➤ Here you can find the instructions on how to manage Quick View extension.
Let your customers to preview product information and add it to cart right from the pop-up window on a category page.
The example is based on the default Magento theme:

Quick View supports all product types: Simple Products, Configurable Products, Download Products, Bundle Products, Virtual Products, Grouped Products.
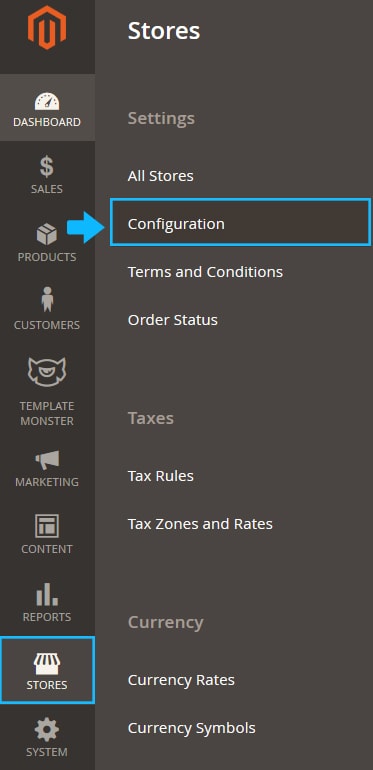
In order to configure this module, navigate to Stores > Settings > Configuration section.

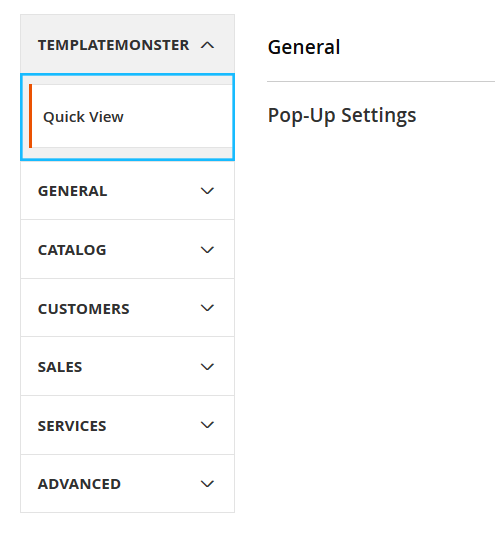
Then in the panel on the left, tap TemplateMonster. Then choose Quick View to go to the module settings interface.
There are 2 tabs for you to complete: General and Pop-Up Settings.
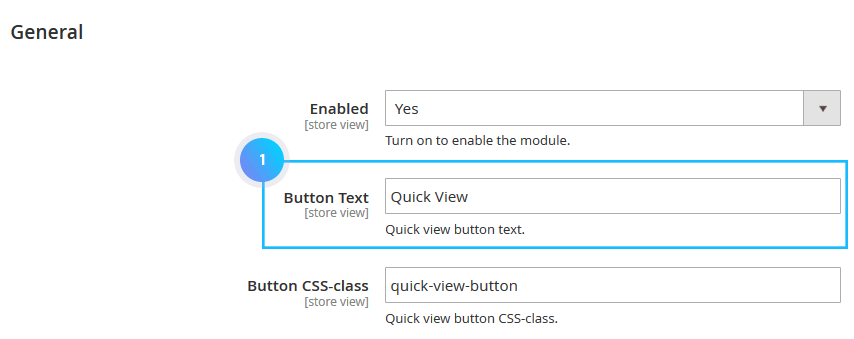
1. General Tab
Let’s review each option separately:
- Enabled — switch to Yes to activate the Quick View module .
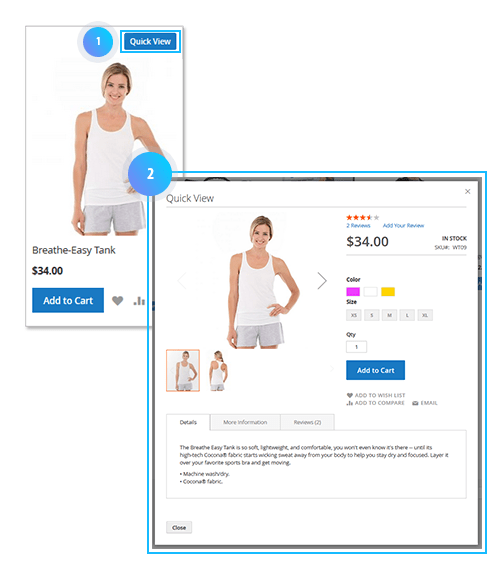
- Button Text — specify any text for a quick view button (1).
- Button CSS-class — this feature enables you to customize the Quick View button. You can specify button color, size and other parameters. CSS classes should be separated by comma(,). Default is quick-view-button.
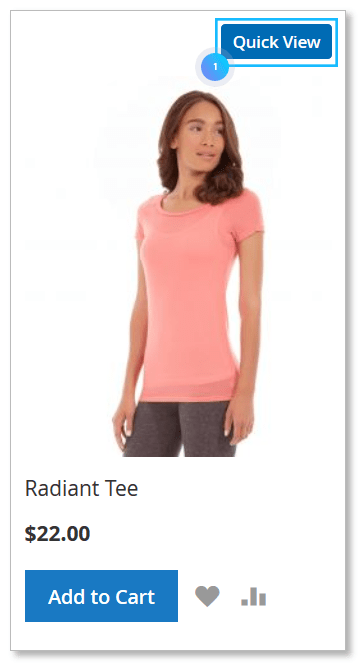
An example of a hover block with Quick View button (based on the default Magento theme):
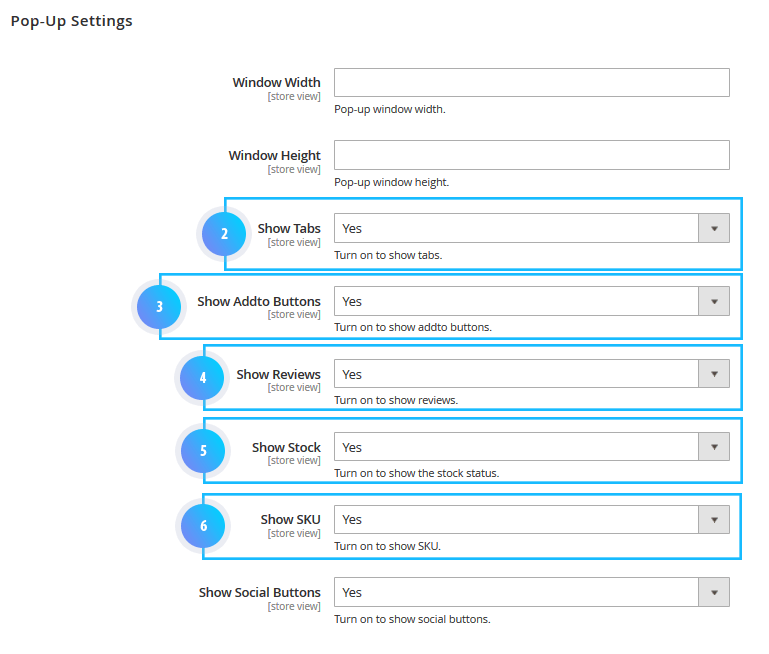
2. Pop-Up Settings Tab
- Window Width — set the width of Quick View popup window (in pixels only; ex. 300px).
- Window Height — set the height of Quick View popup window (in pixels only; ex 400px).
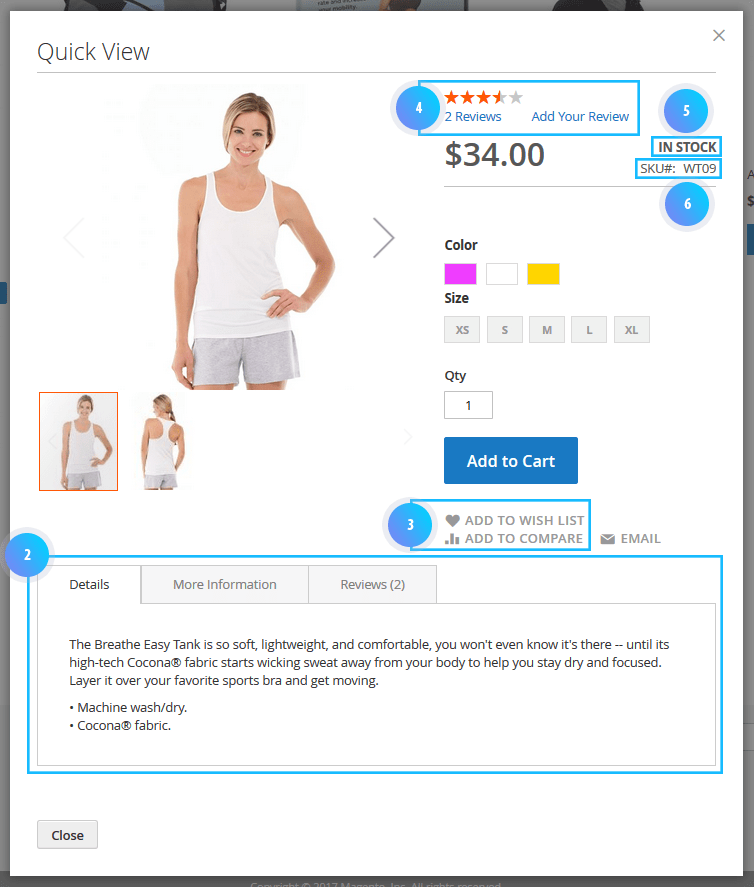
- Show Tabs — turn on to show tabs (Details; More Information; Reviews) (2).
- Show Add to Buttons — turn on to show add to buttons (Add to Wish List; Add to Compare) (3).
- Show Reviews — turn on to show reviews section (4).
- Show Stock — turn on to show stock status section (5).
- Show SKU — turn on to show SKU (6).
- Show Social Buttons — defines the number of products to show in the search results list.
Below are some examples of Popup preview window when users click on the Quick View button.
(the example is based on the default Magento srore):