Sometimes, it is necessary to unminify the .css code to see this code structure properly organized.
In this tutorial, we will show you how to unminify .css file in the Sublime Text Editor.
You can download and install the Sublime Text Editor for free. It is available for Windows, OS X, and Linux.
Install the Sublime Text Editor
- Download the Sublime Text Editor www.sublimetext.com on your computer:

- Double click on the installer to install it.Note: if you use the portable version, you need to unzip the compressed files to a folder of your choice and click on the executable inside that folder sublime_text_exe.
- The Sublime Text Editor is successfully installed.
Install the Sublime Text Plugin
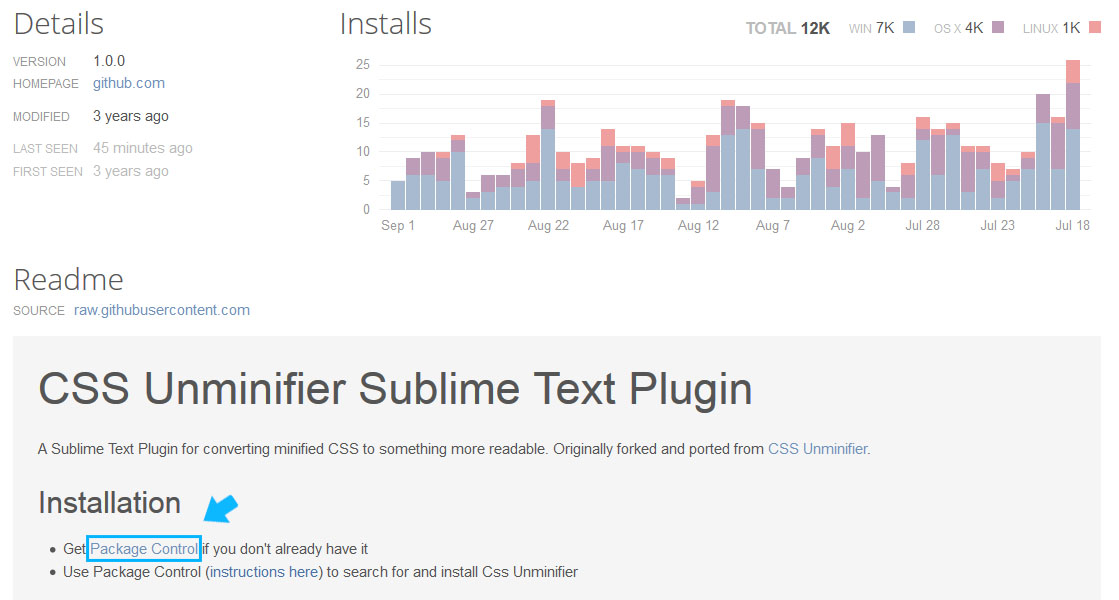
- Now, you need to install the Sublime Text Plugin that will be responsible for the unminify process. Follow this link:

