Here you can find the instructions on how to add CMS page with link in the footer in Magento 2.
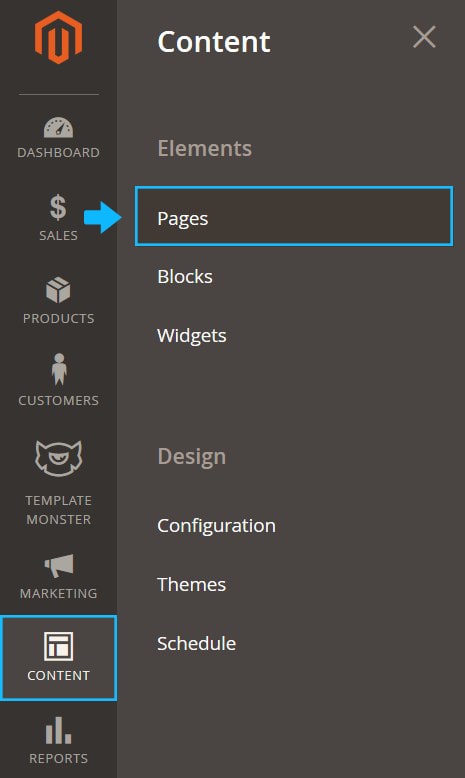
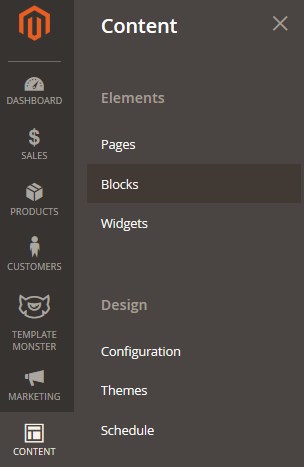
- Login to your Magento admin panel and navigate to the Content menu.
- Select Pages under the Elements.
- In this tutorial we will show you how to create the new CMS Page duplicating the existing page content. * Duplicating is a great way to use an existing page as a starting point for new content without having to start from scratch. As an example, we will duplicate the About Us page content.
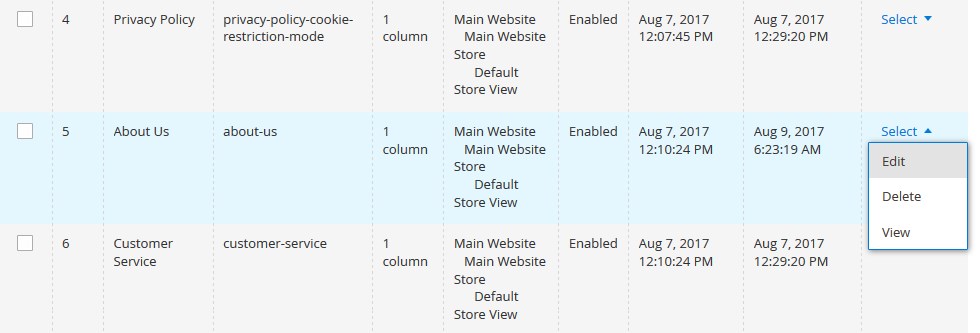
- Select an About Us page to edit.

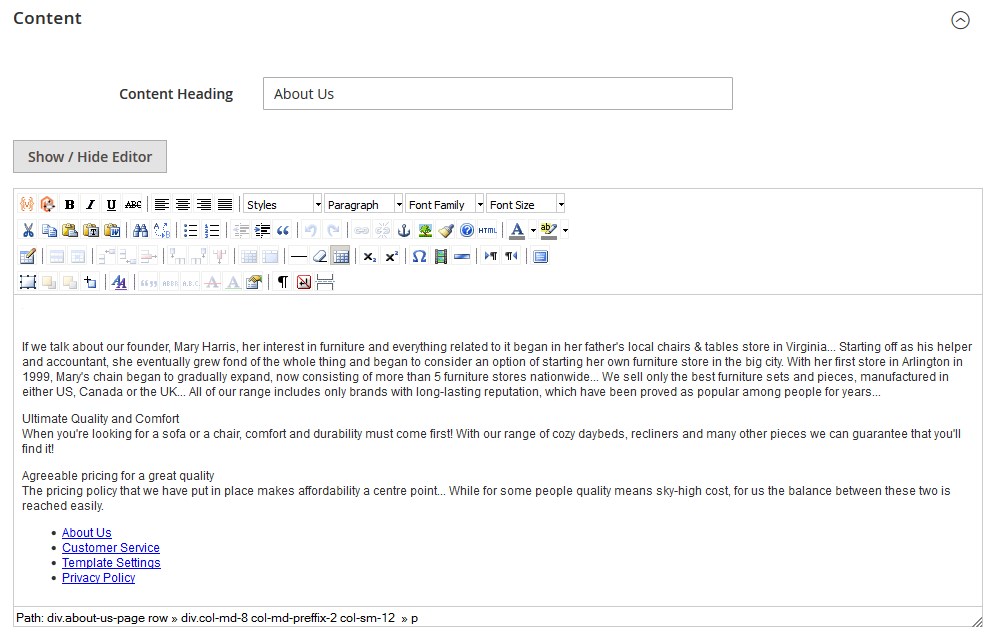
- Navigate to the Content tab.

