Today we are going to show you how to configure “Slideshow” module in OpenCart 2.x/3.x themes. This module allows you to display a slideshow on your website.
- To configure this module open Extensions > Extensions (OpenCart 2.x may have an alternative path, Extensions > Modules, we will talk about it further) page in your OpenCart backend. Select Modules from the Choose the extension type drop-down.

- Search for Jetimpex Slideshow on the next page. Click on Edit button to configure this module.

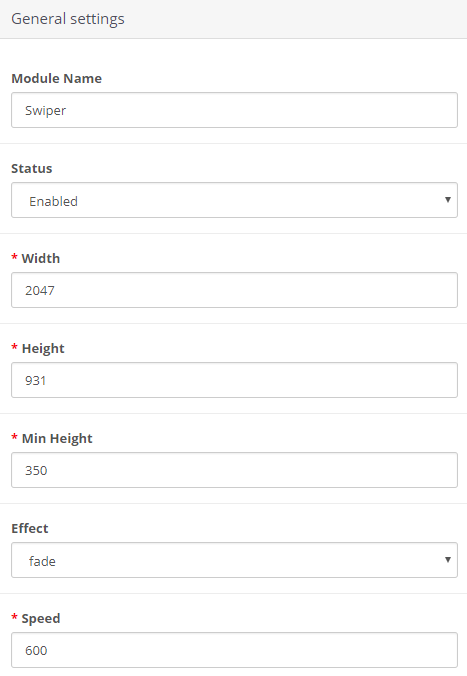
- You will see module settings on the next page. Slider general information is displayed in the section. Here is a short overview of the Jetimpex Slideshow module settings:

- Module name – the name of the module you edit.
- Make sure your module status is set to Enable under Status section. In case you wish to remove the slider from your site set this option to Disable.
- Width – slider image width.
- Height – slider image height.
- Set minimum slider height for your slider in Min height field.
- Choose your slider effect from Effect field.
- Specify slider speed in Speed field.
- Also, you can enable/disable following options here: Autoplay, Keyboard control, and Mousewheel control.
- You can easily control Pagination, Navigation and Scroll settings on the same page.
Let’s learn how to add new slides to our slider now. Locate Slides settings section on the same module page and click on Plus button to add new slide or edit existing slides if you wish to change current slider images.
Each slide has the following settings:
- Slide type allows you to select slider format. You can two options available here:
1.1. Image. Click the Upload button and select the required picture (make sure its dimensions correspond the default ones).
1.2. Video. Enable/disable video loop, video autoplay here and enter your Video playback rate to the corresponding field. Don’t forget to upload slide image. This image will be displayed on mobile devices instead of the video you added. - Image. Click the Upload button and select the required picture (make sure its dimensions correspond the default ones).

- Enter your slider Title.
- Add slider caption to the Description field.
- Link field allows you to assign your slide to pages on your site or some external links.
Make sure to fill in the fields for all the installed languages.
Please, note! Some OpenCart 2.x themes have different Jetimpex Slideshow module settings.
To add/edit slides in an alternative Jetimpex Slideshow module do the following:
- Navigate to System > Design > Banners section in your admin panel.
- Select Slideshow from the list you will see there and click Edit button to open it.
- Here you can manage default settings. Upload your image, set your slide title and caption and change slides sort order.
- Click Save button and open Extensions > Modules page. Search for Jetimpex Slideshow module. You will notice that this module additional Banner field. Select Slider banner you just edited or the one you added on System > Design > Banners page. Save changes and check your site.
You know how to work with Jetimpex Slideshow module in OpenCart templates now. The new tutorial is coming soon!