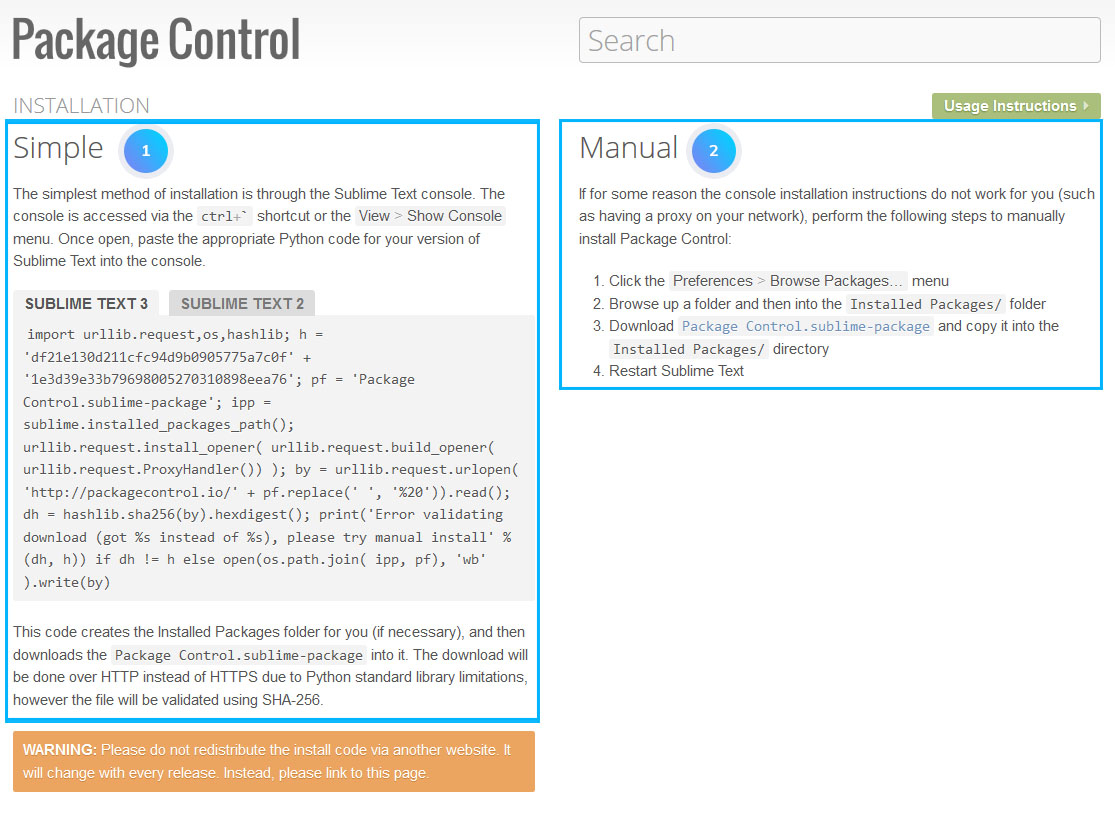
- There are two methods to install the plugin:
- Simple method;
- Manual method.

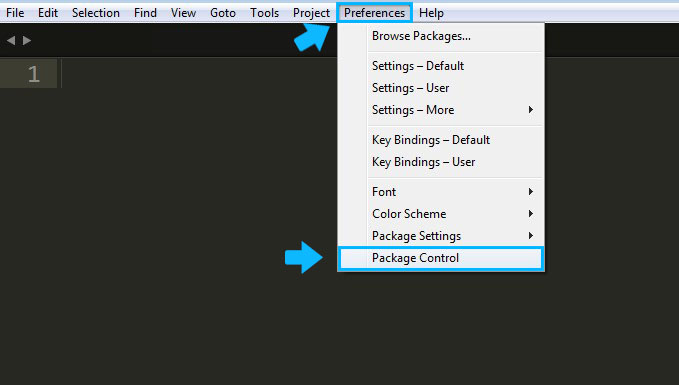
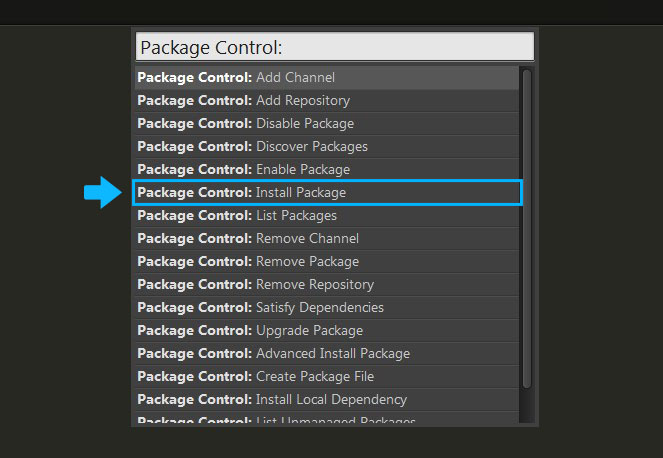
- In the Sublime Text Editor go to Preferences -> Package control section:

- Choose the Install package option:

