Jetimpex Parallax is a module for OpenCart templates that allows applying fullwidth parallax background within the required page. There are a few steps to take to create the one.
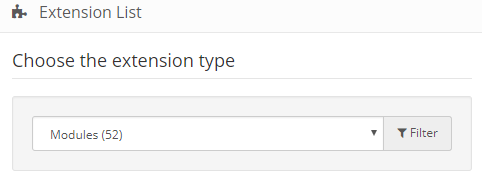
First off, in your OpenCart Dashboard navigate to Extensions > Extensions section. Choose Modules from a drop-down list

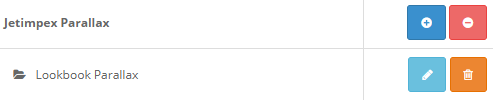
and look for Jetimpex Parallax module. Click Edit.
Then simply fill out the fields:
- Module Name — specify the title of your parallax module instance.
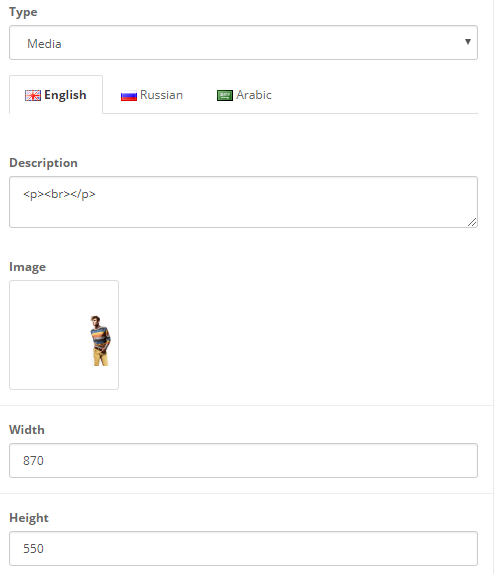
- Image — choose an image that will serve as a main full-width background of your new parallax section.
- Width — set the fixed width for the parallax background.
- Height — set the height for the parallax section.
- Blur — you can enable blur effect for the background.
- Direction — choose scroll direction, it can be either Normal or Inverse.
- Speed — scroll speed. By default, it is set to 0.3.
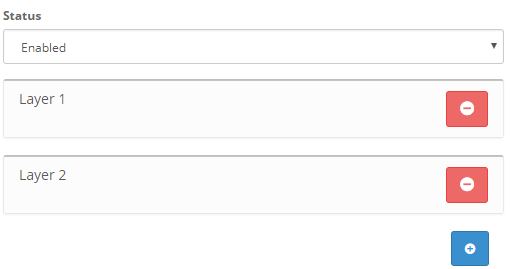
- Status — set it to Enabled in case you want your new parallax section displayed on the website.
When done with these settings, you may also need to add some text over the background image you just created. To do that, hit the blue plus sign in the bottom right corner below the Status list item. Click on the Layer 1 title and you will see they layer settings you need to configure.
Click on the Layer 1 title and you will see they layer settings you need to configure.
To add some text, use HTML type of the Layer. You can add it via convenient WYSIWYG editor. Choose an additional Image (if necessary), and configure other settings which are pretty the same as those for the main background.  The only extra option is ‘Fade’ which you can enable in case you need additional visual effects.
The only extra option is ‘Fade’ which you can enable in case you need additional visual effects.
That’s almost it! You can add more layers if necessary. When done with the layers, do not forget to add the module to the layout at Design > Layouts section so that your new parallax section is displayed on your website front-end.











