In this tutorial, we are going to show you how to add a static block to a custom position in your Magento 2 theme.
1. First, you need to go to your root Magento directory via FTP or FileManager.
After that, navigate to app/design/frontend/Zemez/themeXXX/magento_theme folder. In magento_theme folder locate and open for editing the default.xml file.
- “Zemez” is your Magento theme vendor name, may be TemplateMonster or Jetimpex.
- XXX is your current theme number.
2. In order to add a static block, you can use the following markup:
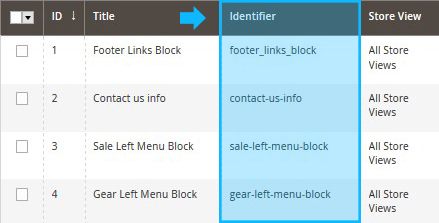
Replace custom_block with the custom block identifier (check it under Content>Static Block in your Magento admin panel).

3. Finally, you need to decide which container you want your custom block to be added to.
Place the snippet above in a specific container and make sure to update the file.
!!! Then, clear Magento cache.
If everything’s done correctly, the new Static Block will appear on your page. Thank you for reading this tutorial!