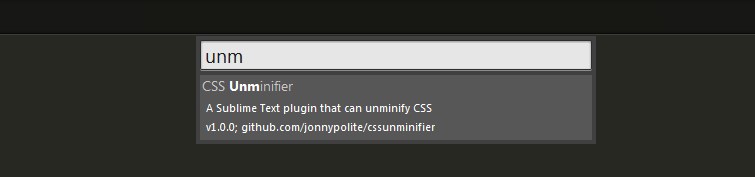
- In the search field type Unminifier to find the plugin. Click on it to install the plugin:

Unminify the .css file
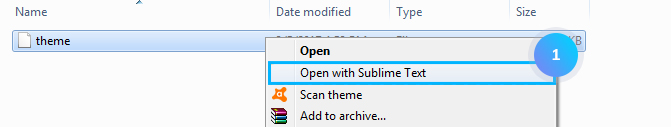
- Open the .css file in Sublime Text Editor (choose the .css file you need to unminify, click the right mouse button on it and select Open with Sublime Text option):

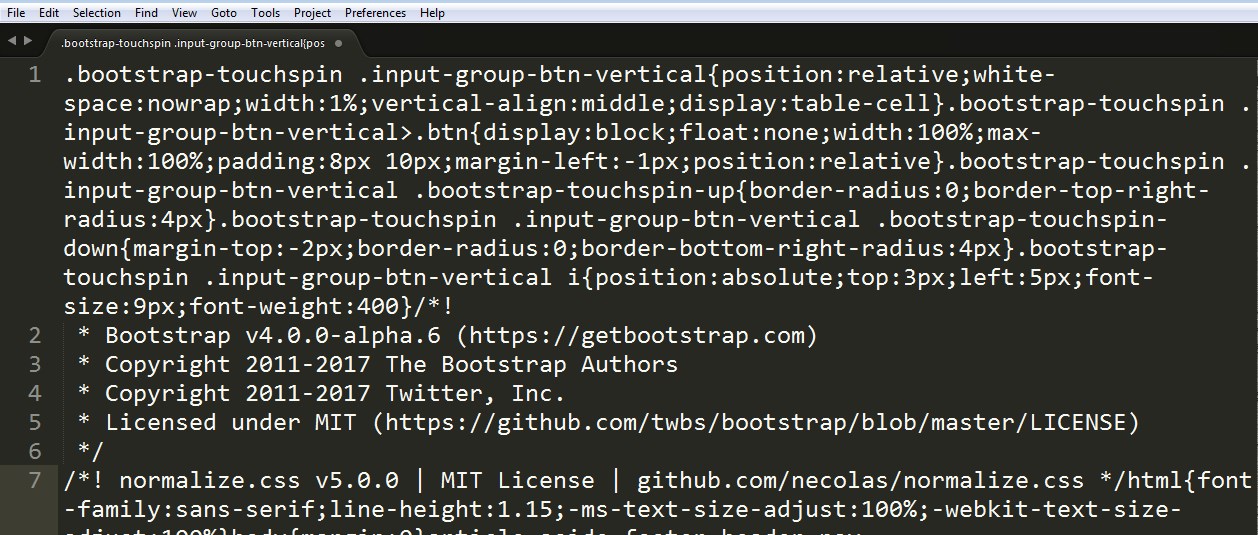
- You can see the code is minified:

