Can’t edit header in Elementor? It’s not a problem. Follow our step-by-step guide on how to do it effectively. Save your time with us!
Inroduction
Elementor is a page builder plugin for WordPress. It allows to add, edit, and delete pages, use various templates to create websites of all kinds.
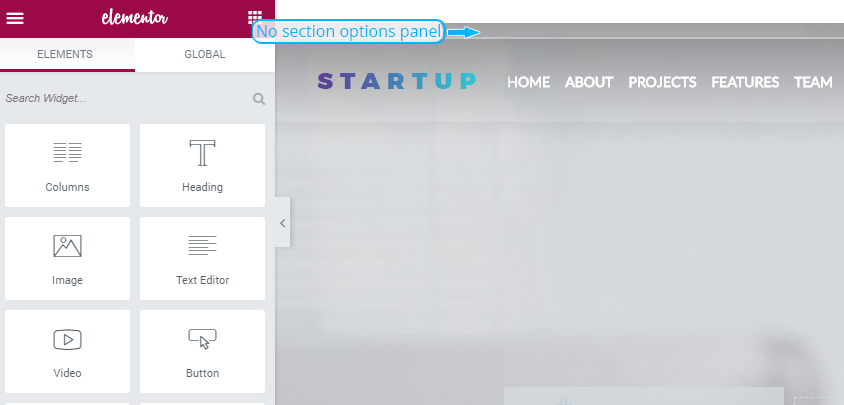
In this tutorial, we’ll tell you how to edit the header in Elementor. The header is an integral part of any website, as it’s shown on every page. That is why the header building is a very responsible process. Using Elementor you can edit header easier and quicker. Feel free to do it directly from any page. But sometimes when you need to edit a header section on the page built with Elementor, live page builder, the section options panel disappears on hover, when you’re attempting to place your mouse cursor on it. From this guide, you’ll learn how to solve this problem.
Let’s edit the header section with Elementor!

How Well-Edited in Elementor Header Can Promote Your Site
Before we begin to edit header in Elementor, here are some facts on how headers influence usability of your site. So, every header is one of the main design elements of modern websites. Header affect their attractiveness on the Web and users comfort. Of course, it is very important, as headers provide visitors with key information about a site. The main elements of every header should give answers to users’ questions, like what is this company for, what does it offer, how to contact it, what are the guarantees, etc.
At the same time, a header should not be overloaded with unnecessary information that prevents potential clients from focusing on the main tasks.
What the main elements of website headers? Have a look at them:
- The name of a company or web resource;
- Company logo or motto. These are necessary details of the corporate identity, which are inherent in both the standard information project and the online store, business card website or promotion resource.
- Contact information (address, email, phone number). Contacts should always be on the most available place.
- Additional elements (for example, a window for registration data). As well, a header of an online store must have a “Basket” and an order form/callback form.
Edit Header in Elementor Step-by-Step
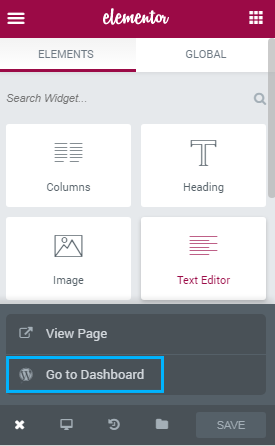
- If you’re facing this problem, please, return to the Dashboard. Click Go to Dashboard.
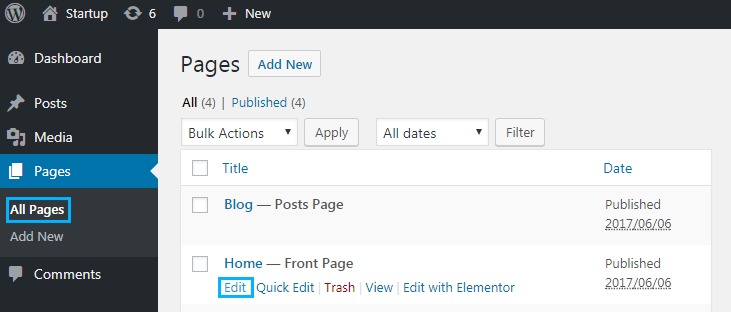
 Then navigate to Pages > All Pages tab on the left.
Then navigate to Pages > All Pages tab on the left. 
- Here click Edit to edit the page where you’re having problems with the header.
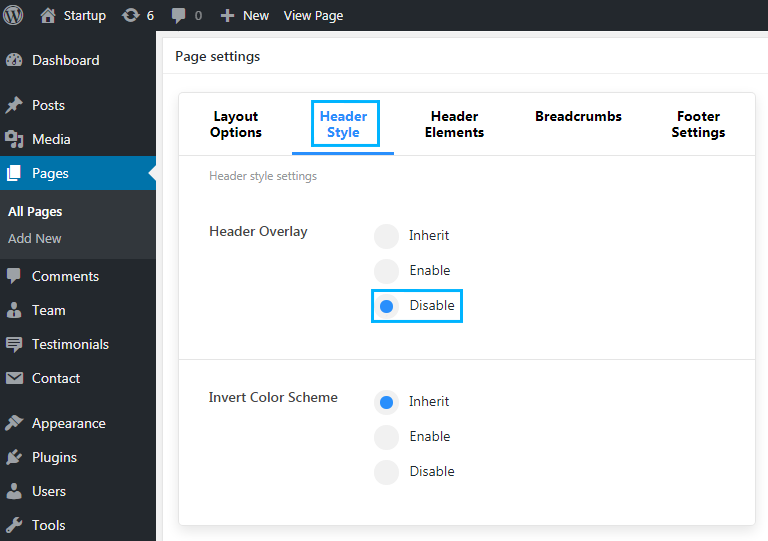
- Scroll the page down to see Page settings block. Here switch to Header Style settings.

- Select Disable option in the Header Overlay menu. Then update the page and click Edit with the Elementor button.

- As you can see, the problem is solved, and you can continue editing the section!

All in all, edit WordPress header with Elementor is always a good idea, as this page builder is smart and flexible enough to make the process of page editing pleasant. In case, the problems with the header appear, you know where to go and how to change the headers. Feel free to customize the header and footer in Elementor and don’t question your choices at all.
Thanks to Elementor change header in a few clicks, learn more about extremely modern page editor and build the website quickly. If there is Elementor, there are no problems.
Wrapping It Up
At anyway, edit header in Elementor is always a good idea for your WordPress site. This page builder is smart and flexible enough to make the process of page editing really smooth. It let us control every aspect of a website, like text, content, icon lists, sections, working forms, and widgets! We hope this post was useful.
Now, in a case, you face some problems with headers, you know how to fix them. Feel free to customize the header and footer in Elementor. As well, share your questions in the comments below.












