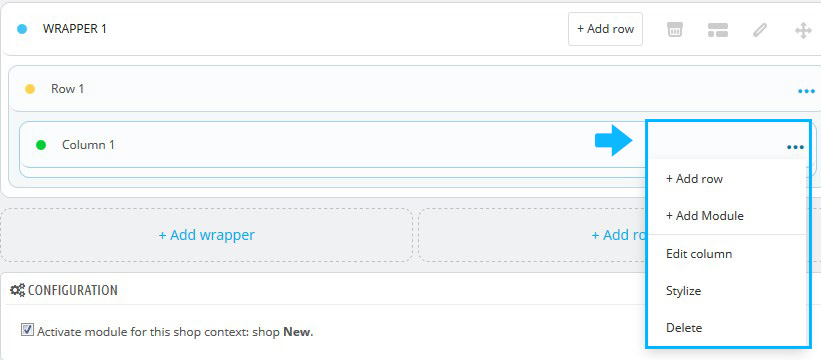
Click “…” button at the right side to manage the Column in your Row. Here, you can use the following options:
- Add Row option allows you to add the inner row to the column.
- Add Module option lets you add the available module to the column as well as define a specific CSS class for it.
- Edit Column option allows you to edit the width of the column (you can change Bootstrap classes for each resolution).
- Stylize allows you to select the styles for this column.
- Delete option lets you delete the column.

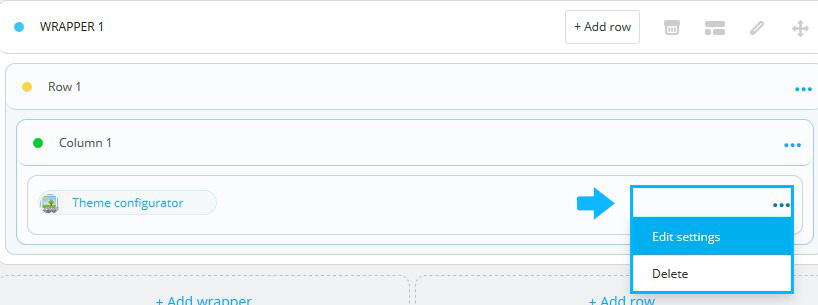
You can add the Module to your column, however, you can only choose the available modules. Click “…” button at the right side to manage the selected module. Here, you can use the following options:
- Edit settings allow you to define a specific CSS class for the module.
- Delete option lets you delete the module from this column.

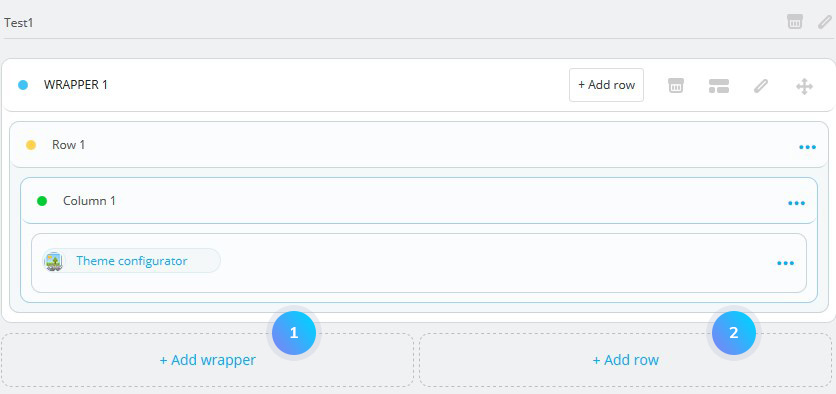
There are two extra buttons below your Wrapper section:
- Add wrapper allows you to add another wrapper. It means you will be able to create another section with rows, columns, and modules.
- Add row lets you add another row to your home page’s layout.

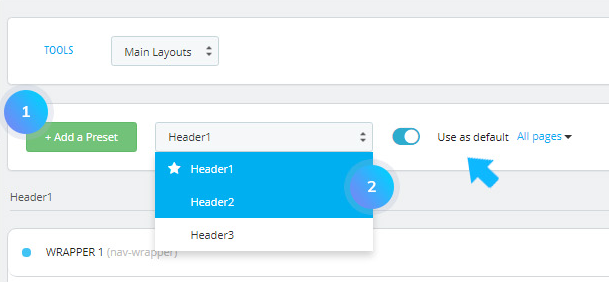
With the help of TM Mega Layout Module, you can also create your own layouts (so-called Presets). There are 3 presets by default for each section. In order to change the preset, you need to choose the desired one in the list and press the Use as default link. 
To add a new Preset layout, you need to do the following:
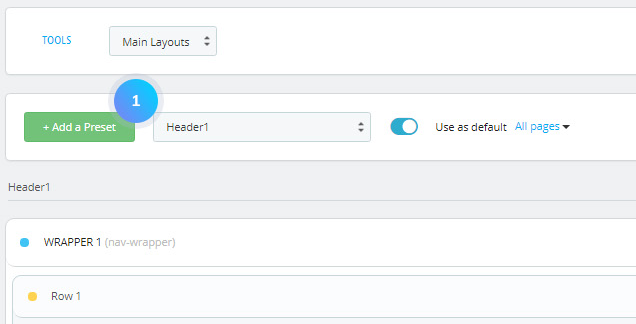
- Click the Add Preset button:

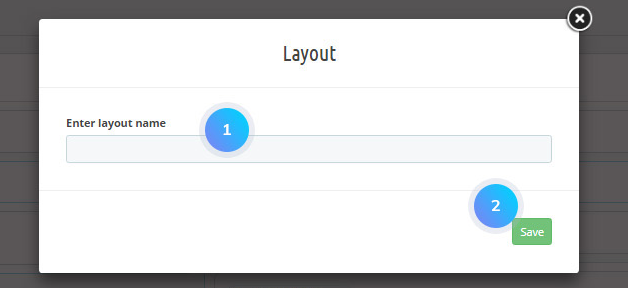
- Set the Layout name and click the Save button:

- Add wrappers, rows, columns, and modules to your new preset.
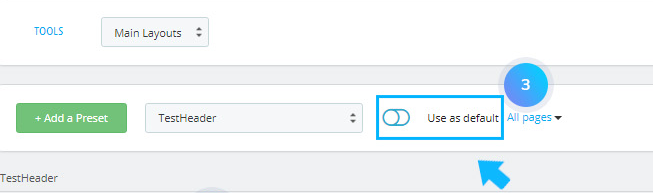
- Click the Use a default link to apply your preset layout to your website’s homepage:
 Hopefully, this tutorial was helpful for you.
Hopefully, this tutorial was helpful for you.











