From this tutorial you’ll learn how to add header/ footer section to your site using Magic Button in Kava Theme in Elementor live page builder.
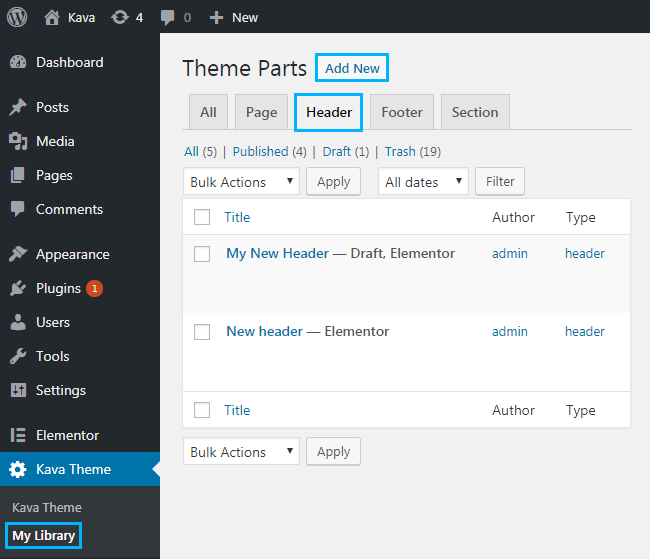
- First, let’s navigate to Kava Theme > My Library tab on the left of WordPress Dashboard. Here you need to select Header or Footer tab depending on what part you want to add to your site. Then click Add New button.

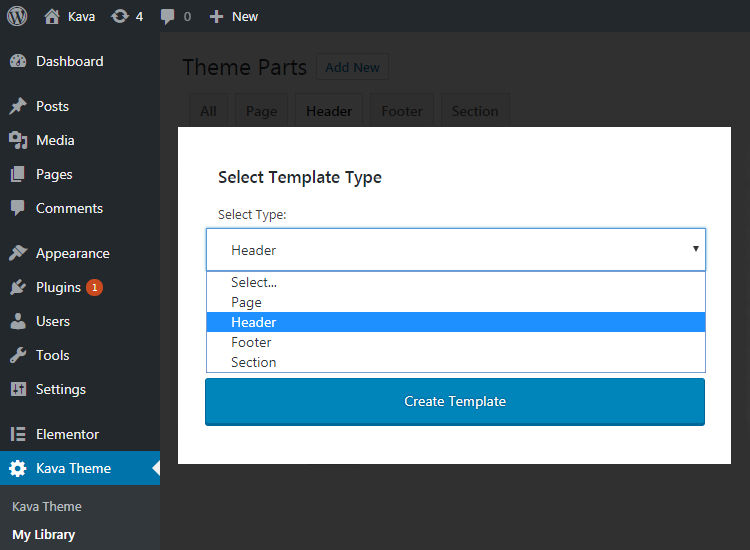
- Select Type of Template you want to add (e.g., Header type).

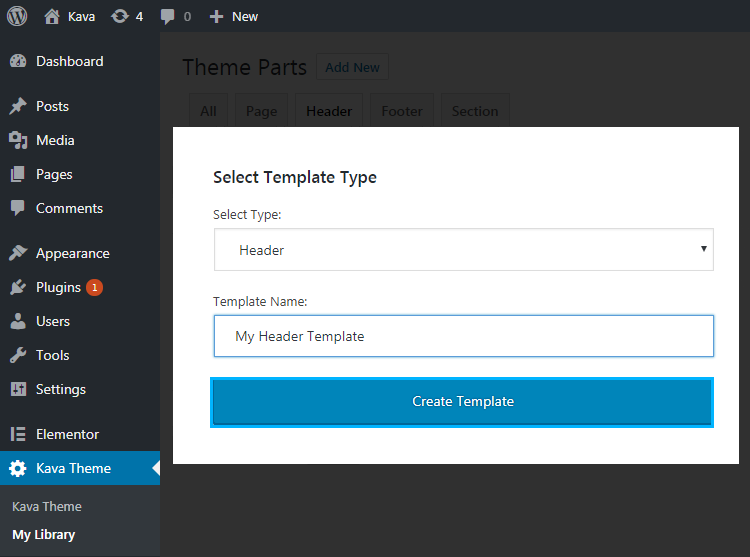
- Type in Template name in the corresponding field and click Create Template button to proceed with creating your header, which will be saved in the Library.

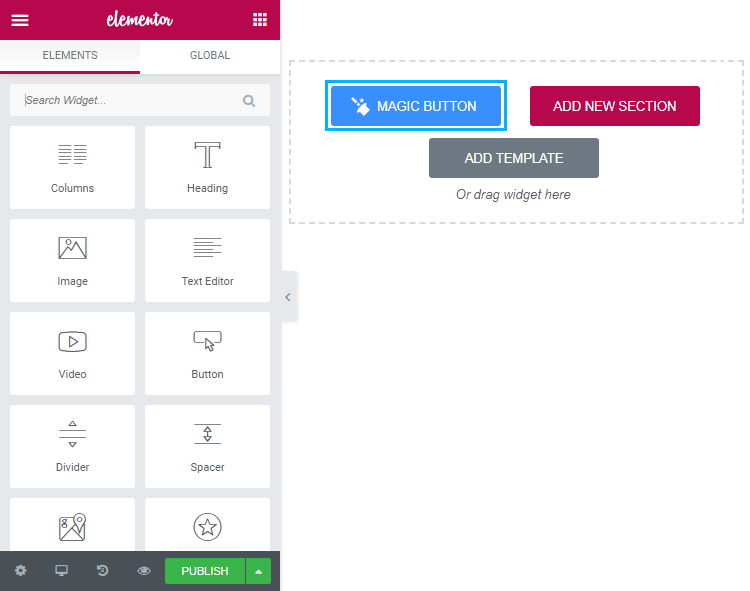
- In the opened Elementor editing page click Magic Button.

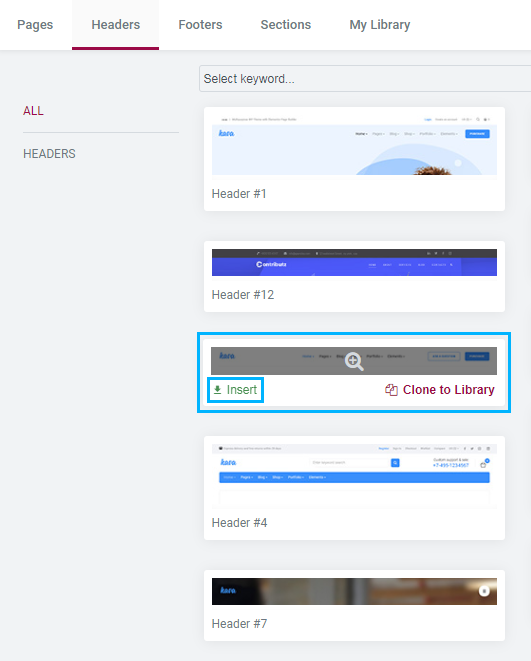
- Select pre-designed header you want to add (for example, header#3) and click Insert.

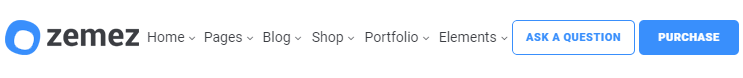
- Here you can see the pre-styled header added to your page, which you can customize!

Congrads! You’ve successfully added a header with the help of Magic Button!












