From this tutorial you’ll learn how to create content using Circle Progress JetElements module for Elementor.
Circle Progress module allows you to display progress in the attractive form of circle progress bar. The module has versatile style settings, such as content style, value type, etc.
Content
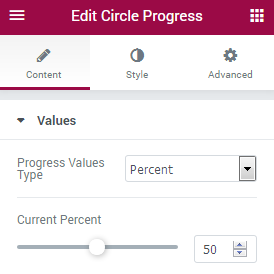
Values
In this block you can specify the values of the circle progress bar.
- Progress Values Type — here you can define the type of progress. It can be either absolute type (for common numbers) or percent type (for a progress bar that uses percentage).
- Current Percent — here you can define the value to be displayed in the progress bar (in percents). The option is active when you’ve previously set percent progress values type.
- Current Value — here you can set the current value to be shown in the progress bar. The option is active when you’ve defined absolute progress values type.
- Max Value — the option defines the maximum value for the circle progress counter.

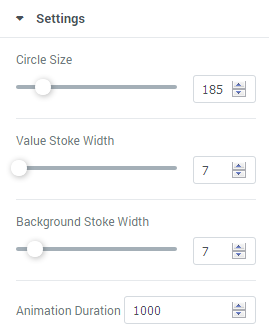
Settings
- Circle Size — here you can select the size for the circle progress bar. The minimal size is 100 px, the maximum size is 600 px.
- Value Stroke Width — here you need to select the width of the circle counter outline (stroke), which displays complete progress, in pixels.
- Background Stroke Width — here you need to select the width of the circle counter outline (stroke), which displays the remaining progress, in pixels.
- Animation Duration — here you need to select the speed of animation for the module.

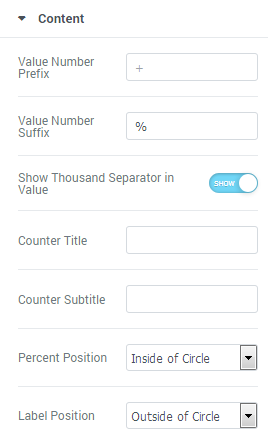
Content
- Value Number Prefix — here you need to set the positive or negative value number prefix.
- Value Number Suffix — here you need to define the positive or negative value number suffix.
- Show Thousand Separator in Value — here you can enable visual separating thousands in the counter.
- Counter Title — here you can fill in the title for the counter progress bar.
- Subtitle — here you need to input the subtitle for the circle progress bar.
- Content position — here you can select if you want to position circle progress bar content inside of the circle, or outside of it.