Creating a post you don’t need to use the default layout always. Depending on what content is going to be displayed, you may prefer to change your post layout on a website page. Keep on reading to find out how to do it!
Change Post Layout in WordPress
- To begin post layout customization, enter Administration panel (Dashboard) and find Posts tab in the left column.

- If a post you want to change, already exists, navigate to All Posts sub menu and click on Edit link for the post, which layout you want to change.

- If you still have to create a post, proceed to Add New sub menu. In both cases, you’ll be able to scroll down the newly opened window with default post editor, and you’ll see Page Settings panel right below the default post editor.
- Find Layout Options section in the Page Settings panel. That is where you need to apply changes.
Post Layout Options
Let’s go through the layout settings, which are represented in this block.

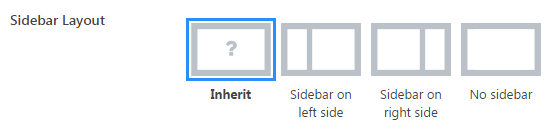
- Sidebar layout — this option helps you to add a sidebar to the single post’s page. A sidebar can be added to the left side of a page, to the right side, or it can be hidden. You can also use Inherit setting to make the page inherit sidebar position from other website’s pages.

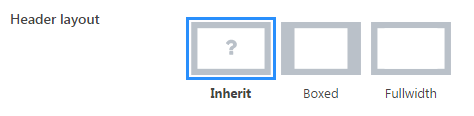
- Header layout — here you can change how the header is displayed at your post’s page. You can choose boxed layout if you want a header to be displayed boxed. Otherwise, choose the fullwidth setting to expand a header to the full width of a website’s page. There is also Inherit setting, that enables inheriting header position from other website’s pages.

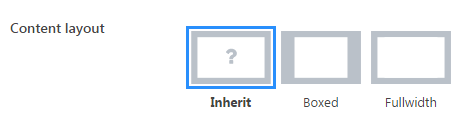
- Content layout — the option changes your post’s page layout. You can choose if you want to make page content boxed or fullwidth or use Inherit settings to display page’s content similar to how it is displayed on other pages of this website.

- Footer layout — you can change footer layout the same way you’ve changed the header and content layouts, choosing if you want to display it in the boxed or fullwidth form. You can otherwise make the footer layout settings inherited from the other website pages.
When you have finished managing post layout settings, click on the Preview button to check the changes. If everything is ok, click on the Publish button.












