From this tutorial you’ll learn how to edit pages using Elementor drag-n-drop page builder.
- First, let’s open the page for editing. Navigate to Pages > All Pages tab on the left of the Dashboard. The default page editor will open. Here click on Edit with Elementor button to proceed to editing with Elementor.


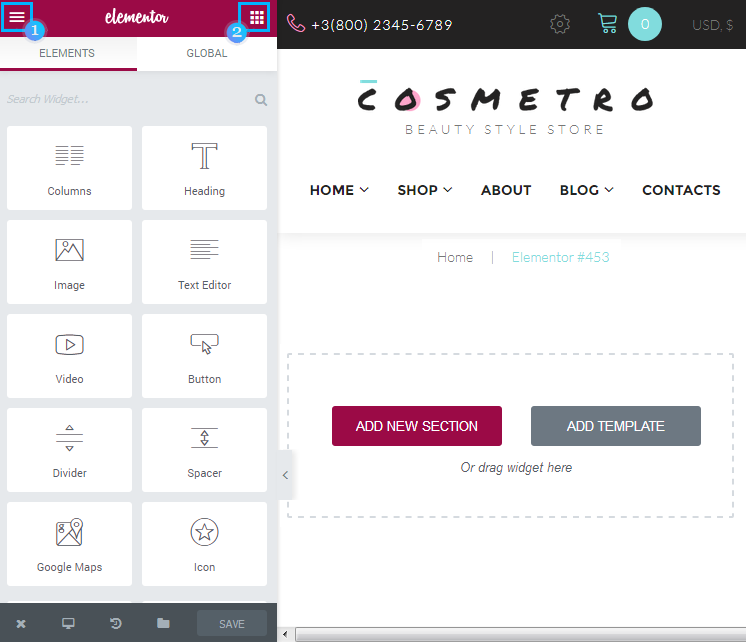
- On the Elementor editor page you’ll see two blocks reminiscent of Customizer. On the left you can find Elements (1) and Global (2) tabs, allowing to change global settings and choose the content modules for adding and editing.
- There is a page layout which can be filled with the content modules on the right.

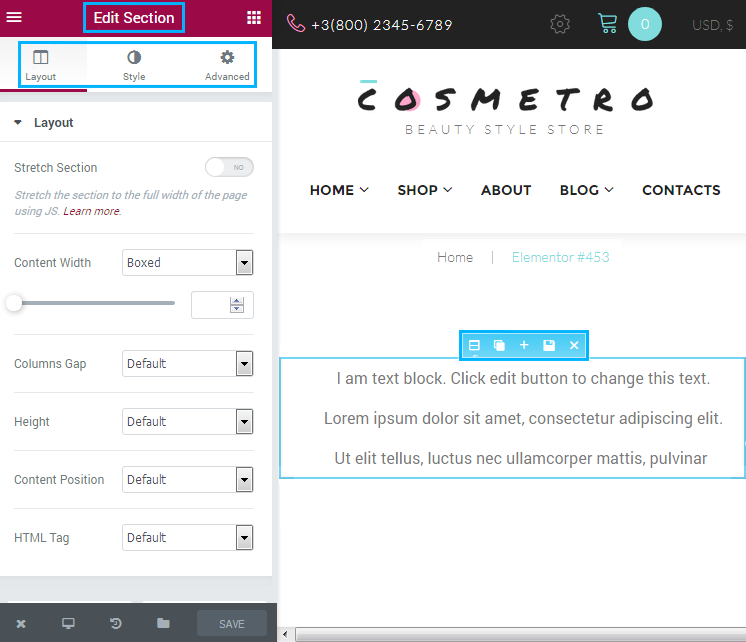
- Let’s edit the page that was built with Elementor. Click on one of the content sections you want to edit. It will be encased in the thin blue frame. It means that the section is active now.

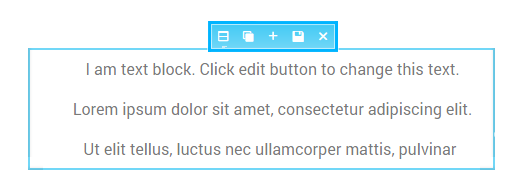
Section Options
Hover on the section to see the available options.

- Edit Section – click on the option icon to open the section editor on the left. Here you can view the section layout options, access section styles, such as backgrounds, borders, and apply advanced settings.
- Duplicate Settings – click on this icon to clone the section on the page. This option might be extremely useful if you want to use the same style and content settings and there is a need to create the same content block on the website’s page.
- Add Section – here you can add a new section to put more content to your web page.
- Save Section – click on this icon if you want to save the section to the templates Library. You’ll be able to export and reuse it on any webpage.
- Remove Section – click on this icon if you need to delete the section from the page.
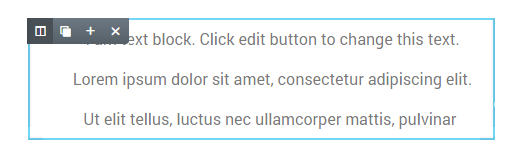
Column Options
- To access the column options you need to hover on the top left column corner. A gray icon will appear with a hamburger options menu. These are very similar to the whole section options (Edit Column, Duplicate Column, Add Column, Remove Column).

- Click on Edit Column icon to access column layout and style settings.
- If you click on Add Column icon, another column will be added to the current section.

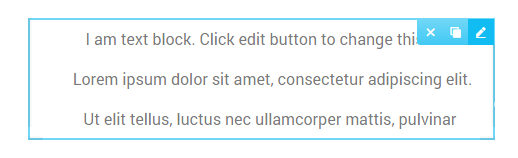
Editing Content Modules
To edit content modules hover on the top right content block corner. Here you’ll see the module hamburger menu. Expand it to view all the available options.

- Edit Widget – click on the top right icon to proceed to editing content module.
- Duplicate Widget – the option duplicated the content module with all the content and style settings and places it in the same section and column.
- Remove Widget – use this option to delete the content module.
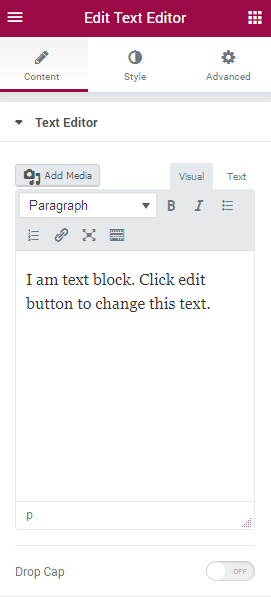
Editing Content Modules

- To start editing one of the modules you need to click on Edit Widget button in the top right corner of the content module. The module editor will open in the left column.
- Switch from editing content to editing style or apply advanced settings using the buttons located in the top panel of the editor.
- The modules content and style settings may differ depending on what content you need to add to the page and what module you’ve chosen.
- Click on Save button in the bottom left corner to save the changes.