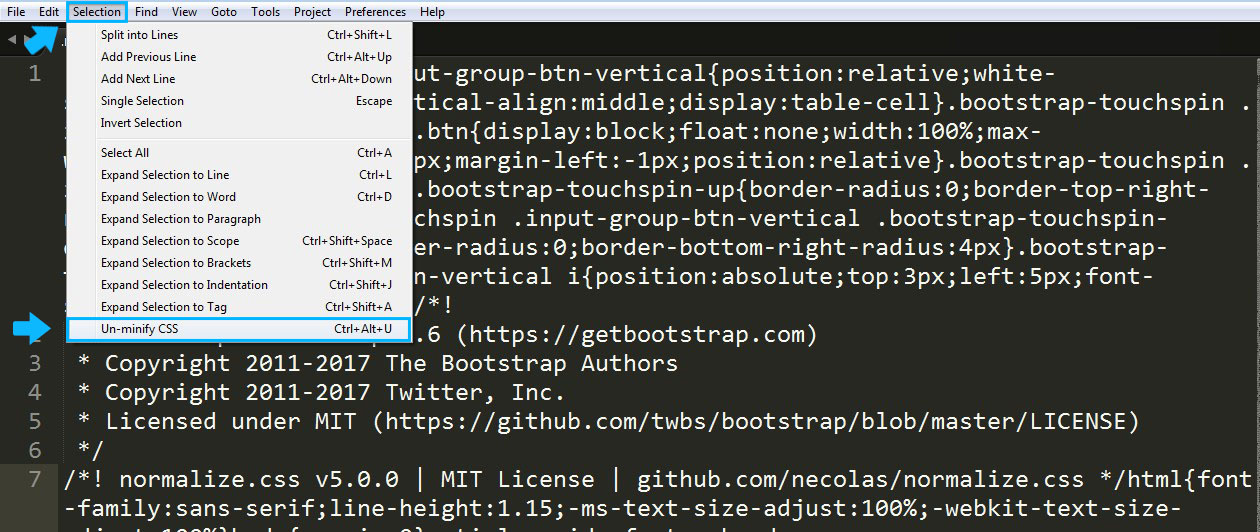
- To unminify the code, select it all by clicking Ctrl+A. In the top menu panel, choose the Selection tab and select there Un-minify CSS option. Or simply click Ctrl+Alt+U:

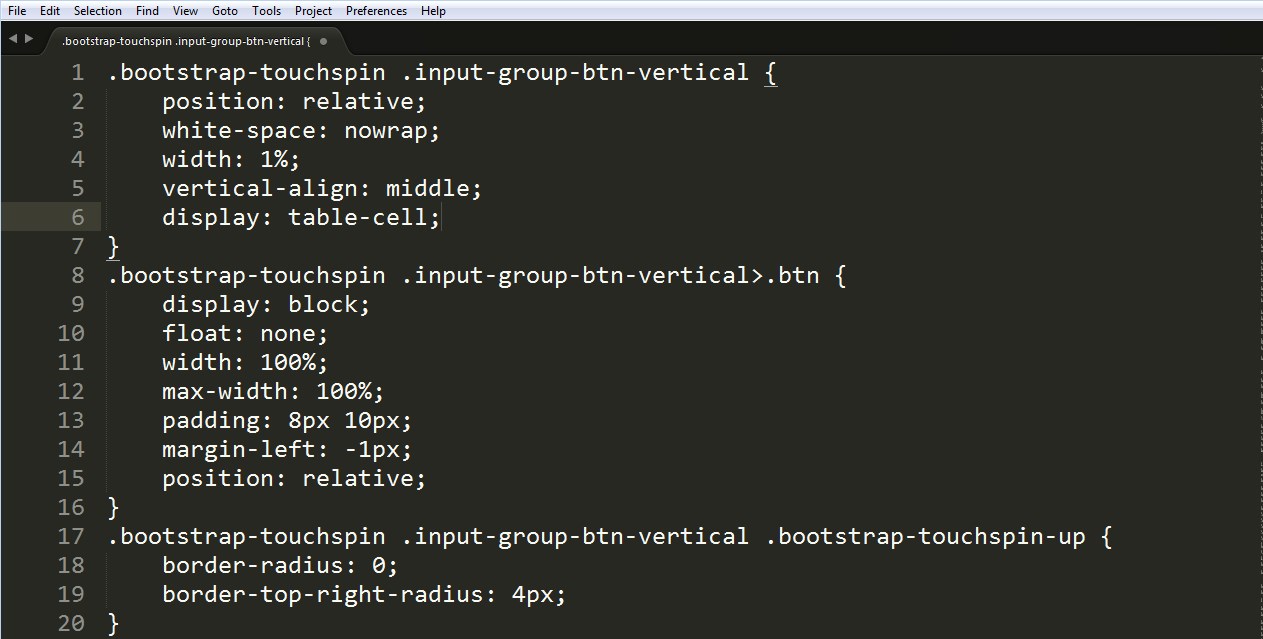
- Now, the code is unminified:

- Save the file.
Hopefully, this tutorial was helpful for you.











