Today we are going to learn how to manage footer links in our great OpenCart themes.
Links in footer play an important role in building a successful website since they allow visitors navigating through most of the important pages of your website, even when he/she is at the very bottom of your main page. It is a must that you include only important links in your footer area to avoid any kind of confusion from the visitor’s end.
Luckily, our OpenCart themes allow enabling/disabling whole links section or group directly from OpenCart dashboard.
So keep reading if you want to learn how to edit:
- Information links
- Why Buy From Us links
- My Account links
- Address
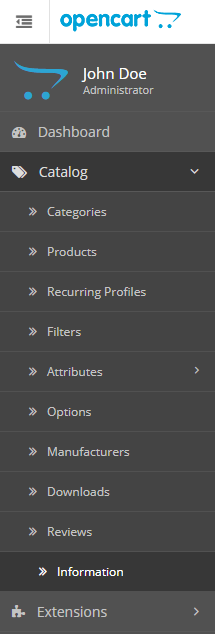
Information links can be edited in the backend of your OpenCart store.
Just login to the admin panel and open Catalog ⇒ Information tab and click the “Edit” icon next to the desired Information link in order to edit it.

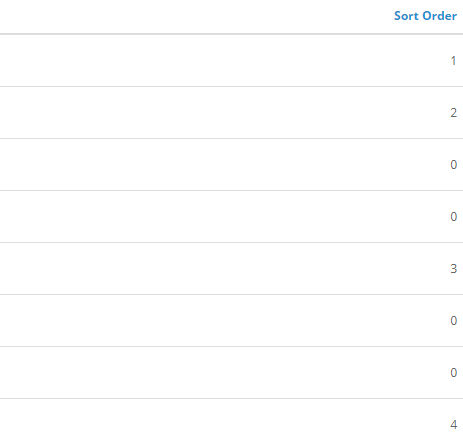
You can see there are different values under Sort Order column for each link. You may manage links order by changing this value in the Sort Order field for each link.

Set the Sort Order to zero (0) to prevent the link from displaying under Information column in the footer.
All the rest footer links blocks can be edited via the admin panel.
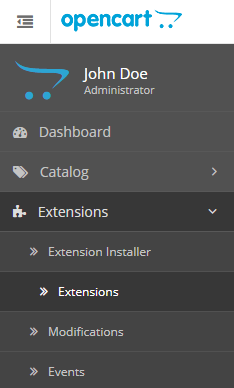
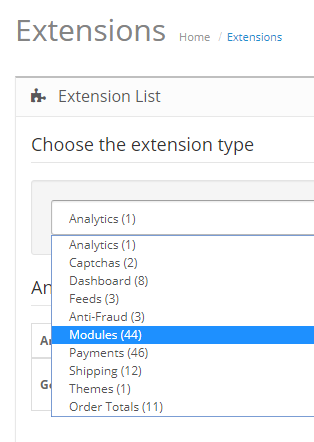
- Simply navigate to the Extensions ⇒ Extensions tab – choose Modules option from the appeared drop-down to have all the modules displayed in front of you.


- In the appeared list look for the Jetimpex Footer Links module – you will find all the available links groups there.

- You may enable/disable the desired links group to make footer area look exactly as you want it to.
But how would you edit links themselves, separately in each links group? That’s a good question!
You can add, remove or edit particular links from specific links group in module files.
Look for .twig (.tpl) files under /catalog/view/theme/themeXXX/template/extension/module/ directory on your server.
Each module has a file with corresponding name:
zemez_footer_links.twig (.tpl in OpenCart 2.x themes)
zemez_footer_links_account.twig (.tpl in OpenCart 2.x themes)
zemez_footer_links_contact.twig (.tpl in OpenCart 2.x themes)
zemez_footer_links_information.twig (.tpl in OpenCart 2.x themes)
zemez_footer_links_ways.twig (.tpl in OpenCart 2.x themes)
Each link is wrapped with < li > tag, so it will be easy for you to spot it.
Feel free to either edit existing links URL/title or add new links wrapped with < li > tag.
That’s it! Now you know how to manage footer links in your OpenCart theme.











