From this tutorial you’ll learn how to use Banner JetElements module for Elementor.
Banner module allows you to add custom banners to your website’s content. The module has multiple style settings, that include animation settings. It provides you with the means to customize banner background, title and content.
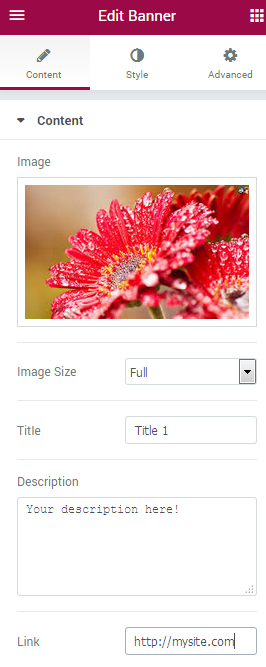
Content
General

- Image — here you can upload or choose from the media library any image to use as a banner.
- Image Size — here you can set the preferable size for the banner module.
- Title — in this block you need to input the title to use it for the banner.
- Description — here you have to add content to the banner. You can use HTML markup to separate text lines and quotes.
- Link — here you need to place the link, that will redirect the visitors to another webpage when they click on the banner area.
- Settings — here you can select the animation effect you want to use for the banner. Choose one of the effects from the dropdown list to view it on the page builder screen.