An appealing font is a powerful tool that can magically attract visitors to your store. A proper font convey the purpose of your website, so it is really important to choose a nice one.
Find the Font
Adobe Typekit brings thousands of amazing fonts and today we have an exciting opportunity to use them for your Magento 2 store.
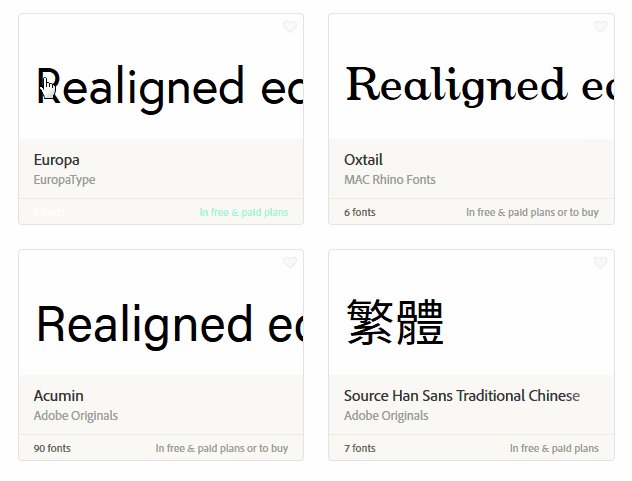
- First of all, you need to register at https://typekit.com/fonts website and select the font that catches your eye and press Add to Kit button.
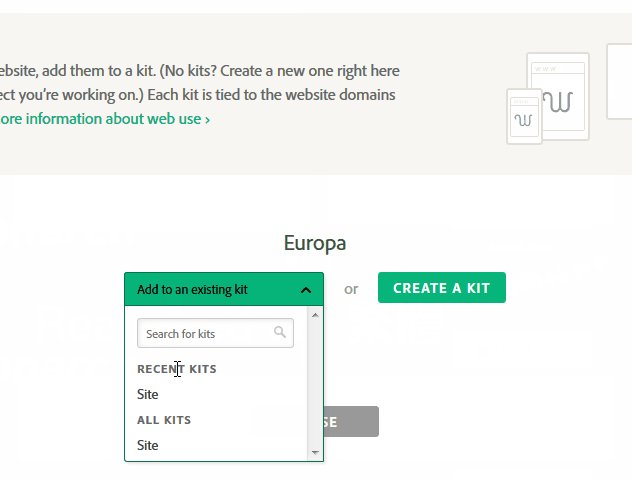
- You may need to create new Kit or you simply can add the font to the existing Kit.
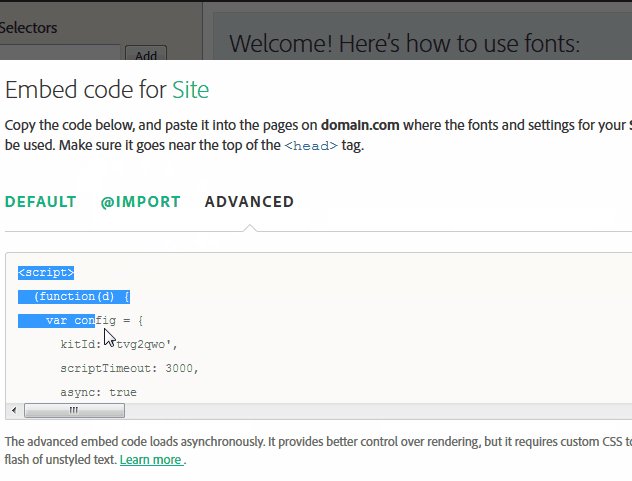
- On the Kit Editor page click on the Embed Code link.
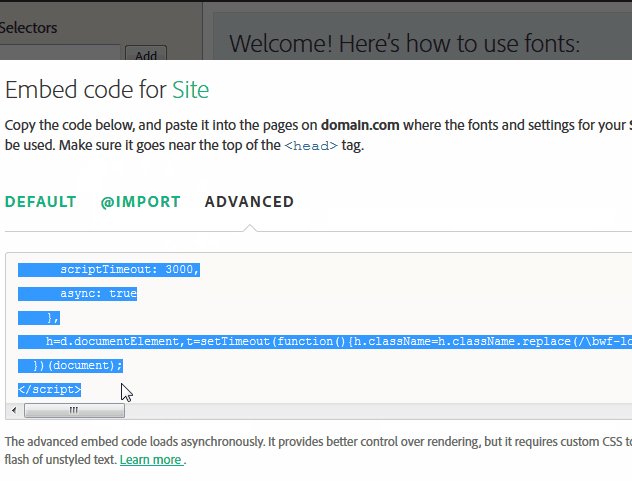
- Move to the Advanced tab and copy the script code.
*To access all your Kits board press the Kits link at the top of the page.
Then just click on it and you will see the get embed code tab, copy the code from there that will look like this:
Add the code
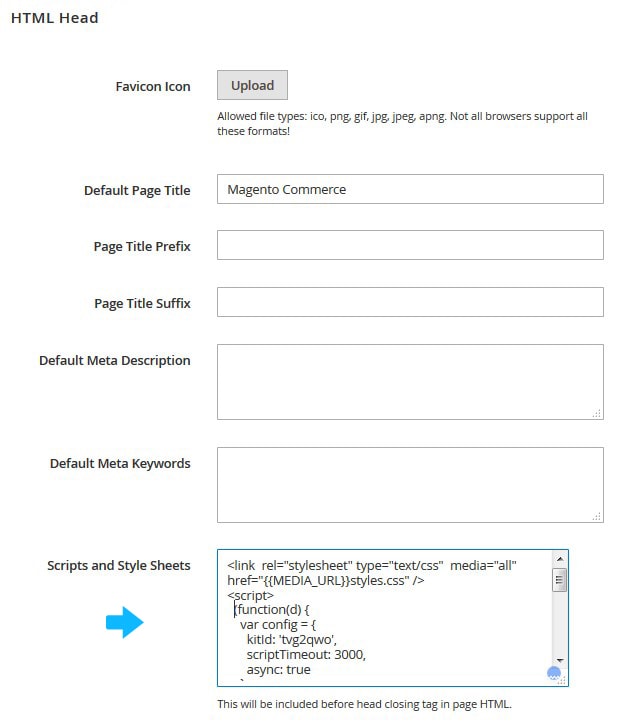
Now, let’s put the code to the Magento admin area under Content > Configuration (Under Design) > Click on Edit (Required Theme) > Html Head > Scripts and Style Sheets tab.
(in the same place you can insert any other code for your Magento).
Add the Font Family
Finally, you just need to define a new font family in the style.css file that is located under the “app\design\frontend\Zemez\themeXXX\web\css” directory.
*In order to locate it, you need to use FTP software or hosting control panel File Manager tool.
For example, find the CSS rule that defines body font, edit it and, of course, do not forget to save changes and clear Magento cache after that. The edited rule will look like this: