Here you can find the instructions on how to change the product images size on Products Pages and Category Pages.
- Navigate to your Magento root directory and go to the app\design\frontend\default\your_theme_number\template\ecommerceteam\cloud-zoom\catalog\product\view folder.
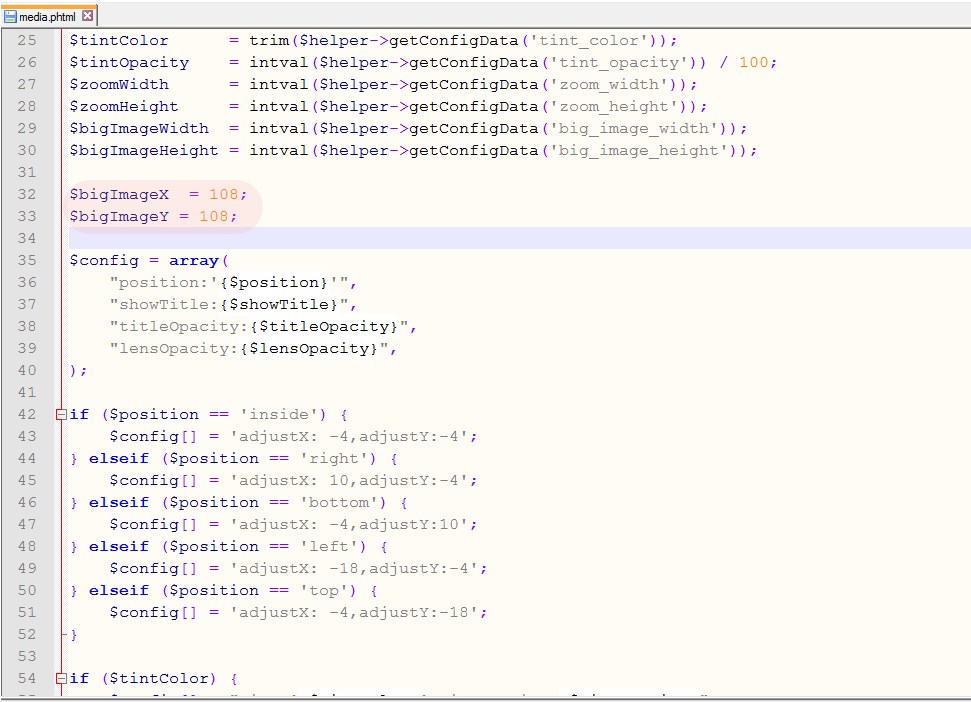
- Open the media.phtml file with any text editor.
Change the Product Pages images size
- In order to change the Product Pages images size, you need to change $bigImageX = 308; $bigImageY = 308; values to the new ones. (Ex. $bigImageX = 108; $bigImageY = 108)

Change the Category Pages images size
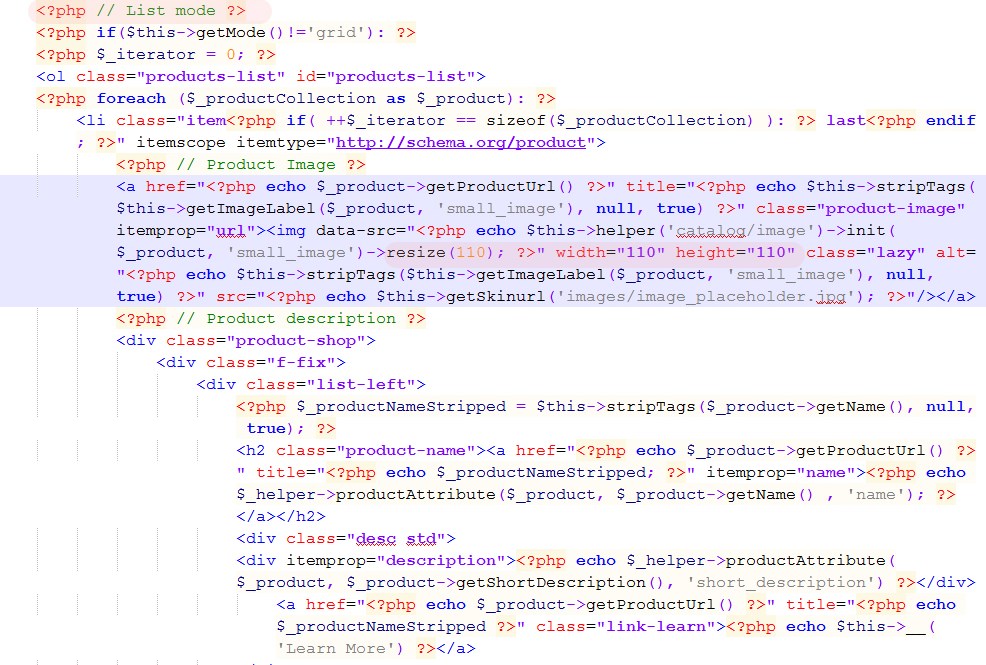
- To change Category Pages images size, you need to go to the app\design\frontend\default\your_theme_number\template\catalog\product folder and open the list.phtml file.

- You need to change:
and
Note, we’ve changed the images size for the List Mode.
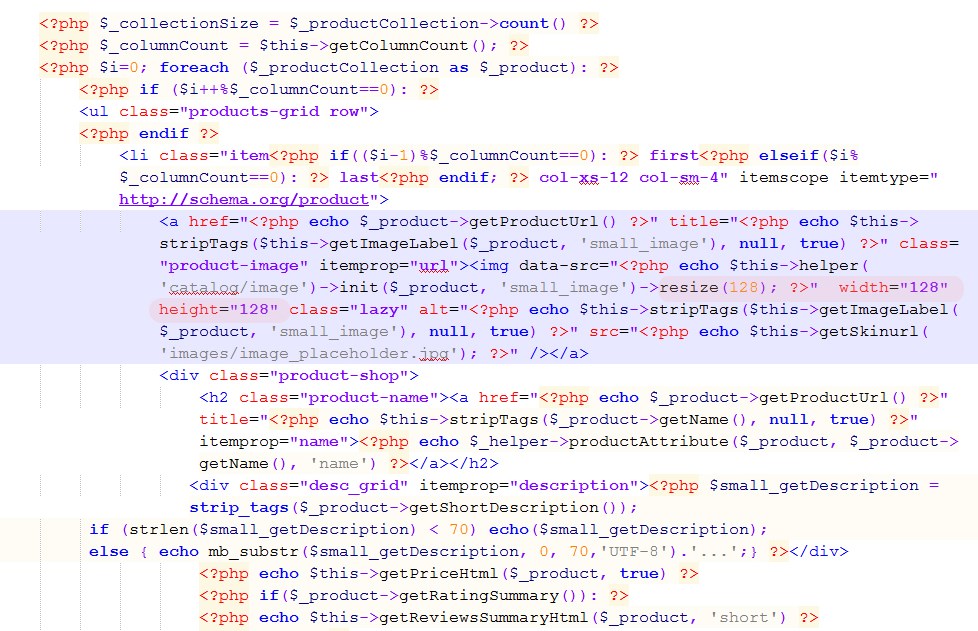
- Now, let’s change the images size for the Grid Mode.
- Search for ul class=”products-grid row” text.

- You need to change:
and
values to the new ones.
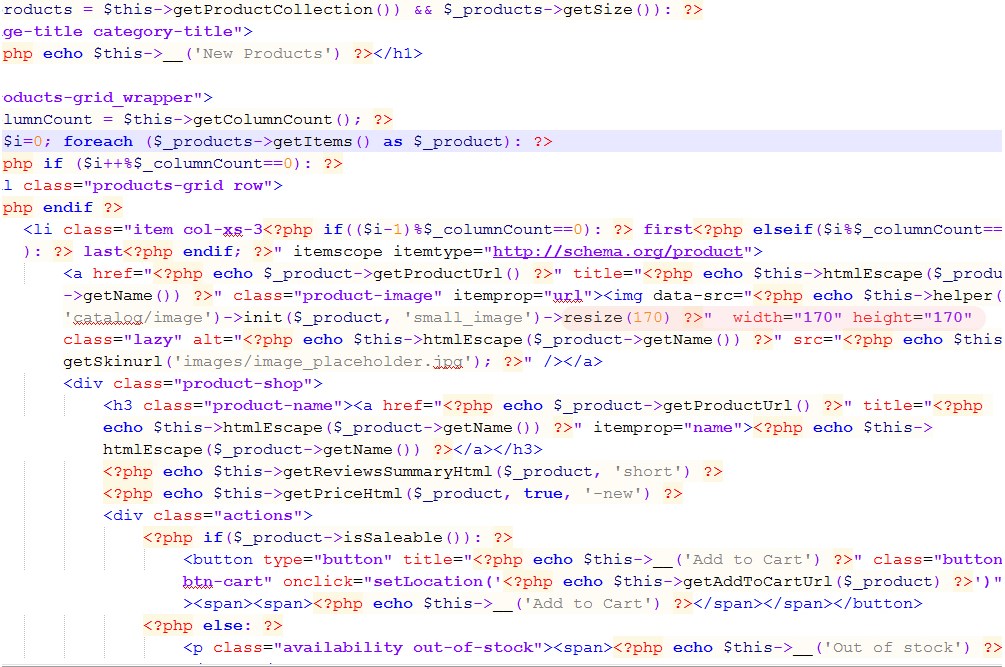
Change the “New Products” block images size
- To change the images size displayed within the “New Products” block on Home page, open the new.phtml file:

- You need to change:
and
values to the new ones.
You may need to clear Magento cache.











