Sometimes you might need to put your contact information to some place, where it will be easily noticeable and will attract the attention of your visitors. A header can be a perfect solution of where to put your contacts.
From this tutorial you’ll learn how to work with the Header Contact Block section.
Header Contact Block is a block, where you can embed the contacts, which you need to show in the header area, such as telephone number, email, and address.
Header Contact Block Settings

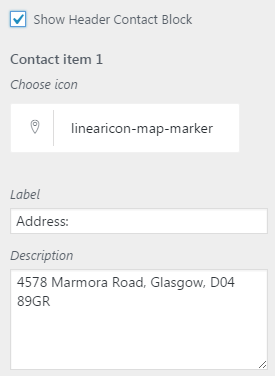
- Show Header Contact Block — here you can enable displaying of a contact form in the header area.
- Contact item — you can set up to 3 different contact items in the header area.
- Choose icon — in this field you need to choose the icon you want to be displayed as a marker for your contact item.
- Label — here you’ll need to fill in the name of your contact item.
- Description — enter the description in the blank field.
Managing Header Contact Block
![]()
Here is the way to add a contact to the Header Contact Block.
- Choose the icon, that will be suitable for the particular kind of contact you want to show.
- Add the label, that will tell what kind of contact is it: address, phone number, etc.
- Add the description that will contain the address or the phone number.
This tutorial is based on Fashion Blog WordPress theme.











