From this tutorial, you will find everything you need about adding a video to your blog page with the Gutenberg or Elemenor editor and GutenBerry theme.
There are a few ways of uploading and customizing a video on your page. You can do it either with the Gutenberg editor or with the options your theme provides you, using the Elementor editor.
How to add a video in WordPress with Gutenberg
The first variant of embedding a video to your post comes with the help of Gutenberg’s native WordPress editor. This way helps quickly implement any type of video on your page and does all the necessary settings. The algorithm is simple and time-saving.
- Open the WordPress admin dashboard.
- In case you want to add a video to a previously created post, go to “Posts” > “All posts”.
- Choose the post, in which you’d like to embed a video.
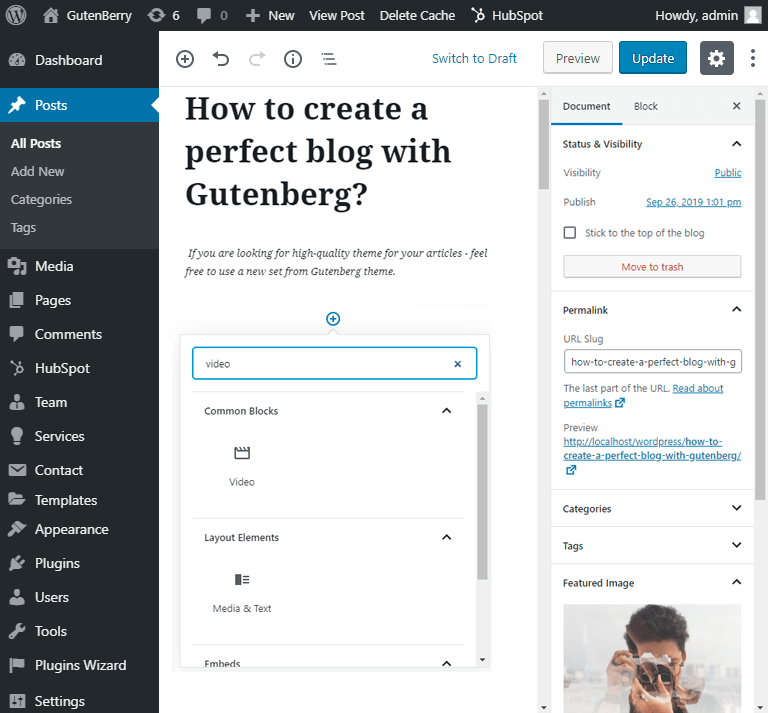
- Click on the “+” icon and type “video” in the appeared field.

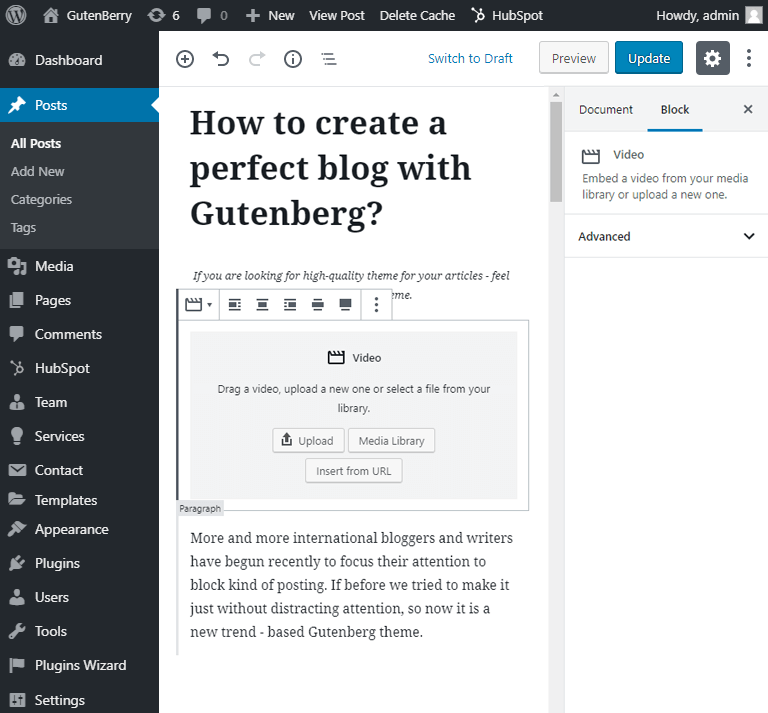
After that, you have to choose one of the three ways of implementing a video: from your computer, media library, or URL.

