Here you can find the instructions on how to manage Catalog Images Grid module.
Catalog page settings
To configure the module, navigate to the Stores > Configuration tab and select TemplateMonster > Catalog Images Grid on the left.
This section contains two subsections:
This section contains two subsections:
- General
- Category page
General
General section contains only one setting: Enable, it completely enables/disables the module.

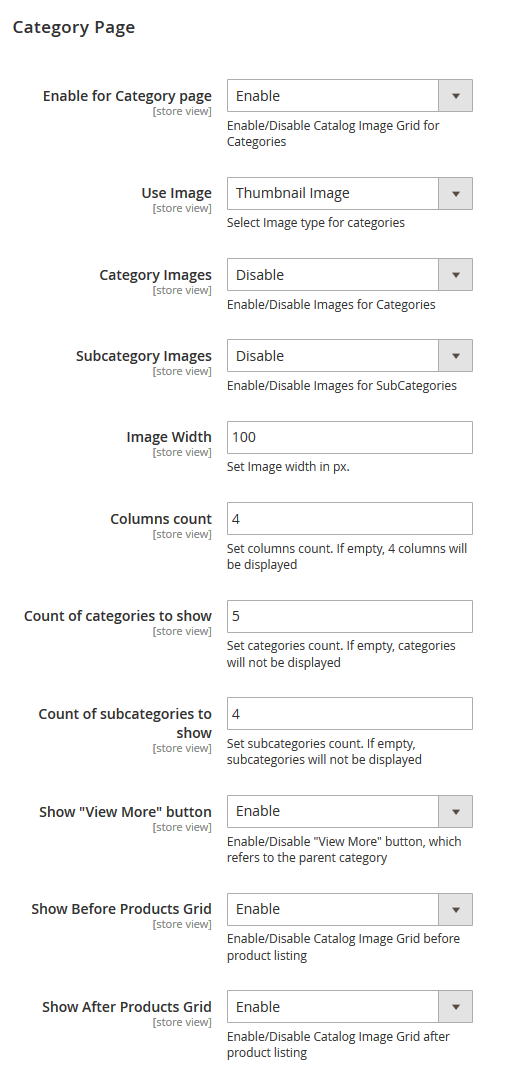
Category page section contains settings for the category page.

Let’s review the settings of this section:
- Enable for Category page — Enable/Disable Catalog Image Grid for Categories.
- Use Image —select image type that you want to display on the category page. There are three options to choose: Thumbnail image, Category image, Custom font icon.In case select the Categoty image, you should upload the image for the categoty first. In order to do this, go to the Products > Categories. Expand the Content tab, you will see the Category Image option. Click the Upload button to upload the image you want to use as the category image.
To upload the Thumbnail image, navigate go to the Products > Categories. Expand the Catalog Images Grig tab, you will see the Ttumbnail option. Click the Upload button to upload the image you want to use as the thumbnail image.
If you select Custom font icon, you’ll see Font Icon size instead of Image Width. Here you can specify the icon size in pixels. - Category Images — enables displaying images for categories.
- Subcategory Images — enables displaying images for subcategories.
- Image Width — set Image width in px.
- Font Icon size — set Icon size in px.
- Columns count — set columns count. If empty, 4 columns will be displayed.
- Count of categories to show — set categories count. If empty, categories will not be displayed.
- Count of subcategories to show — set subcategories count. If empty, subcategories will not be displayed.
- Show “View More” button — if there are more categories, than specified in the previous option, you’ll see the View More button on the website. This option disables the display of this button, which refers to the parent category.
- Show Before Products Grid — displays the block above the product listing on the category page.
- Show After Products Grid — displays the block below the product listing on the category page.










