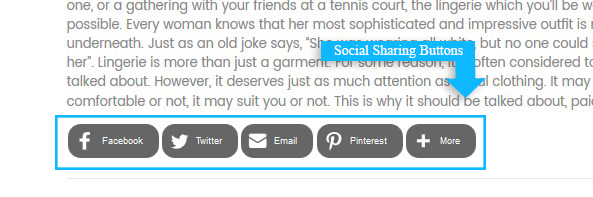
This tutorial will show you how to customize the Social Sharing Buttons you can see on the blog post page.

* This method can be applied to Zemez themes with Blog module provided.
1. Switch to your Magento store Dashboard and go to the Stores > Settings > Configuration > TEMPLATEMONSTER > Blog section.
2. Open Social Sharing section and expand the Look & Feel tab.

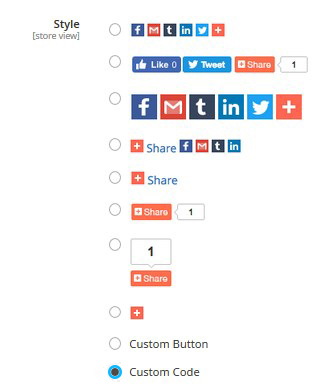
[notice type=”warning”]Note, to use the custom design for the “Sharing Buttons” the Custom Code option should be activated.

3. Login to your AddThis account and create new Share Buttons.
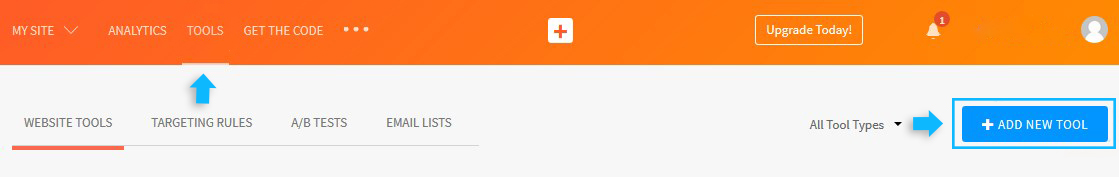
4. Go to the Tools sections and tap the Add New Tool.

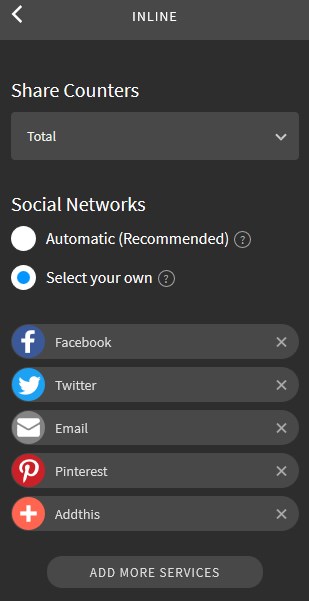
5. Select an Inline tool type and click Continue.
6. You can select your own social networks and customize the order using the Select your own option.

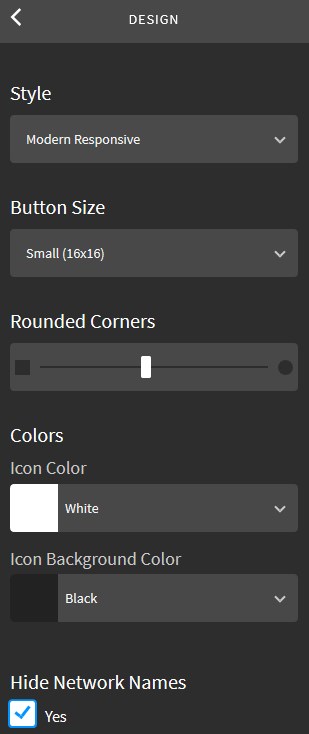
7. Change the design of the icons in Design section. Customize Style, Button Size and Colors of the icons. Set Rounded Corners parameter and hide network names if needed (click “go back” arrow).

8. Whenever you are done with Share Buttons customization, press Save&Continue to go to the next step.

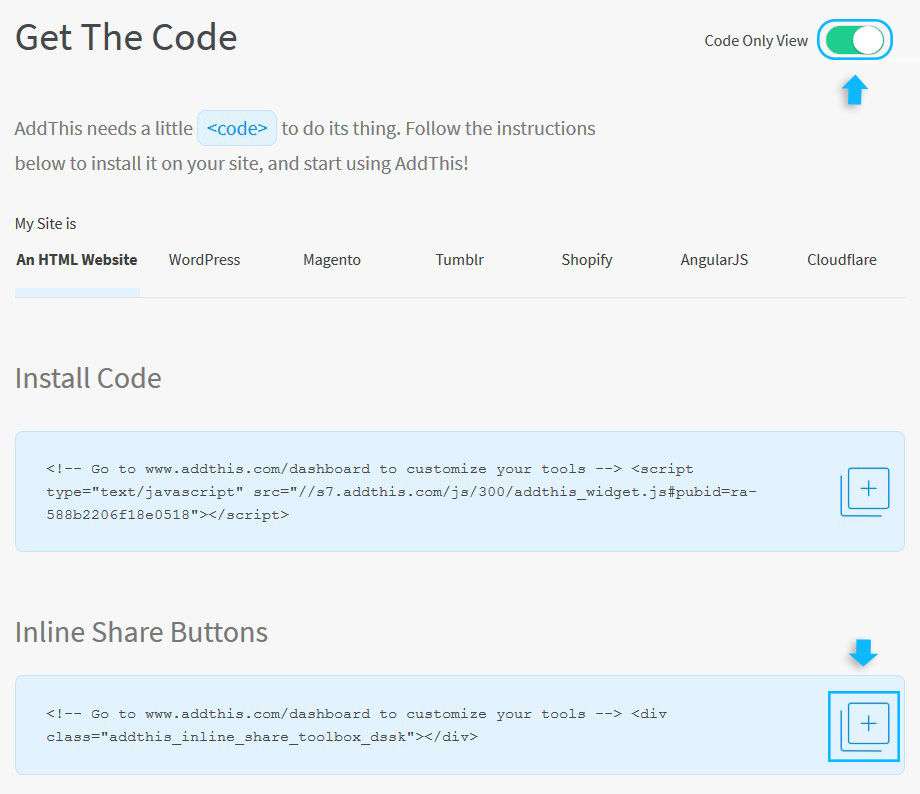
9. Enable the Code Only View toggle button and move to the Inline Share Buttons section.
10. Press the “Copy to Clipboard” button.

11. You need to paste this code in the Custom code text-field (Stores > Configuration > TemplateMonster > Blog > Social Sharing > Look & Feel).

12. Remember to Save the module settings and clear Magento cache.