Insert from URL
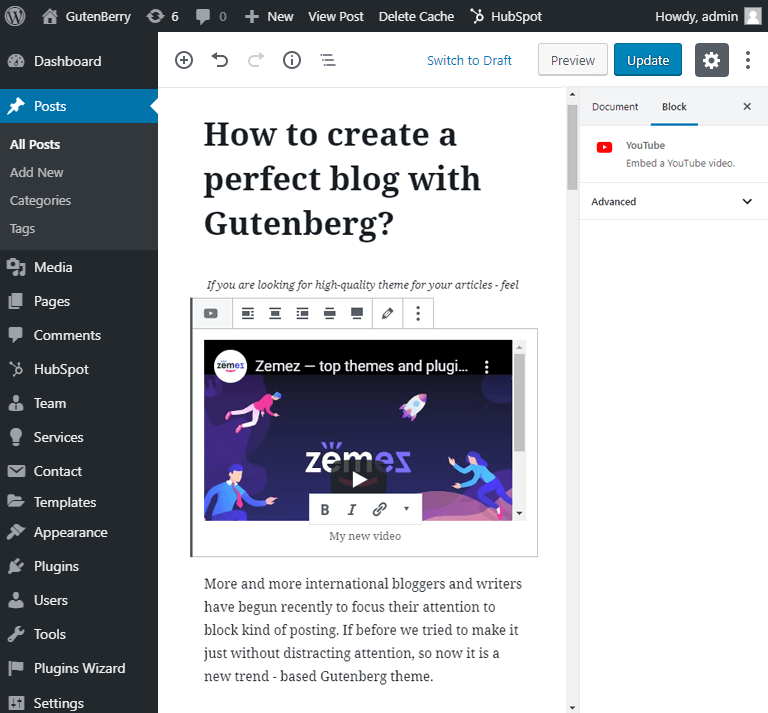
Once choosing that way of uploading, you have to click on the “Insert from URL” button, paste a link to your video in the empty field and apply. After that, you are able to set some options to make the video block more attractive.
- Set the video alignment: right, left, or center.
- Choose whether you want it to be a wide width or full width.
- Write and edit a caption the way you want, place a link or inline-image.

Upload from media library
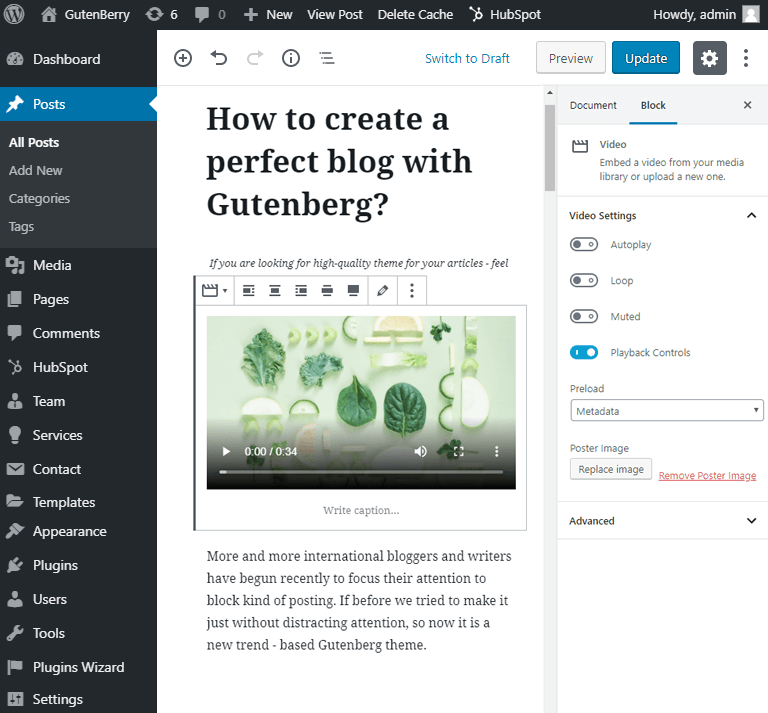
If you chose the classical way of implementing a video from your computer or media library, press the “Upload” button. Add your video to the library and press the “Select” button. Besides, all the settings, available with the previous type of uploading, are supplemented with the new ones.
- Set video options, such as autoplay or loop, or make the video muted.
- Choose a poster image.
- Decide which type of preload you prefer.

How to add a video in WordPress with Elementor
Another method of uploading a video to your blog post comes with the help of the drag-and-drop Elementor editor. The process of adding content in such a way is also quite simple.
- Go to the WordPress admin panel.
- Press the “Posts” > “All posts”.
- Choose a suitable post for adding a video.
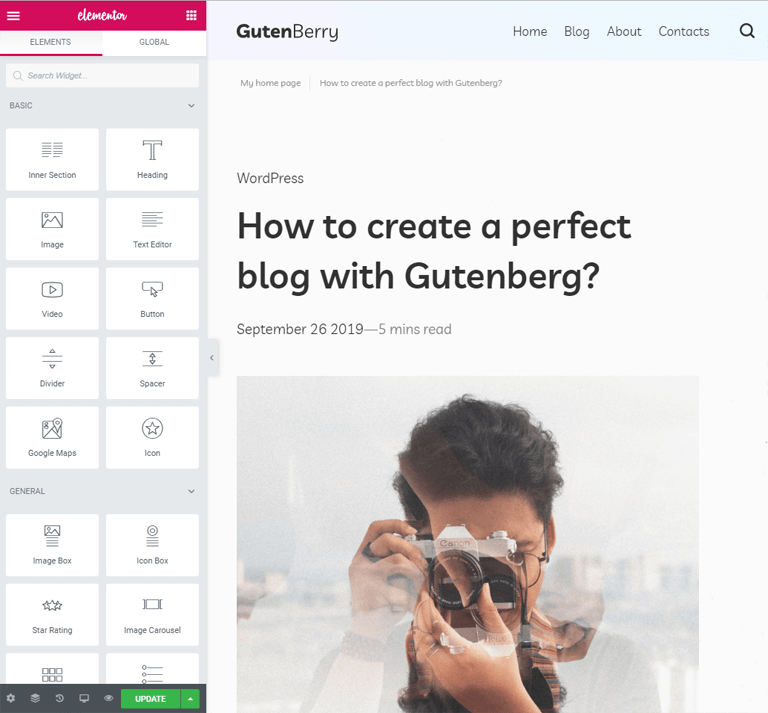
- Click on the blue “Edit with Elementor” button.
After that, you will be redirected to the Elementor editor page, where you can continue to work with the chosen post.

