Sometimes general settings of the module are not enough to adjust its appearance to the whole page’s style. That’s where advanced settings come in handy.
From this tutorial, you’ll learn about managing Blog module advanced settings.
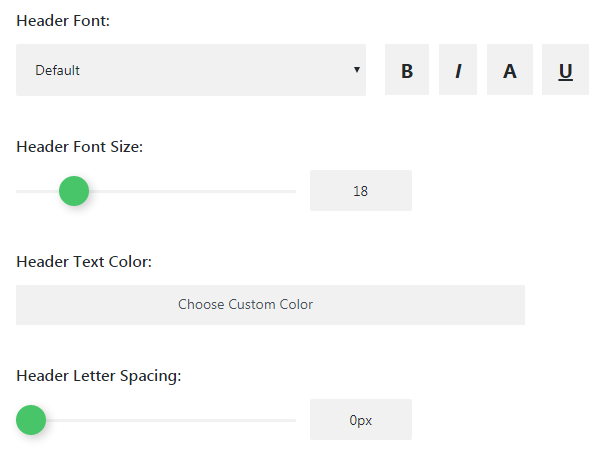
Header Blog Module Advanced Settings
- Header Font — here you can set a font for the Blog header.
- Font Size — here you can define the font size for a header.
- Text Color — in this block you can pick a color of the header text.
- Letter Spacing — here you can define the value for the space between letters in the header.

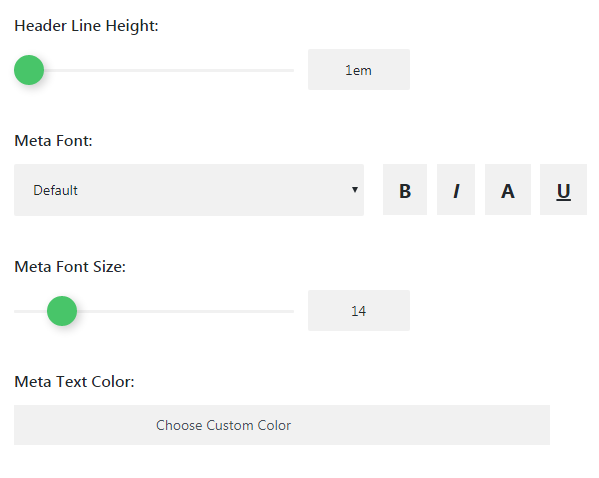
- Header Line Height — in this block you can set the height of the lines for a header.
Meta Blog Module Advanced Settings
- Meta Font — here choose the font from a dropdown list to use it for meta information.
- Font Size — the option allows defining the size of the font for meta information.
- Text Color — here you can choose the color using color picker tool for meta information.

- Meta letter Spacing — in this block you can set the value for letter spacing in the meta information text.
- Line height — here you can select the value of line height for meta information.
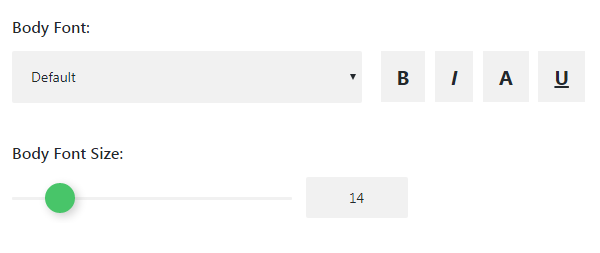
Body Blog Module Advanced Settings
- Body Font — here you can choose the font to use for body text in this module.
- Font Size — in this block you can set the size of the body font.

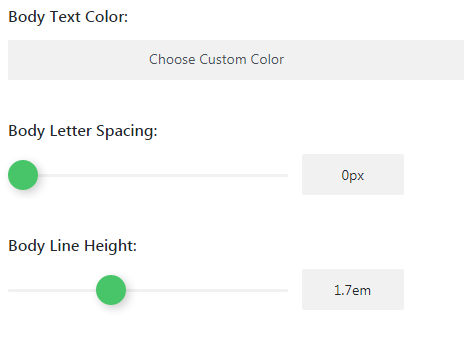
- Body Text Color — choose the color of body text for this module using color picker.
- Letter Spacing — select the value of the space between letters for body text.
- Line Height — here you need to define the line height of body text.

This tutorial is based on Surfing Responsive WordPress theme.











