What’s up, everyone! We are going to tell you how to change the default starting position of anchors in WordPress.
Introduction
What is anchor first of all? An anchor is just a word or phrase that is simply referenced. It contains keywords that lead to a specific page on a website. As you know, keywords always should be relevant to a chosen topic.
What kinds of anchors in WordPress we can name? Basically, an exact classification of anchors doesn’t exist. Generally, anchors should be adjusted to SEO standards. In a few words, they are supposed to be brief, up-to-date, and, as we’ve already mentioned, relevant to a current topic.
Where are anchor links used? Anchor links can be published not all over the Web. Site owners can apply anchor links to connect website pages. This process is called “linking.” You can also publish hyperlinks to some third-party resources, like:
- Directories of sites. One of the best-known ways of website promotion is adding a website to thematic directories. Installed hyperlinks in directories affect not only the number of visitors but also allow you to get good external links to your site.
- In the comments. Many blogs provide adding linkings in the comments with text that will serve as an anchor.
- Link exchange. Also one of the ancient ways to extract external links for your site. Link exchange is now less and less used. When exchanging links with other webmasters, you will receive from him a link and an anchor, which must be placed on the site. In return, the webmaster will post your link with the anchor on his website. There is lots of websites that prevent anchor links adding.
Adding Anchors in WordPress
Everyone who prefer WordPress can set links without using HTML and BB codes. The standard WordPress tools make it quite easy to link to the anchor. To do this, open a page for editing. In the content block, select a word or phrase, and then on the toolbar click the Insert/Change Link button and paste the necessary link.
To add an anchor link to WordPress, you need to select a part of the text where a new anchor will be installed and click on the “Insert/Change Link” icon.
After clicking, a window will open where you can enter the URL address of the link in the previously selected anchor.
To customize a hyperlink to a page of your blog or website, you can select your topic in the list below, and then click “Add Link”. Also, the settings allow you to choose the method of opening the link (in a new window or existing window).
Follow to Change the Default Starting Position of Anchors in WordPress
- First, log in to WordPress Dashboard (Administration panel). Locate Pages > All Pages tab on the left of the Dashboard.

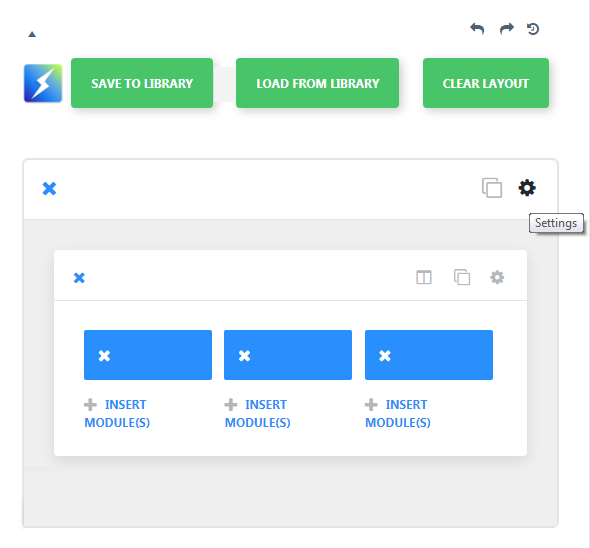
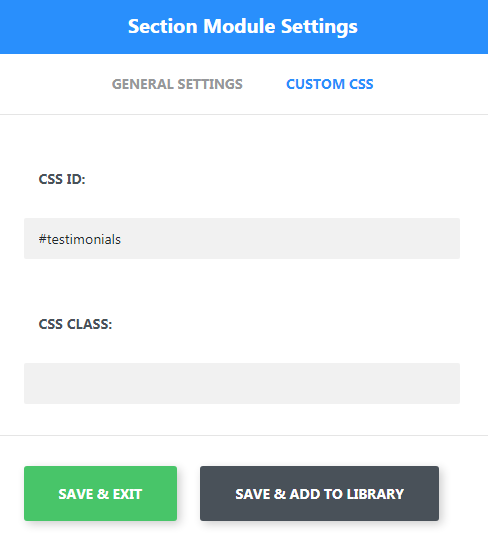
- Open the page using Power Builder page editor. Click on Section Module Settings and switch to Custom CSS tab.

- Here you need to input a specific identifier into the CSS ID field. Then save the changes.

- Now you can use this ID to create a CSS rule. Navigate to Appearance > Editor tab in the left column of the Dashboard.

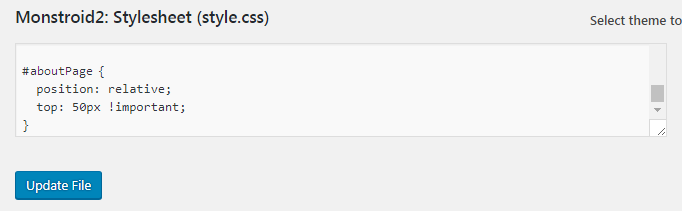
- Use your custom ID to add a new CSS rule.E.g.,

- Update style.css file and view your website.
As you can see, you can add anchors in WordPress site everywhere and this is not difficult. See you next soon!