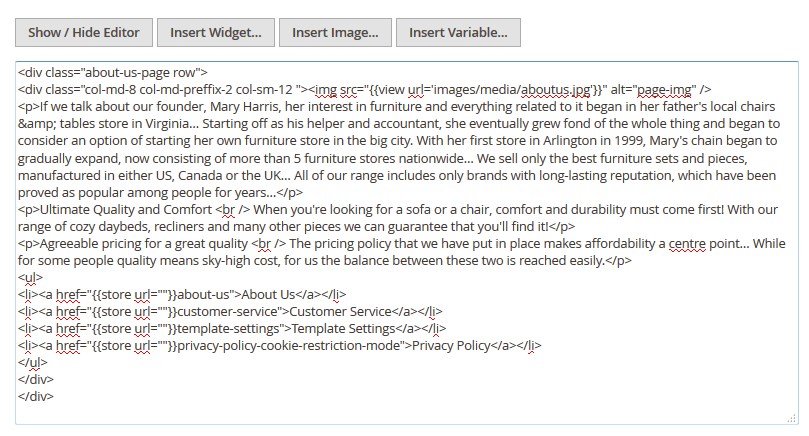
- Press the Show / Hide Editor button and copy the content of this page (copy the html-code).
Add the new page
- Go back to the “Pages-listing” page (press the Back button) and click on the Add New Page button.

- Specify your new Page Title.

- Navigate to the Page in Websites and select a desired Store View.

- Complete the SEO Information. Specify the URL Key that consists of all lowercase characters, with hyphens instead of spaces (e.g. new-page).
Note your page URL key, you will need it later.
- Go to the Content tab. Enter the content heading. Press the Show / Hide Editor button and paste in the page content (hide the WYSIWYG editor). You can change the content later.

- In the Design tab choose the Layout for this new page.
- Save your changes by clicking on the Save Page button.
Add the footer link
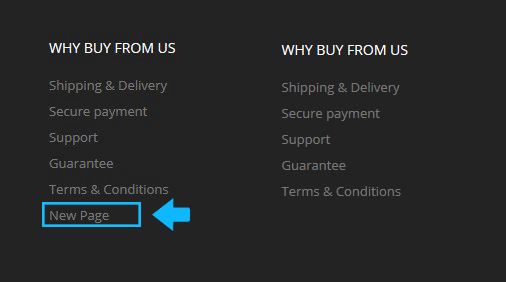
- Now, lets add a new link to the footer section to access the New Page.
- Go to the Content> Blocks menu.

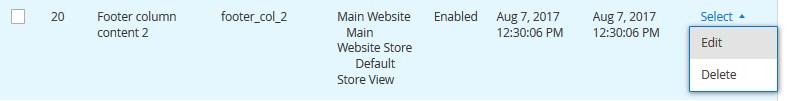
- Select a Footer column content block to edit (usually Footer column content 1, Footer column content 2, etc).

- Hide the WYSIWYG editor. (press the Show / Hide Editor button).
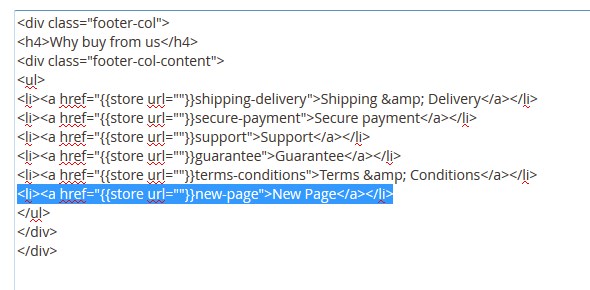
- Add a new link and specify the URL Key of the newly added page. You need to add the <li><a href=”{{store url=””}}new-page“>New Page</a></li> line before the </ul> </div> (new-page — your new page URL Key; New Page — the link label)

- Save the changes (press the Save Block button)

- Clear the Magento cache.
- Reload your site to see the changes.