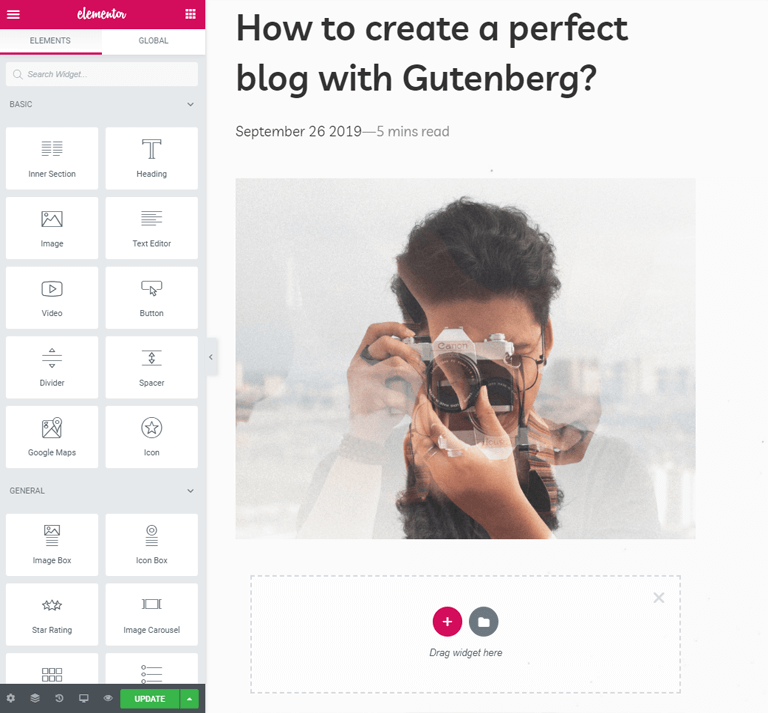
- Find the “Drag widget here” block and click on the “+” icon.
- Select one of the offered structures, depending on your preferences.
- Drag the Video widget, located on the left sidebar of the page, and drop it to the newly created section.

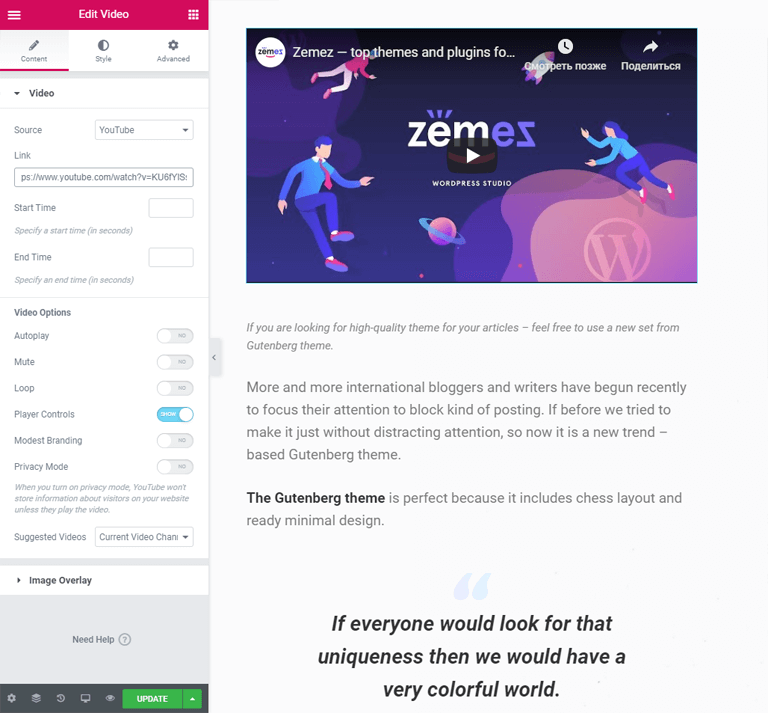
Add a link to your video. With the help of Elementor editor, you are able to choose the video source, whether you want to paste a link or upload a video from your device.
You can set the start and end times of the video. You also have the possibility to set some video options, such as autoplay, mute, loop, player controls, and a few more.

Congratulations! You have just set the video for your blog post. We hope you liked our simple tutorial on how to add a video to your blog page in WordPress. Subscribe to our newsletter for more useful tutorials and instructions.