If you want to know how to include custom .js file to your WordPress theme, just keep reading this tutorial.
Most of our WordPress themes include my_script.js or custom.js file in the wp-content/themes/your_theme/assets/js folder. If your template has no file like this, you can include a custom JS file yourself.
Please, follow these steps to learn how to do it.
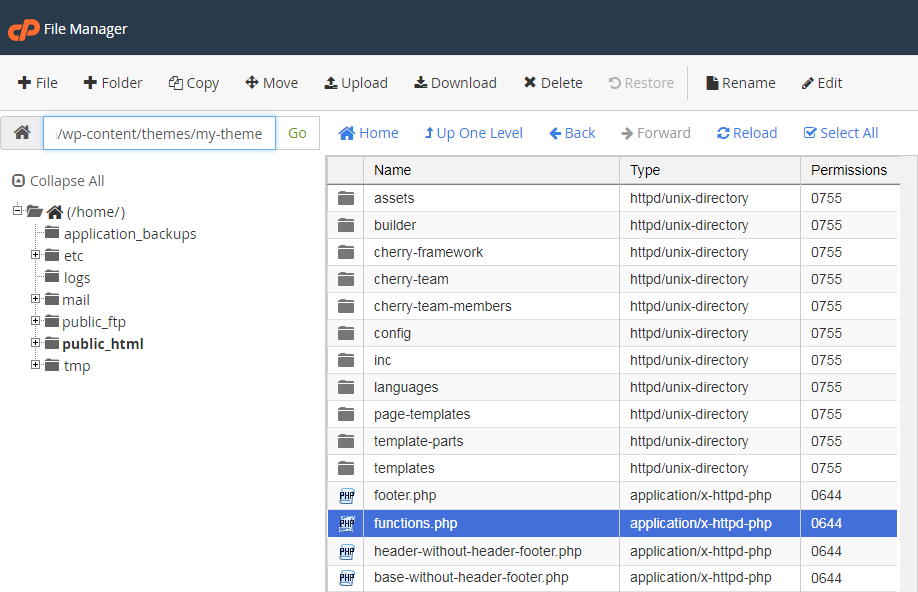
- First, connect to your FTP or open the File Manager in the Hosting Control Panel. Navigate to the wp-content/themes/your_theme folder and open the functions.php file. If you’re using a child theme, please, navigate to its folder.

- Next, add the following code to this file, right after the opening PHP tag.https://gist.github.com/Shininglow/66783e7908f4b0a7acfb7059e46cf5b5
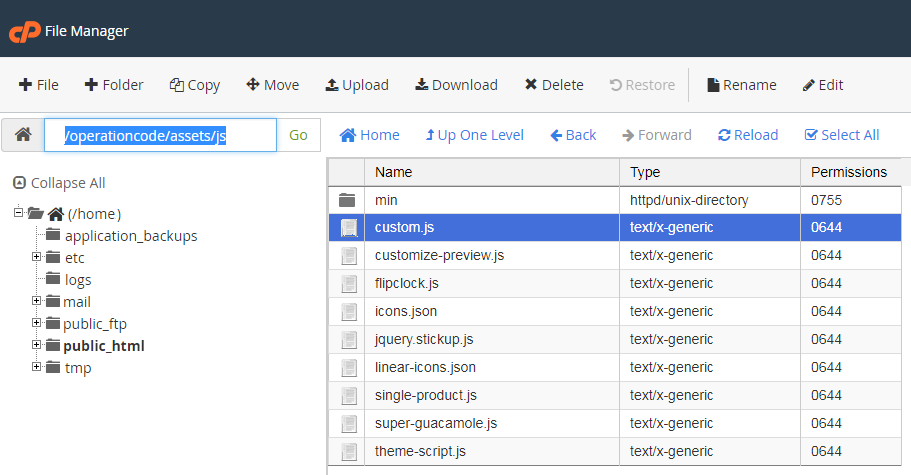
- Then, please, create the custom.js file and upload it to the wp-content/themes/your_theme/assets/js directory on your server. If you’re using a child theme, feel free to put the custom.js file there.

- Feel free to add the custom JS code to your newly created custom.js file. Don’t forget to save the changes and re-upload the file back to your server after completing the edits.
That’s all, now you know how to add the custom.js file to your WordPress theme.











